/public
nohup.out
.DS_Store
+trace.out
\ No newline at end of file
--- /dev/null
+baseURL = "https://gohugo.io/"
+paginate = 100
+defaultContentLanguage = "en"
+enableEmoji = true
+# Set the unicode character used for the "return" link in page footnotes.
+footnotereturnlinkcontents = "↩"
+languageCode = "en-us"
+metaDataFormat = "yaml"
+title = "Hugo"
+theme = "gohugoioTheme"
+
+googleAnalytics = "UA-7131036-4"
+
+pluralizeListTitles = false
+
+# We do redirects via Netlify's _redirects file, generated by Hugo (see "outputs" below).
+disableAliases = true
+
+# Highlighting config (Pygments)
+# It is (currently) not in use, but you can do ```go in a content file if you want to.
+pygmentsCodeFences = true
+
+pygmentsOptions = ""
+# Use the Chroma stylesheet
+pygmentsUseClasses = true
+pygmentsUseClassic = false
+
+# See https://help.farbox.com/pygments.html
+pygmentsStyle = "trac"
+
+[outputs]
+home = [ "HTML", "RSS", "REDIR", "HEADERS" ]
+section = [ "HTML", "RSS"]
+
+[mediaTypes]
+[mediaTypes."text/netlify"]
+delimiter = ""
+
+[outputFormats]
+[outputFormats.REDIR]
+mediatype = "text/netlify"
+baseName = "_redirects"
+isPlainText = true
+notAlternative = true
+[outputFormats.HEADERS]
+mediatype = "text/netlify"
+baseName = "_headers"
+isPlainText = true
+notAlternative = true
+
+[related]
+
+threshold = 80
+includeNewer = true
+toLower = false
+
+[[related.indices]]
+name = "keywords"
+weight = 100
+[[related.indices]]
+name = "date"
+weight = 10
+pattern = "2006"
+
+[social]
+twitter = "GoHugoIO"
+
+#CUSTOM PARAMS
+[params]
+ description = "The world’s fastest framework for building websites"
+ ## Used for views in rendered HTML (i.e., rather than using the .Hugo variable)
+ release = "0.55.0-DEV"
+ ## Setting this to true will add a "noindex" to *EVERY* page on the site
+ removefromexternalsearch = false
+ ## Gh repo for site footer (include trailing slash)
+ ghrepo = "https://github.com/gohugoio/hugoDocs/"
+ ## GH Repo for filing a new issue
+ github_repo = "https://github.com/gohugoio/hugo/issues/new"
+ ### Edit content repo (set to automatically enter "edit" mode; this is good for "improve this page" links)
+ ghdocsrepo = "https://github.com/gohugoio/hugoDocs/tree/master/docs"
+ ## Gitter URL
+ gitter = "https://gitter.im/spf13/hugo"
+ ## Discuss Forum URL
+ forum = "https://discourse.gohugo.io/"
+ ## Google Tag Manager
+ gtmid = ""
+
+ # First one is picked as the Twitter card image if not set on page.
+ images = ["images/gohugoio-card.png"]
+
+ flex_box_interior_classes = "flex-auto w-100 w-40-l mr3 mb3 bg-white ba b--moon-gray nested-copy-line-height"
+
+ #sidebar_direction = "sidebar_left"
+
+# MARKDOWN
+## Configuration for BlackFriday markdown parser: https://github.com/russross/blackfriday
+[blackfriday]
+ plainIDAnchors = true
+ # See https://github.com/gohugoio/hugo/issues/2424
+ hrefTargetBlank = false
+ angledQuotes = false
+ latexDashes = true
+
+[imaging]
+# See https://github.com/disintegration/imaging
+# CatmullRom is a sharp bicubic filter which should fit the docs site well with its many screenshots.
+# Note that you can also set this per image processing.
+resampleFilter = "CatmullRom"
+
+# Default JPEG quality setting. Default is 75.
+quality = 75
+
+anchor = "smart"
+
+
+## As of v0.20, all content files include a default "categories" value that's the same as the section. This was a cheap future-proofing method and should/could be changed accordingly.
+[taxonomies]
+ category = "categories"
+
+# High level items
+
+[[menu.docs]]
+ name = "About Hugo"
+ weight = 1
+ identifier = "about"
+ url = "/about/"
+
+[[menu.docs]]
+ name = "Getting Started"
+ weight = 5
+ identifier = "getting-started"
+ url = "/getting-started/"
+
+
+[[menu.docs]]
+ name = "Themes"
+ weight = 15
+ identifier = "themes"
+ post = "break"
+ url = "/themes/"
+
+# Core Menus
+
+[[menu.docs]]
+ name = "Content Management"
+ weight = 20
+ identifier = "content-management"
+ post = "expanded"
+ url = "/content-management/"
+
+[[menu.docs]]
+ name = "Templates"
+ weight = 25
+ identifier = "templates"
+
+ url = "/templates/"
+
+[[menu.docs]]
+ name = "Functions"
+ weight = 30
+ identifier = "functions"
+ url = "/functions/"
+
+[[menu.docs]]
+ name = "Variables"
+ weight = 35
+ identifier = "variables"
+ url = "/variables/"
+[[menu.docs]]
+ name = "Hugo Pipes"
+ weight = 36
+ identifier = "pipes"
+ url = "/hugo-pipes/"
+[[menu.docs]]
+ name = "CLI"
+ weight = 40
+ post = "break"
+ identifier = "commands"
+ url = "/commands/"
+
+
+
+# LOW LEVEL ITEMS
+
+
+[[menu.docs]]
+ name = "Troubleshooting"
+ weight = 60
+ identifier = "troubleshooting"
+ url = "/troubleshooting/"
+
+[[menu.docs]]
+ name = "Tools"
+ weight = 70
+ identifier = "tools"
+ url = "/tools/"
+
+[[menu.docs]]
+ name = "Hosting & Deployment"
+ weight = 80
+ identifier = "hosting-and-deployment"
+ url = "/hosting-and-deployment/"
+
+[[menu.docs]]
+ name = "Contribute"
+ weight = 100
+ post = "break"
+ identifier = "contribute"
+ url = "/contribute/"
+
+#[[menu.docs]]
+# name = "Tags"
+# weight = 120
+# identifier = "tags"
+# url = "/tags/"
+
+
+# [[menu.docs]]
+# name = "Categories"
+# weight = 140
+# identifier = "categories"
+# url = "/categories/"
+
+######## QUICKLINKS
+
+ [[menu.quicklinks]]
+ name = "Fundamentals"
+ weight = 1
+ identifier = "fundamentals"
+ url = "/tags/fundamentals/"
+
+
+
+
+######## GLOBAL ITEMS TO BE SHARED WITH THE HUGO SITES
+
+[[menu.global]]
+ name = "News"
+ weight = 1
+ identifier = "news"
+ url = "/news/"
+
+ [[menu.global]]
+ name = "Docs"
+ weight = 5
+ identifier = "docs"
+ url = "/documentation/"
+
+ [[menu.global]]
+ name = "Themes"
+ weight = 10
+ identifier = "themes"
+ url = "https://themes.gohugo.io/"
+
+ [[menu.global]]
+ name = "Showcase"
+ weight = 20
+ identifier = "showcase"
+ url = "/showcase/"
+
+ # Anything with a weight > 100 gets an external icon
+ [[menu.global]]
+ name = "Community"
+ weight = 150
+ icon = true
+ identifier = "community"
+ post = "external"
+ url = "https://discourse.gohugo.io/"
+
+
+ [[menu.global]]
+ name = "GitHub"
+ weight = 200
+ identifier = "github"
+ post = "external"
+ url = "https://github.com/gohugoio/hugo"
+
+### LANGUAGES ###
+
+[languages]
+ [languages.en]
+ contentDir = "content/en"
+ languageName = "English"
+ weight = 1
+ [languages.zh]
+ contentDir = "content/zh"
+ languageName = "中文"
+ weight = 2
+
+
+### LANGUAGE-SPECIFIC MENUS ###
+
+# Chinese menus
+
+[[languages.zh.menu.docs]]
+ name = "关于 Hugo"
+ weight = 1
+ identifier = "about"
+ url = "/zh/about/"
+
+[[languages.zh.menu.docs]]
+ name = "入门"
+ weight = 5
+ identifier = "getting-started"
+ url = "/zh/getting-started/"
+
+[[languages.zh.menu.docs]]
+ name = "主题"
+ weight = 15
+ identifier = "themes"
+ post = "break"
+ url = "/zh/themes/"
+
+# Core languages.zh.menus
+
+[[languages.zh.menu.docs]]
+ name = "内容管理"
+ weight = 20
+ identifier = "content-management"
+ post = "expanded"
+ url = "/zh/content-management/"
+
+[[languages.zh.menu.docs]]
+ name = "模板"
+ weight = 25
+ identifier = "templates"
+ url = "/zh/templates/"
+
+[[languages.zh.menu.docs]]
+ name = "函数"
+ weight = 30
+ identifier = "functions"
+ url = "/zh/functions/"
+
+[[languages.zh.menu.docs]]
+ name = "变量"
+ weight = 35
+ identifier = "variables"
+ url = "/zh/variables/"
+
+[[languages.zh.menu.docs]]
+ name = "CLI"
+ weight = 40
+ post = "break"
+ identifier = "commands"
+ url = "/commands/"
+
+# LOW LEVEL ITEMS
+[[languages.zh.menu.docs]]
+ name = "故障排除"
+ weight = 60
+ identifier = "troubleshooting"
+ url = "/zh/troubleshooting/"
+
+[[languages.zh.menu.docs]]
+ name = "工具"
+ weight = 70
+ identifier = "tools"
+ url = "/zh/tools/"
+
+[[languages.zh.menu.docs]]
+ name = "托管与部署"
+ weight = 80
+ identifier = "hosting-and-deployment"
+ url = "/zh/hosting-and-deployment/"
+
+[[languages.zh.menu.docs]]
+ name = "贡献"
+ weight = 100
+ post = "break"
+ identifier = "contribute"
+ url = "/zh/contribute/"
+
+[[languages.zh.menu.global]]
+ name = "新闻"
+ weight = 1
+ identifier = "news"
+ url = "/zh/news/"
+
+[[languages.zh.menu.global]]
+ name = "文档"
+ weight = 5
+ identifier = "docs"
+ url = "/zh/documentation/"
+
+[[languages.zh.menu.global]]
+ name = "主题"
+ weight = 10
+ identifier = "themes"
+ url = "https://themes.gohugo.io/"
+
+[[languages.zh.menu.global]]
+ name = "作品展示"
+ weight = 20
+ identifier = "showcase"
+ url = "/zh/showcase/"
+
+# Anything with a weight > 100 gets an external icon
+[[languages.zh.menu.global]]
+ name = "社区"
+ weight = 150
+ icon = true
+ identifier = "community"
+ post = "external"
+ url = "https://discourse.gohugo.io/"
+
+[[languages.zh.menu.global]]
+ name = "GitHub"
+ weight = 200
+ identifier = "github"
+ post = "external"
+ url = "https://github.com/gohugoio/hugo"
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo"
slug: hugo
url: /commands/hugo/
--minify minify any supported output format (HTML, XML etc.)
--noChmod don't sync permission mode of files
--noTimes don't sync modification time of files
+ --path-warnings print warnings on duplicate target paths etc.
--quiet build in quiet mode
--renderToMemory render to memory (only useful for benchmark testing)
-s, --source string filesystem path to read files relative from
- --stepAnalysis display memory and timing of different steps of the program
--templateMetrics display metrics about template executions
--templateMetricsHints calculate some improvement hints when combined with --templateMetrics
-t, --theme strings themes to use (located in /themes/THEMENAME/)
--themesDir string filesystem path to themes directory
+ --trace file write trace to file (not useful in general)
-v, --verbose verbose output
--verboseLog verbose logging
-w, --watch watch filesystem for changes and recreate as needed
* [hugo server](/commands/hugo_server/) - A high performance webserver
* [hugo version](/commands/hugo_version/) - Print the version number of Hugo
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo check"
slug: hugo_check
url: /commands/hugo_check/
* [hugo](/commands/hugo/) - hugo builds your site
* [hugo check ulimit](/commands/hugo_check_ulimit/) - Check system ulimit settings
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo check ulimit"
slug: hugo_check_ulimit
url: /commands/hugo_check_ulimit/
* [hugo check](/commands/hugo_check/) - Contains some verification checks
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo config"
slug: hugo_config
url: /commands/hugo_config/
* [hugo](/commands/hugo/) - hugo builds your site
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo convert"
slug: hugo_convert
url: /commands/hugo_convert/
### Synopsis
-Convert your content files (front matter) to different formats.
+Convert your content (e.g. front matter) to different formats.
See convert's subcommands toJSON, toTOML and toYAML for more information.
-**Please Note:** This will convert front matter only. It does not convert theme and configuration files (e.g. config.toml, theme.toml). Those files will need to be manually changed to your preference.
-
### Options
```
* [hugo convert toTOML](/commands/hugo_convert_totoml/) - Convert front matter to TOML
* [hugo convert toYAML](/commands/hugo_convert_toyaml/) - Convert front matter to YAML
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo convert toJSON"
slug: hugo_convert_toJSON
url: /commands/hugo_convert_tojson/
* [hugo convert](/commands/hugo_convert/) - Convert your content to different formats
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo convert toTOML"
slug: hugo_convert_toTOML
url: /commands/hugo_convert_totoml/
* [hugo convert](/commands/hugo_convert/) - Convert your content to different formats
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo convert toYAML"
slug: hugo_convert_toYAML
url: /commands/hugo_convert_toyaml/
* [hugo convert](/commands/hugo_convert/) - Convert your content to different formats
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo env"
slug: hugo_env
url: /commands/hugo_env/
* [hugo](/commands/hugo/) - hugo builds your site
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo gen"
slug: hugo_gen
url: /commands/hugo_gen/
* [hugo gen doc](/commands/hugo_gen_doc/) - Generate Markdown documentation for the Hugo CLI.
* [hugo gen man](/commands/hugo_gen_man/) - Generate man pages for the Hugo CLI
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo gen autocomplete"
slug: hugo_gen_autocomplete
url: /commands/hugo_gen_autocomplete/
* [hugo gen](/commands/hugo_gen/) - A collection of several useful generators.
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo gen chromastyles"
slug: hugo_gen_chromastyles
url: /commands/hugo_gen_chromastyles/
* [hugo gen](/commands/hugo_gen/) - A collection of several useful generators.
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo gen doc"
slug: hugo_gen_doc
url: /commands/hugo_gen_doc/
* [hugo gen](/commands/hugo_gen/) - A collection of several useful generators.
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo gen man"
slug: hugo_gen_man
url: /commands/hugo_gen_man/
* [hugo gen](/commands/hugo_gen/) - A collection of several useful generators.
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo import"
slug: hugo_import
url: /commands/hugo_import/
* [hugo](/commands/hugo/) - hugo builds your site
* [hugo import jekyll](/commands/hugo_import_jekyll/) - hugo import from Jekyll
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo import jekyll"
slug: hugo_import_jekyll
url: /commands/hugo_import_jekyll/
* [hugo import](/commands/hugo_import/) - Import your site from others.
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo list"
slug: hugo_list
url: /commands/hugo_list/
* [hugo list expired](/commands/hugo_list_expired/) - List all posts already expired
* [hugo list future](/commands/hugo_list_future/) - List all posts dated in the future
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo list drafts"
slug: hugo_list_drafts
url: /commands/hugo_list_drafts/
* [hugo list](/commands/hugo_list/) - Listing out various types of content
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo list expired"
slug: hugo_list_expired
url: /commands/hugo_list_expired/
* [hugo list](/commands/hugo_list/) - Listing out various types of content
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo list future"
slug: hugo_list_future
url: /commands/hugo_list_future/
* [hugo list](/commands/hugo_list/) - Listing out various types of content
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo new"
slug: hugo_new
url: /commands/hugo_new/
--minify minify any supported output format (HTML, XML etc.)
--noChmod don't sync permission mode of files
--noTimes don't sync modification time of files
+ --path-warnings print warnings on duplicate target paths etc.
-s, --source string filesystem path to read files relative from
- --stepAnalysis display memory and timing of different steps of the program
--templateMetrics display metrics about template executions
--templateMetricsHints calculate some improvement hints when combined with --templateMetrics
-t, --theme strings themes to use (located in /themes/THEMENAME/)
--themesDir string filesystem path to themes directory
+ --trace file write trace to file (not useful in general)
```
### Options inherited from parent commands
* [hugo new site](/commands/hugo_new_site/) - Create a new site (skeleton)
* [hugo new theme](/commands/hugo_new_theme/) - Create a new theme
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo new site"
slug: hugo_new_site
url: /commands/hugo_new_site/
* [hugo new](/commands/hugo_new/) - Create new content for your site
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo new theme"
slug: hugo_new_theme
url: /commands/hugo_new_theme/
* [hugo new](/commands/hugo_new/) - Create new content for your site
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo server"
slug: hugo_server
url: /commands/hugo_server/
--noChmod don't sync permission mode of files
--noHTTPCache prevent HTTP caching
--noTimes don't sync modification time of files
+ --path-warnings print warnings on duplicate target paths etc.
-p, --port int port on which the server will listen (default 1313)
--renderToDisk render to Destination path (default is render to memory & serve from there)
-s, --source string filesystem path to read files relative from
- --stepAnalysis display memory and timing of different steps of the program
--templateMetrics display metrics about template executions
--templateMetricsHints calculate some improvement hints when combined with --templateMetrics
-t, --theme strings themes to use (located in /themes/THEMENAME/)
--themesDir string filesystem path to themes directory
+ --trace file write trace to file (not useful in general)
-w, --watch watch filesystem for changes and recreate as needed (default true)
```
* [hugo](/commands/hugo/) - hugo builds your site
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
---
-date: 2019-01-30
+date: 2019-03-26
title: "hugo version"
slug: hugo_version
url: /commands/hugo_version/
* [hugo](/commands/hugo/) - hugo builds your site
-###### Auto generated by spf13/cobra on 30-Jan-2019
+###### Auto generated by spf13/cobra on 26-Mar-2019
slug
: appears as the tail of the output URL. A value specified in front matter will override the segment of the URL based on the filename.
+summary
+: text used when providing a summary of the article in the `.Summary` page variable; details available in the [content-summaries](/content-management/summaries/) section.
+
title
: the title for the content.
* Automatic Summary Split
* Manual Summary Split
+* Front Matter Summary
It is natural to accompany the summary with links to the original content, and a common design pattern is to see this link in the form of a "Read More ..." button. See the `.RelPermalink`, `.Permalink`, and `.Truncated` [page variables][pagevariables].
Be careful to enter <code><!--more--></code> exactly; i.e., all lowercase and with no whitespace.
{{% /warning %}}
+### Front Matter Summary
+
+You might want your summary to be something other than the text that starts the article. In this case you can provide a separate summary in the `summary` variable of the article front matter.
+
+Pros
+: Complete freedom of text independent of the content of the article. Markup can be used within the summary.
+
+Cons
+: Extra work for content authors as they need to write an entirely separate piece of text as the summary of the article.
+
+## Summary Selection Order
+
+Because there are multiple ways in which a summary can be specified it is useful to understand the order of selection Hugo follows when deciding on the text to be returned by `.Summary`. It is as follows:
+
+1. If there is a <code><!--more--></code> summary divider present in the article the text up to the divider will be provided as per the manual summary split method
+2. If there is a `summary` variable in the article front matter the value of the variable will be provided as per the front matter summary method
+3. The text at the start of the article will be provided as per the automatic summary split method
+
+{{% warning "Competing selections" %}}
+Hugo uses the _first_ of the above steps that returns text. So if, for example, your article has both `summary` variable in its front matter and a <code><!--more--></code> summary divider Hugo will use the manual summary split method.
+{{% /warning %}}
+
## Example: First 10 Articles with Summaries
You can show content summaries with the following code. You could use the following snippet, for example, in a [section template][].
## Aliases
-For people migrating existing published content to Hugo, there's a good chance you need a mechanism to handle redirecting old URLs.
+Aliases can be used to create redirects to your page from other URLs.
-Luckily, redirects can be handled easily with **aliases** in Hugo.
+
+Aliases comes in two forms:
+
+1. Starting with a `/` meaning they are relative to the `BaseURL`, e.g. `/posts/my-blogpost/`
+2. They are relative to the `Page` they're defined in, e.g. `my-blogpost` or even something like `../blog/my-blogpost` (new in Hugo 0.55).
### Example: Aliases
```
{{% /note %}}
+## Configuration Environment Variables
+
+HUGO_NUMWORKERMULTIPLIER
+: Can be set to increase or reduce the number of workers used in parallel processing in Hugo. If not set, the number of logical CPUs will be used.
+
## Configuration Lookup Order
Similar to the template [lookup order][], Hugo has a default set of rules for searching for a configuration file in the root of your website's source directory as a default behavior:
Fingerprinting and [SRI](https://developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity) can be applied to any asset file using `resources.Fingerpint` which takes two arguments, the resource object and a [hash function](https://en.wikipedia.org/wiki/Cryptographic_hash_function).
-The default hash function is `sha256`. Other available functions are `sha512` and `md5`.
+The default hash function is `sha256`. Other available functions are `sha384` (from Hugo `0.55`), `sha512` and `md5`.
Any so processed asset will bear a `.Data.Integrity` property containing an integrity string, which is made up of the name of the hash function, one hyphen and the base64-encoded hash sum.
--- /dev/null
+
+---
+date: 2019-04-08
+title: "Hugo 0.55.0: The early Easter Egg Edition!"
+description: "Faster, virtualized Output Formats, revised shortcodes, new return keyword, and much more …"
+categories: ["Releases"]
+---
+
+Hugo `0.55` is **the early Easter Egg Edition** with lots of great improvements and fixes. The original motivation for this release was to prepare for [Issue #5074](https://github.com/gohugoio/hugo/issues/5074), but the structural changes needed for that paved the way for lots of others. Please study the list of changes below, and especially the **Notes** section, but some headlines include:
+
+## Virtualized Output Formats
+
+[Custom Output Formats](https://gohugo.io/templates/output-formats) has been a really useful feature, but it has had some annoying and not so obvious restrictions that are now lifted. Now all `Page` collections are aware of the output format being rendered. This means, to give some examples, that:
+
+* In a `RSS` template, listing pages with their content will use output format specific shortcode templates even if the pages themselves are not configured to output to that output format.
+* Using `.Render` when looping over a `Page` collection will now work as expected.
+* Every Output Format can be paginated.
+
+We have now also added a new `Permalinkable` configuration attribute, which is enabled by default for `HTML` and `AMP`.
+
+## Shortcodes Revised
+
+Shortcodes using the `{{%/* */%}}` as the outer-most delimiter will now be fully rendered when sent to the content renderer (e.g. Blackfriday for Markdown), meaning they can be part of the generated table of contents, footnotes, etc.
+
+If you want the old behavior, you can put the following line in the start of your shortcode template:
+
+```
+{{ $_hugo_config := `{ "version": 1 }` }}
+```
+
+But using the `{{</* */>}}` delimiter will, in most cases, be a better alternative, possibly in combination with the `markdownify` template func.
+
+See [#5763](https://github.com/gohugoio/hugo/issues/5763).
+
+## New Return Keyword for Partials
+
+Hugo's `partial` and `partialCached` are great for template macros. With the new `return` keyword you can write partials as proper functions that can return any type:
+
+```go-html-template
+{{ $v := add . 42 }}
+{{ return $v }}
+```
+
+See [#5783](https://github.com/gohugoio/hugo/issues/5783).
+
+## .Page on Taxonomy nodes
+
+The taxonomy nodes now have a `.Page` accessor which makes it much simpler to get a proper `.Title` etc. This means that older and clumsy constructs can be simplified. Some examples:
+
+```go-html-template
+<ul>
+ {{ range .Data.Terms.Alphabetical }}
+ <li><a href="{{ .Page.Permalink }}">{{ .Page.Title }}</a> {{ .Count }}</li>
+ {{ end }}
+</ul>
+```
+
+```go-html-template
+<ul>
+ {{ range .Site.Taxonomies.tags }}
+ <li><a href="{{ .Page.Permalink }}">{{ .Page.Title }}</a> {{ .Count }}</li>
+ {{ end }}
+</ul>
+```
+
+See [#5719](https://github.com/gohugoio/hugo/issues/5719).
+
+## And it's Faster!
+
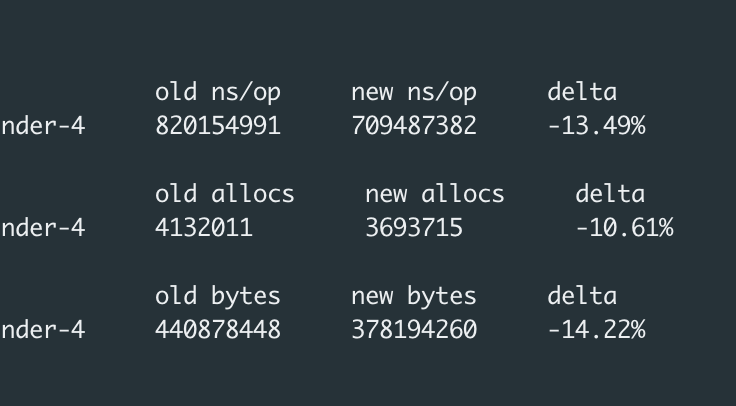
+This version is also the **fastest to date**. A site building benchmark shows more than 10% decrease in both build time and memory consumption, but that depends on the site. It’s quite a challenge to consistently add significant new functionality and simultaneously improve performance. Also, note that we are now more honest about build times reported (`Total in 1234 ms`). We now do all initialization in the `Build` step, so you may get a higher time reported if you, as an example, have `--enableGitInfo` enabled, which now is included in the reported time.
+
+
+
+## Thanks!
+
+This release represents **59 contributions by 10 contributors** to the main Hugo code base.
+[@bep](https://github.com/bep) leads the Hugo development with a significant amount of contributions, but also a big shoutout to [@mcdee](https://github.com/mcdee), [@quasilyte](https://github.com/quasilyte), and [@danielcompton](https://github.com/danielcompton) for their ongoing contributions.
+And a big thanks to [@digitalcraftsman](https://github.com/digitalcraftsman) and [@onedrawingperday](https://github.com/onedrawingperday) for their relentless work on keeping the themes site in pristine condition and to [@kaushalmodi](https://github.com/kaushalmodi) for his great work on the documentation site.
+
+Many have also been busy writing and fixing the documentation in [hugoDocs](https://github.com/gohugoio/hugoDocs),
+which has received **36 contributions by 21 contributors**. A special thanks to [@bep](https://github.com/bep), [@peaceiris](https://github.com/peaceiris), [@budparr](https://github.com/budparr), and [@tinymachine](https://github.com/tinymachine) for their work on the documentation site.
+
+As this release has required a significant effort with manual testing, a special thanks go to [@onedrawingperday](https://github.com/onedrawingperday) (the 300 theme demo sites have been invaluable to check for API-breakage!), [@adiabatic](https://github.com/adiabatic), and [@divinerites](https://github.com/divinerites).
+
+Hugo now has:
+
+* 34077+ [stars](https://github.com/gohugoio/hugo/stargazers)
+* 439+ [contributors](https://github.com/gohugoio/hugo/graphs/contributors)
+* 306+ [themes](http://themes.gohugo.io/)
+
+
+## Notes
+* `{{ %` as the outer-most shortcode delimiter means "pass the inner content to the content renderer" (e.g. Blackfriday); the old behavior can be had, see [#5763](https://github.com/gohugoio/hugo/issues/5763)
+* `preserveTaxonomyNames`configuration option is removed. Use `.Page.Title`.
+* We no longer limit the number of pages passed to the `RSS` Output Format. We have moved that limit to the internal `RSS` template, and you can do so yourself using the `Config.Services.RSS.Limit` in your custom template.
+* We no longer add XML headers to Output Formats that output XML (`<?xml version="1.0" encoding="utf-8" standalone="yes" ?>`). This header is moved to the templates. If you have custom RSS or sitemap templates you may want to add the XML declaration to these. Since they, by default, is handled by Go's HTML template package, you must do something like this to make sure it's preserved: `{{ printf "<?xml version=\"1.0\" encoding=\"utf-8\" standalone=\"yes\" ?>" | safeHTML }}`
+* More honest build times reported (`Total in 1234 ms`). We now do all initialization in the `Build` step, so you may get a higher time reported if you, as an example, have `--enableGitInfo` enabled, which now is included in the reported time.
+* The taxonomy nodes now have a `.Page` accessor which makes it much simpler to get a proper `.Title` etc. see [#5719](https://github.com/gohugoio/hugo/issues/5719).
+* The template keywords `with` and `if` now work properly for zero and interface types, see [#5739](https://github.com/gohugoio/hugo/issues/5739)
+* Taxonomy terms lists (`Page` of `Kind` `taxonomyTerm`) without any date(s) set (e.g. from front matter) will now pick the latest dates from the child pages. This is in line with how other branch nodes work in Hugo.
+* A new configuration option, `Permalinkable`, is added to Output Format and enabled that by default for `HTML` and `AMP` types. See [#5706](https://github.com/gohugoio/hugo/issues/5706)
+* `--stepAnalysis` is removed. If you want to really understand the latency in your project in Hugo, try the new `--trace` flag and pass that file to the many tools that read [Go Trace files](https://golang.org/pkg/runtime/trace/). There are also some newly hidden flags in `--profile-cpu`, `--profile-men`, `--profile-mutex`, hidden because they are considered to be only of interest to developers.
+* Chroma is updated with many fixes and new lexers, see [#5797](https://github.com/gohugoio/hugo/issues/5797)
+* We now support `Page`-relative aliases, e.g. aliases that do not start with a `/`, see [#5757](https://github.com/gohugoio/hugo/issues/5757)
+* We now support context-relative (language) URLs in front matter, meaning that in most cases `url: /en/mypage` can be replaced with the more portable `url: mypage`. See [#5704](https://github.com/gohugoio/hugo/issues/5704)
+
+## Enhancements
+
+### Templates
+
+* Allow the partial template func to return any type [a55640de](https://github.com/gohugoio/hugo/commit/a55640de8e3944d3b9f64b15155148a0e35cb31e) [@bep](https://github.com/bep) [#5783](https://github.com/gohugoio/hugo/issues/5783)
+
+### Output
+
+* Add missing JSON tag [b6a60f71](https://github.com/gohugoio/hugo/commit/b6a60f718e376066456da37e7bb997a7697edc31) [@bep](https://github.com/bep)
+
+### Core
+
+* Log warning on relative front matter url with lang [f34e6172](https://github.com/gohugoio/hugo/commit/f34e6172cf2a4d1d1aef22304ecbc7c8e2d142ff) [@bep](https://github.com/bep) [#5818](https://github.com/gohugoio/hugo/issues/5818)
+* Consider summary in front matter for .Summary [3a62d547](https://github.com/gohugoio/hugo/commit/3a62d54745e2cbfda6772390830042908d725c71) [@mcdee](https://github.com/mcdee) [#5800](https://github.com/gohugoio/hugo/issues/5800)
+* Buffer the render pages chan [95029551](https://github.com/gohugoio/hugo/commit/950295516da882dcc51d83f70835dde230a0b4d6) [@bep](https://github.com/bep)
+* Re-work "fast render" logic in the new flow [d0d661df](https://github.com/gohugoio/hugo/commit/d0d661dffd19d5ed6efbd4dd2c572bad008bd859) [@bep](https://github.com/bep) [#5811](https://github.com/gohugoio/hugo/issues/5811)[#5784](https://github.com/gohugoio/hugo/issues/5784)
+* Allow relative URLs in front matter [5185fb06](https://github.com/gohugoio/hugo/commit/5185fb065b0f8a4142c29ee3e3cd917e917280a4) [@bep](https://github.com/bep) [#5704](https://github.com/gohugoio/hugo/issues/5704)
+* Allow page-relative aliases [92baa14f](https://github.com/gohugoio/hugo/commit/92baa14fd3f45c0917c5988235cd1a0f8692f171) [@bep](https://github.com/bep) [#5757](https://github.com/gohugoio/hugo/issues/5757)
+* Add a simple test for jsonify of Site [8bfd3a54](https://github.com/gohugoio/hugo/commit/8bfd3a54a4142c397cab69bfa9699e5b5db9b40b) [@bep](https://github.com/bep) [#5780](https://github.com/gohugoio/hugo/issues/5780)
+* Do not fall back to site title if not set in content file [9bc6187b](https://github.com/gohugoio/hugo/commit/9bc6187b8337c4a370bd3f21130a764d9ef6f7b3) [@bep](https://github.com/bep) [#5784](https://github.com/gohugoio/hugo/issues/5784)
+* Add a test for home page with no title [bceda1b2](https://github.com/gohugoio/hugo/commit/bceda1b288f0ad6282916826b596cb1fe19983bb) [@bep](https://github.com/bep) [#5784](https://github.com/gohugoio/hugo/issues/5784)
+* Add String() to fileInfo [a7ee9b0b](https://github.com/gohugoio/hugo/commit/a7ee9b0bb98f519e485655af578fb35d755e5c44) [@bep](https://github.com/bep) [#5784](https://github.com/gohugoio/hugo/issues/5784)
+* Remove unused slice [3011f36c](https://github.com/gohugoio/hugo/commit/3011f36c27ecde309325e6c75ca377f4f87fa97a) [@bep](https://github.com/bep)
+* Adjust site benchmark [34c49d78](https://github.com/gohugoio/hugo/commit/34c49d788c102a370006e476d6f6143a51b2a03d) [@bep](https://github.com/bep)
+* Adjust test for Go 1.12 [b4148cd1](https://github.com/gohugoio/hugo/commit/b4148cd1d9ea889b81070d3e84a37bd5d23e5746) [@bep](https://github.com/bep)
+
+### Other
+
+* Misc paginator adjustments [612a06f0](https://github.com/gohugoio/hugo/commit/612a06f0671125be6b42ec2982a18080005994c8) [@bep](https://github.com/bep) [#5825](https://github.com/gohugoio/hugo/issues/5825)
+* Update to Go 1.12.2 and Go 1.11.7 [3db4a1cf](https://github.com/gohugoio/hugo/commit/3db4a1cf7ab12343ce5705ac56aa7ca6ea1677b6) [@bep](https://github.com/bep) [#5819](https://github.com/gohugoio/hugo/issues/5819)
+* Adjust rlimit logic [708d4cee](https://github.com/gohugoio/hugo/commit/708d4ceebd491c6a89f271311eb8d94d6b5d58bc) [@bep](https://github.com/bep) [#5821](https://github.com/gohugoio/hugo/issues/5821)
+* Add information about summary front matter variable [ed65bda3](https://github.com/gohugoio/hugo/commit/ed65bda3b43f6149e41ddb049cbb295a82473bc9) [@mcdee](https://github.com/mcdee)
+* Regenerate JSON wrapper [ebab291c](https://github.com/gohugoio/hugo/commit/ebab291c0e321d23b098684bacaf830a3979e310) [@bep](https://github.com/bep)
+* Add missing GitInfo to Page [75467cd7](https://github.com/gohugoio/hugo/commit/75467cd7852852305549a6c71ac503bb4a57e716) [@bep](https://github.com/bep)
+* Add support for sha384 [d1553b4b](https://github.com/gohugoio/hugo/commit/d1553b4b0f83e4a4305d2b4ab9ba6e305637f134) [@bep](https://github.com/bep) [#5815](https://github.com/gohugoio/hugo/issues/5815)
+* Add HUGO_NUMWORKERMULTIPLIER [87b16abd](https://github.com/gohugoio/hugo/commit/87b16abd93ff60acd245776d5b0d914fd580c259) [@bep](https://github.com/bep) [#5814](https://github.com/gohugoio/hugo/issues/5814)
+* Use YAML for the benchmark compare [8559f5c2](https://github.com/gohugoio/hugo/commit/8559f5c29f20b7b5188f93f8b1d9e510e3dee4f5) [@bep](https://github.com/bep)
+* Update to imaging v1.6.0 [032e6802](https://github.com/gohugoio/hugo/commit/032e6802d1f34cc41f6d1275fdd2deab8bbe5480) [@bep](https://github.com/bep) [#5812](https://github.com/gohugoio/hugo/issues/5812)
+* Adjust the howSimilar logic vs strings [4494a01b](https://github.com/gohugoio/hugo/commit/4494a01b794ab785c64c8e93c61ccbfa845bc478) [@bep](https://github.com/bep)
+* Implement compare.ProbablyEqer for the core slices [e91e222c](https://github.com/gohugoio/hugo/commit/e91e222cd21213961d1e6206e1523bee2c21fa0c) [@bep](https://github.com/bep) [#5808](https://github.com/gohugoio/hugo/issues/5808)
+* Regenerate docshelper data [bfdc4496](https://github.com/gohugoio/hugo/commit/bfdc44964af82807fa91407132d47b6bf52704c3) [@bep](https://github.com/bep) [#5799](https://github.com/gohugoio/hugo/issues/5799)
+* Update Chroma [cc8515f1](https://github.com/gohugoio/hugo/commit/cc8515f18767298da4c6d712d1fd747c7950150b) [@bep](https://github.com/bep) [#5780](https://github.com/gohugoio/hugo/issues/5780)
+* Regenerate CLI docs [bb533ca5](https://github.com/gohugoio/hugo/commit/bb533ca5e1c778c95ed7014eab99c8cc1bd4c85e) [@bep](https://github.com/bep) [#5779](https://github.com/gohugoio/hugo/issues/5779)
+* Update Afero [10bb614a](https://github.com/gohugoio/hugo/commit/10bb614a70db22c01c9a52054ede35bc0a01aa24) [@bep](https://github.com/bep) [#5673](https://github.com/gohugoio/hugo/issues/5673)
+* Avoid nilpointer on no File on Page [4dae52af](https://github.com/gohugoio/hugo/commit/4dae52af680e6ff2c8cdeb4ce1f219330b27001c) [@bep](https://github.com/bep) [#5781](https://github.com/gohugoio/hugo/issues/5781)
+* Improve the "feature not available" error [794d4052](https://github.com/gohugoio/hugo/commit/794d4052b87c98943588b35e1cfecc06e6a0c7f2) [@bep](https://github.com/bep)
+* Re-introduce .Page.Page [91ef9655](https://github.com/gohugoio/hugo/commit/91ef9655aaf2adea3a044bf9a464908084917a98) [@bep](https://github.com/bep) [#5784](https://github.com/gohugoio/hugo/issues/5784)
+* Apply staticcheck recommendations [b5f39d23](https://github.com/gohugoio/hugo/commit/b5f39d23b86f9cb83c51da9fe4abb4c19c01c3b7) [@bep](https://github.com/bep)
+* Run gofmt -s [d30e8454](https://github.com/gohugoio/hugo/commit/d30e845485b416e1c48fade14694b12a9fe59b6b) [@bep](https://github.com/bep)
+* Make Page an interface [597e418c](https://github.com/gohugoio/hugo/commit/597e418cb02883418f2cebb41400e8e61413f651) [@bep](https://github.com/bep) [#5074](https://github.com/gohugoio/hugo/issues/5074)[#5763](https://github.com/gohugoio/hugo/issues/5763)[#5758](https://github.com/gohugoio/hugo/issues/5758)[#5090](https://github.com/gohugoio/hugo/issues/5090)[#5204](https://github.com/gohugoio/hugo/issues/5204)[#4695](https://github.com/gohugoio/hugo/issues/4695)[#5607](https://github.com/gohugoio/hugo/issues/5607)[#5707](https://github.com/gohugoio/hugo/issues/5707)[#5719](https://github.com/gohugoio/hugo/issues/5719)[#3113](https://github.com/gohugoio/hugo/issues/3113)[#5706](https://github.com/gohugoio/hugo/issues/5706)[#5767](https://github.com/gohugoio/hugo/issues/5767)[#5723](https://github.com/gohugoio/hugo/issues/5723)[#5769](https://github.com/gohugoio/hugo/issues/5769)[#5770](https://github.com/gohugoio/hugo/issues/5770)[#5771](https://github.com/gohugoio/hugo/issues/5771)[#5759](https://github.com/gohugoio/hugo/issues/5759)[#5776](https://github.com/gohugoio/hugo/issues/5776)[#5777](https://github.com/gohugoio/hugo/issues/5777)[#5778](https://github.com/gohugoio/hugo/issues/5778)
+* List future and expired dates in CSV format [44f5c1c1](https://github.com/gohugoio/hugo/commit/44f5c1c14cb1f42cc5f01739c289e9cfc83602af) [@danielcompton](https://github.com/danielcompton) [#5610](https://github.com/gohugoio/hugo/issues/5610)
+* Update to Go 1.12.1 and Go 1.11.6 [984a73af](https://github.com/gohugoio/hugo/commit/984a73af9e5b5145297723f26faa38f29ca2918d) [@bep](https://github.com/bep) [#5755](https://github.com/gohugoio/hugo/issues/5755)
+* Update Viper [79d517d8](https://github.com/gohugoio/hugo/commit/79d517d86c02e879bc4a43ab86b817c589b61485) [@bep](https://github.com/bep)
+* Update to Go 1.12 [b9e75afd](https://github.com/gohugoio/hugo/commit/b9e75afd6c007a6af8b71caeebc4a5a24c270861) [@bep](https://github.com/bep) [#5716](https://github.com/gohugoio/hugo/issues/5716)
+* Remove Gitter dev chat link [dfc72d61](https://github.com/gohugoio/hugo/commit/dfc72d61a522f5cb926271d9391a8670f064d198) [@bep](https://github.com/bep)
+* Update Travis config to work for forked builds [bdf47e8d](https://github.com/gohugoio/hugo/commit/bdf47e8da80f87b7689badf48a6b8672c048d7e4) [@grahamjamesaddis](https://github.com/grahamjamesaddis)
+* Add skipHTML option to blackfriday config [75904332](https://github.com/gohugoio/hugo/commit/75904332f3bedcfe656856821d4c9560a177cc51) [@arrtchiu](https://github.com/arrtchiu)
+* Update stretchr/testify to 1.3.0. [60c0eb4e](https://github.com/gohugoio/hugo/commit/60c0eb4e892baedd533424b47baf7039c0005f87) [@QuLogic](https://github.com/QuLogic)
+* Rewrite relative action URLS [c154c2f7](https://github.com/gohugoio/hugo/commit/c154c2f7b2a6703dbde7f6bd2a1817a39c6fd2ea) [@larson004](https://github.com/larson004) [#5701](https://github.com/gohugoio/hugo/issues/5701)
+* Support Docker args TAGS, WORKDIR, CGO; speed up repetitive builds [075b17ee](https://github.com/gohugoio/hugo/commit/075b17ee1d621e0ebbcecf1063f8f68a00ac221a) [@tonymet](https://github.com/tonymet)
+* Support nested keys/fields with missing values with the `where` function [908692fa](https://github.com/gohugoio/hugo/commit/908692fae5c5840a0db8c7dd389b59dd3b8026b9) [@tryzniak](https://github.com/tryzniak) [#5637](https://github.com/gohugoio/hugo/issues/5637)[#5416](https://github.com/gohugoio/hugo/issues/5416)
+* Update debouncer version [7e4b18c5](https://github.com/gohugoio/hugo/commit/7e4b18c5ae409435760ebd86ff9ee3061db34a5d) [@bep](https://github.com/bep)
+
+## Fixes
+
+### Templates
+
+* Fix mutex unlock [e54213f5](https://github.com/gohugoio/hugo/commit/e54213f5257267ed232b2465337c39ddc8c73388) [@bep](https://github.com/bep)
+* Fix template truth logic [02eaddc2](https://github.com/gohugoio/hugo/commit/02eaddc2fbe92c26e67d9f82dd9aabecbbf2106c) [@bep](https://github.com/bep) [#5738](https://github.com/gohugoio/hugo/issues/5738)
+* Fix strings.HasPrefix args order [72010429](https://github.com/gohugoio/hugo/commit/7201042946dde78d5ea4fea9cb006fb4dded55c1) [@quasilyte](https://github.com/quasilyte)
+
+### Core
+
+* Fix default date assignment for sections [1d9dde82](https://github.com/gohugoio/hugo/commit/1d9dde82a0577d93eea8ed0a7ec0b4ae3068eb19) [@bep](https://github.com/bep) [#5784](https://github.com/gohugoio/hugo/issues/5784)
+* Fix the GOMAXPROCS env get [415ca967](https://github.com/gohugoio/hugo/commit/415ca9673d3bd3c06ab94f3d83897c892fce5f27) [@bep](https://github.com/bep) [#5813](https://github.com/gohugoio/hugo/issues/5813)
+* Fix benchmark for YAML front matter [e2dc432f](https://github.com/gohugoio/hugo/commit/e2dc432fe287a280aeba94bafdcce85b7a8646c6) [@bep](https://github.com/bep)
+* Fix alias path for AMP and similar [f9d6feca](https://github.com/gohugoio/hugo/commit/f9d6feca0802cd83c4d843244ce389cf7c792cec) [@bep](https://github.com/bep) [#5760](https://github.com/gohugoio/hugo/issues/5760)
+
+### Other
+
+* Fix image publish ordering issue [439ab033](https://github.com/gohugoio/hugo/commit/439ab0339d9ac6972caabaa55fa41887ace839cb) [@bep](https://github.com/bep) [#5730](https://github.com/gohugoio/hugo/issues/5730)
+* Fix doLiveReload logic [4a2a8aff](https://github.com/gohugoio/hugo/commit/4a2a8afff2021c8e967254c76c159147da7e78fa) [@bep](https://github.com/bep) [#5754](https://github.com/gohugoio/hugo/issues/5754)
+* Fix args order in strings.TrimPrefix [483cf19d](https://github.com/gohugoio/hugo/commit/483cf19d5de05e8a83fd1be6934baa169c7fd7c8) [@quasilyte](https://github.com/quasilyte)
+
+
+
+
+
Example: Include `autoHeaderIds` as `false` in the list to disable Blackfriday's `EXTENSION_AUTO_HEADER_IDS`. <br>
*See [Blackfriday extensions](#blackfriday-extensions) section for information on all extensions.*
+`skipHTML`
+: default: **`false`** <br>
+ Blackfriday flag: **`HTML_SKIP_HTML`** <br>
+ Purpose: `true` causes any HTML in the markdown files to be skipped.
+
## Blackfriday extensions
`noIntraEmphasis`
Yes you can! Read [this](/hosting-and-deployment/hosting-on-netlify/#configure-hugo-version-in-netlify).
-## I get "this feature is not available in your current Hugo version"
+## I get "TOCSS ... this feature is not available in your current Hugo version"
If you process `SCSS` or `SASS` to `CSS` in your Hugo project, you need the Hugo `extended` version, or else you may see this error message:
: the page's *kind*. Possible return values are `page`, `home`, `section`, `taxonomy`, or `taxonomyTerm`. Note that there are also `RSS`, `sitemap`, `robotsTXT`, and `404` kinds, but these are only available during the rendering of each of these respective page's kind and therefore *not* available in any of the `Pages` collections.
.Language
-: a language object that points to the language's definition in the site
-`config`.
+: a language object that points to the language's definition in the site `config`. `.Language.Lang` gives you the language code.
.Lastmod
: the date the content was last modified. `.Lastmod` pulls from the `lastmod` field in a content's front matter.
.LinkTitle
: access when creating links to the content. If set, Hugo will use the `linktitle` from the front matter before `title`.
-.Next (deprecated)
-: In older Hugo versions this pointer went the wrong direction. Please use `.PrevPage` instead.
-
-.NextPage
+.Next
: Pointer to the next [regular page](/variables/site/#site-pages) (sorted by Hugo's [default sort](/templates/lists#default-weight-date-linktitle-filepath)). Example: `{{if .NextPage}}{{.NextPage.Permalink}}{{end}}`.
.NextInSection
: the Page content stripped of HTML as a `[]string` using Go's [`strings.Fields`](https://golang.org/pkg/strings/#Fields) to split `.Plain` into a slice.
.Prev (deprecated)
-: In older Hugo versions this pointer went the wrong direction. Please use `.NextPage` instead.
-
-.PrevPage
: Pointer to the previous [regular page](/variables/site/#site-pages) (sorted by Hugo's [default sort](/templates/lists#default-weight-date-linktitle-filepath)). Example: `{{if .PrevPage}}{{.PrevPage.Permalink}}{{end}}`.
.PrevInSection
.PublishDate
: the date on which the content was or will be published; `.Publishdate` pulls from the `publishdate` field in a content's front matter. See also `.ExpiryDate`, `.Date`, and `.Lastmod`.
-.RSSLink
-: link to the taxonomies' RSS link.
+.RSSLink (deprecated)
+: link to the page's RSS feed. This is deprecated. You should instead do something like this: `{{ with .OutputFormats.Get "RSS" }}{{ . RelPermalink }}{{ end }}`.
.RawContent
: raw markdown content without the front matter. Useful with [remarkjs.com](
: returns the site for the first language. If this is not a multilingual setup, it will return itself.
.Summary
-: a generated summary of the content for easily showing a snippet in a summary view. The breakpoint can be set manually by inserting <code><!--more--></code> at the appropriate place in the content page. See [Content Summaries](/content-management/summaries/) for more details.
+: a generated summary of the content for easily showing a snippet in a summary view. The breakpoint can be set manually by inserting <code><!--more--></code> at the appropriate place in the content page, or the summary can be written independent of the page text. See [Content Summaries](/content-management/summaries/) for more details.
.TableOfContents
: the rendered [table of contents](/content-management/toc/) for the page.
"applescript"
]
},
+ {
+ "Name": "Arduino",
+ "Aliases": [
+ "arduino",
+ "ino"
+ ]
+ },
{
"Name": "Awk",
"Aliases": [
"go-text-template"
]
},
+ {
+ "Name": "GraphQL",
+ "Aliases": [
+ "gql",
+ "graphql",
+ "graphqls"
+ ]
+ },
{
"Name": "Groovy",
"Aliases": [
"nbp"
]
},
+ {
+ "Name": "Matlab",
+ "Aliases": [
+ "m",
+ "matlab"
+ ]
+ },
{
"Name": "MiniZinc",
"Aliases": [
"tsql"
]
},
+ {
+ "Name": "Turing",
+ "Aliases": [
+ "tu",
+ "turing"
+ ]
+ },
{
"Name": "Turtle",
"Aliases": [
"typoscripthtmldata"
]
},
+ {
+ "Name": "VB.net",
+ "Aliases": [
+ "bas",
+ "vb",
+ "vb.net",
+ "vbnet"
+ ]
+ },
{
"Name": "VHDL",
"Aliases": [
"yml"
]
},
+ {
+ "type": "image/jpg",
+ "string": "image/jpg",
+ "mainType": "image",
+ "subType": "jpg",
+ "delimiter": ".",
+ "suffixes": [
+ "jpg",
+ "jpeg"
+ ]
+ },
+ {
+ "type": "image/png",
+ "string": "image/png",
+ "mainType": "image",
+ "subType": "png",
+ "delimiter": ".",
+ "suffixes": [
+ "png"
+ ]
+ },
{
"type": "image/svg+xml",
"string": "image/svg+xml",
"isPlainText": false,
"isHTML": true,
"noUgly": false,
- "notAlternative": false
+ "notAlternative": false,
+ "permalinkable": true
},
{
"MediaType": "text/css",
"isPlainText": true,
"isHTML": false,
"noUgly": false,
- "notAlternative": true
+ "notAlternative": true,
+ "permalinkable": false
},
{
"MediaType": "text/csv",
"isPlainText": true,
"isHTML": false,
"noUgly": false,
- "notAlternative": false
+ "notAlternative": false,
+ "permalinkable": false
},
{
"MediaType": "text/calendar",
"isPlainText": true,
"isHTML": false,
"noUgly": false,
- "notAlternative": false
+ "notAlternative": false,
+ "permalinkable": false
},
{
"MediaType": "text/html",
"isPlainText": false,
"isHTML": true,
"noUgly": false,
- "notAlternative": false
+ "notAlternative": false,
+ "permalinkable": true
},
{
"MediaType": "application/json",
"isPlainText": true,
"isHTML": false,
"noUgly": false,
- "notAlternative": false
+ "notAlternative": false,
+ "permalinkable": false
},
{
"MediaType": "text/plain",
"isPlainText": true,
"isHTML": false,
"noUgly": false,
- "notAlternative": false
+ "notAlternative": false,
+ "permalinkable": false
},
{
"MediaType": "application/rss+xml",
"isPlainText": false,
"isHTML": false,
"noUgly": true,
- "notAlternative": false
+ "notAlternative": false,
+ "permalinkable": false
},
{
"MediaType": "application/xml",
"isPlainText": false,
"isHTML": false,
"noUgly": true,
- "notAlternative": false
+ "notAlternative": false,
+ "permalinkable": false
}
],
"layouts": [
}
},
"compare": {
+ "And": {
+ "Description": "And computes the Boolean AND of its arguments, returning\nthe first false argument it encounters, or the last argument.",
+ "Args": [
+ "arg0",
+ "args"
+ ],
+ "Aliases": [
+ "and"
+ ],
+ "Examples": []
+ },
"Conditional": {
"Description": "Conditional can be used as a ternary operator.\nIt returns a if condition, else b.",
"Args": [
"ne"
],
"Examples": []
+ },
+ "Not": {
+ "Description": "Not returns the Boolean negation of its argument.",
+ "Args": [
+ "arg"
+ ],
+ "Aliases": [
+ "not"
+ ],
+ "Examples": []
+ },
+ "Or": {
+ "Description": "Or computes the Boolean OR of its arguments, returning\nthe first true argument it encounters, or the last argument.",
+ "Args": [
+ "arg0",
+ "args"
+ ],
+ "Aliases": [
+ "or"
+ ],
+ "Examples": []
}
},
"collections": {
]
}
},
+ "reflect": {
+ "IsMap": {
+ "Description": "IsMap reports whether v is a map.",
+ "Args": [
+ "v"
+ ],
+ "Aliases": null,
+ "Examples": [
+ [
+ "{{ if reflect.IsMap (dict \"a\" 1) }}Map{{ end }}",
+ "Map"
+ ]
+ ]
+ },
+ "IsSlice": {
+ "Description": "IsSlice reports whether v is a slice.",
+ "Args": [
+ "v"
+ ],
+ "Aliases": null,
+ "Examples": [
+ [
+ "{{ if reflect.IsSlice (slice 1 2 3) }}Slice{{ end }}",
+ "Slice"
+ ]
+ ]
+ }
+ },
"resources": {
"Concat": {
"Description": "",
}
},
"site": {
+ "BaseURL": {
+ "Description": "",
+ "Args": null,
+ "Aliases": null,
+ "Examples": null
+ },
+ "Data": {
+ "Description": "",
+ "Args": null,
+ "Aliases": null,
+ "Examples": null
+ },
"Hugo": {
"Description": "",
"Args": null,
"Args": null,
"Aliases": null,
"Examples": null
+ },
+ "LastChange": {
+ "Description": "",
+ "Args": null,
+ "Aliases": null,
+ "Examples": null
+ },
+ "Menus": {
+ "Description": "",
+ "Args": null,
+ "Aliases": null,
+ "Examples": null
+ },
+ "Pages": {
+ "Description": "",
+ "Args": null,
+ "Aliases": null,
+ "Examples": null
+ },
+ "Params": {
+ "Description": "",
+ "Args": null,
+ "Aliases": null,
+ "Examples": null
+ },
+ "RegularPages": {
+ "Description": "",
+ "Args": null,
+ "Aliases": null,
+ "Examples": null
+ },
+ "ServerPort": {
+ "Description": "",
+ "Args": null,
+ "Aliases": null,
+ "Examples": null
+ },
+ "Sites": {
+ "Description": "",
+ "Args": null,
+ "Aliases": null,
+ "Examples": null
+ },
+ "Taxonomies": {
+ "Description": "",
+ "Args": null,
+ "Aliases": null,
+ "Examples": null
+ },
+ "Title": {
+ "Description": "",
+ "Args": null,
+ "Aliases": null,
+ "Examples": null
}
},
"strings": {
+{{ $_hugo_config := `{ "version": 1 }` }}
<aside class="admonition note">
<div class="note-icon">
{{partial "svg/exclamation.svg" (dict "size" "20px" ) }}
+{{ $_hugo_config := `{ "version": 1 }` }}
<aside class="admonition tip">
<div class="tip-icon">
{{partial "svg/exclamation.svg" .}}
+{{ $_hugo_config := `{ "version": 1 }` }}
<aside class="admonition warning">
<div class="admonition-icon">
{{partial "svg/exclamation.svg" .}}
command = "hugo --gc --minify"
[context.production.environment]
-HUGO_VERSION = "0.54.0"
+HUGO_VERSION = "0.55.0"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
command = "hugo --gc --minify --enableGitInfo"
[context.split1.environment]
-HUGO_VERSION = "0.54.0"
+HUGO_VERSION = "0.55.0"
HUGO_ENV = "production"
[context.deploy-preview]
command = "hugo --gc --minify --buildFuture -b $DEPLOY_PRIME_URL"
[context.deploy-preview.environment]
-HUGO_VERSION = "0.54.0"
+HUGO_VERSION = "0.55.0"
[context.branch-deploy]
command = "hugo --gc --minify -b $DEPLOY_PRIME_URL"
[context.branch-deploy.environment]
-HUGO_VERSION = "0.54.0"
+HUGO_VERSION = "0.55.0"
[context.next.environment]
HUGO_ENABLEGITINFO = "true"
-@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:200;src:local('Muli Extra Light '),local('Muli-Extra Light'),url(/fonts/muli-latin-200.woff2) format('woff2'),url(/fonts/muli-latin-200.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:200;src:local('Muli Extra Light italic'),local('Muli-Extra Lightitalic'),url(/fonts/muli-latin-200italic.woff2) format('woff2'),url(/fonts/muli-latin-200italic.woff) format('woff')}@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:300;src:local('Muli Light '),local(Muli-Light),url(/fonts/muli-latin-300.woff2) format('woff2'),url(/fonts/muli-latin-300.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:300;src:local('Muli Light italic'),local(Muli-Lightitalic),url(/fonts/muli-latin-300italic.woff2) format('woff2'),url(/fonts/muli-latin-300italic.woff) format('woff')}@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:400;src:local('Muli Regular '),local(Muli-Regular),url(/fonts/muli-latin-400.woff2) format('woff2'),url(/fonts/muli-latin-400.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:400;src:local('Muli Regular italic'),local(Muli-Regularitalic),url(/fonts/muli-latin-400italic.woff2) format('woff2'),url(/fonts/muli-latin-400italic.woff) format('woff')}@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:600;src:local('Muli SemiBold '),local(Muli-SemiBold),url(/fonts/muli-latin-600.woff2) format('woff2'),url(/fonts/muli-latin-600.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:600;src:local('Muli SemiBold italic'),local(Muli-SemiBolditalic),url(/fonts/muli-latin-600italic.woff2) format('woff2'),url(/fonts/muli-latin-600italic.woff) format('woff')}@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:700;src:local('Muli Bold '),local(Muli-Bold),url(/fonts/muli-latin-700.woff2) format('woff2'),url(/fonts/muli-latin-700.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:700;src:local('Muli Bold italic'),local(Muli-Bolditalic),url(/fonts/muli-latin-700italic.woff2) format('woff2'),url(/fonts/muli-latin-700italic.woff) format('woff')}@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:800;src:local('Muli ExtraBold '),local(Muli-ExtraBold),url(/fonts/muli-latin-800.woff2) format('woff2'),url(/fonts/muli-latin-800.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:800;src:local('Muli ExtraBold italic'),local(Muli-ExtraBolditalic),url(/fonts/muli-latin-800italic.woff2) format('woff2'),url(/fonts/muli-latin-800italic.woff) format('woff')}@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:900;src:local('Muli Black '),local(Muli-Black),url(/fonts/muli-latin-900.woff2) format('woff2'),url(/fonts/muli-latin-900.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:900;src:local('Muli Black italic'),local(Muli-Blackitalic),url(/fonts/muli-latin-900italic.woff2) format('woff2'),url(/fonts/muli-latin-900italic.woff) format('woff')}/*!TACHYONS v4.7.0 | http://tachyons.io*//*!normalize.css v8.0.0 | MIT License | github.com/necolas/normalize.css*/html{line-height:1.15;-webkit-text-size-adjust:100%}body{margin:0}h1{font-size:2em;margin:.67em 0}hr{-webkit-box-sizing:content-box;box-sizing:content-box;height:0;overflow:visible}pre{font-family:monospace,monospace;font-size:1em}a{background-color:transparent}b,strong{font-weight:bolder}code{font-family:monospace,monospace;font-size:1em}small{font-size:80%}img{border-style:none}button,input{font-family:inherit;font-size:100%;line-height:1.15;margin:0}button,input{overflow:visible}button{text-transform:none}button,[type=button],[type=reset],[type=submit]{-webkit-appearance:button}button::-moz-focus-inner,[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner{border-style:none;padding:0}button:-moz-focusring,[type=button]:-moz-focusring,[type=reset]:-moz-focusring,[type=submit]:-moz-focusring{outline:1px dotted ButtonText}fieldset{padding:.35em .75em .625em}legend{-webkit-box-sizing:border-box;box-sizing:border-box;color:inherit;display:table;max-width:100%;padding:0;white-space:normal}[type=checkbox],[type=radio]{-webkit-box-sizing:border-box;box-sizing:border-box;padding:0}[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}[type=search]::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}details{display:block}template{display:none}[hidden]{display:none}html,body,div,article,aside,section,main,nav,footer,header,form,fieldset,legend,pre,code,a,h1,h2,h3,h4,h5,h6,p,ul,li,blockquote,figcaption,table,td,th,tr,input[type=email],input[type=number],input[type=password],input[type=tel],input[type=text],input[type=url]{-webkit-box-sizing:border-box;box-sizing:border-box}img{max-width:100%}.cover{background-size:cover!important}.ba{border-style:solid;border-width:1px}.bt{border-top-style:solid;border-top-width:1px}.br{border-right-style:solid;border-right-width:1px}.bb{border-bottom-style:solid;border-bottom-width:1px}.bl{border-left-style:solid;border-left-width:1px}.bn{border-style:none;border-width:0}@media screen and (min-width:60em){.bl-l{border-left-style:solid;border-left-width:1px}}.b--dark-gray{border-color:#333}.b--mid-gray{border-color:#555}.b--moon-gray{border-color:#ccc}.b--light-gray{border-color:#eee}.b--white-40{border-color:rgba(255,255,255,.4)}.b--black-10{border-color:rgba(0,0,0,.1)}.b--blue{border-color:#0594cb}.br1{border-radius:.125rem}.br2{border-radius:.25rem}.br3{border-radius:.5rem}.br-100{border-radius:100%}.bw1{border-width:.125rem}.shadow-2{-webkit-box-shadow:0 0 8px 2px rgba(0,0,0,.2);box-shadow:0 0 8px 2px rgba(0,0,0,.2)}.shadow-5{-webkit-box-shadow:4px 4px 8px 0 rgba(0,0,0,.2);box-shadow:4px 4px 8px 0 rgba(0,0,0,.2)}.top-0{top:0}.right-0{right:0}.bottom-0{bottom:0}.left-0{left:0}.cf:before,.cf:after{content:" ";display:table}.cf:after{clear:both}.cf{*zoom:1}.dn{display:none}.db{display:block}.dib{display:inline-block}@media screen and (min-width:30em){.dib-ns{display:inline-block}}@media screen and (min-width:60em){.dn-l{display:none}.db-l{display:block}.dib-l{display:inline-block}}.flex{display:-webkit-box;display:-ms-flexbox;display:flex}.flex-auto{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;min-width:0;min-height:0}.flex-none{-webkit-box-flex:0;-ms-flex:none;flex:none}.flex-column{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.flex-wrap{-ms-flex-wrap:wrap;flex-wrap:wrap}.flex-nowrap{-ms-flex-wrap:nowrap;flex-wrap:nowrap}.items-center{-webkit-box-align:center;-ms-flex-align:center;align-items:center}.items-stretch{-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch}.justify-start{-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.justify-end{-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end}.justify-center{-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.justify-between{-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.order-0{-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.order-1{-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1}.order-2{-webkit-box-ordinal-group:3;-ms-flex-order:2;order:2}@media screen and (min-width:30em){.flex-ns{display:-webkit-box;display:-ms-flexbox;display:flex}.flex-auto-ns{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;min-width:0;min-height:0}}@media screen and (min-width:60em){.flex-l{display:-webkit-box;display:-ms-flexbox;display:flex}.order-0-l{-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.order-1-l{-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1}}.fn{float:none}.i{font-style:italic}.b{font-weight:700}.fw2{font-weight:200}.fw4{font-weight:400}.fw7{font-weight:700}.fw8{font-weight:800}.fw9{font-weight:900}.input-reset{-webkit-appearance:none;-moz-appearance:none}.input-reset::-moz-focus-inner{border:0;padding:0}.h1{height:1rem}.h2{height:2rem}.h3{height:4rem}.h4{height:8rem}.h5{height:16rem}.h-100{height:100%}.min-vh-100{min-height:100vh}.tracked{letter-spacing:.1em}.lh-solid{line-height:1}.lh-title{line-height:1.25}.lh-copy{line-height:1.5}.link{text-decoration:none;-webkit-transition:color .15s ease-in;transition:color .15s ease-in}.link:link,.link:visited{-webkit-transition:color .15s ease-in;transition:color .15s ease-in}.link:hover{-webkit-transition:color .15s ease-in;transition:color .15s ease-in}.link:active{-webkit-transition:color .15s ease-in;transition:color .15s ease-in}.link:focus{-webkit-transition:color .15s ease-in;transition:color .15s ease-in;outline:1px dotted currentColor}.list{list-style-type:none}.mw-100{max-width:100%}.mw3{max-width:4rem}.mw5{max-width:16rem}.mw7{max-width:48rem}.mw9{max-width:96rem}@media screen and (min-width:60em){.mw5-l{max-width:16rem}}.w3{width:4rem}.w4{width:8rem}.w5{width:16rem}.w-20{width:20%}.w-70{width:70%}.w-80{width:80%}.w-90{width:90%}.w-100{width:100%}.w-auto{width:auto}@media screen and (min-width:30em){.w4-ns{width:8rem}.w-20-ns{width:20%}.w-50-ns{width:50%}.w-70-ns{width:70%}.w-80-ns{width:80%}.w-90-ns{width:90%}}@media screen and (min-width:30em) and (max-width:60em){.w-50-m{width:50%}}@media screen and (min-width:60em){.w-10-l{width:10%}.w-20-l{width:20%}.w-25-l{width:25%}.w-30-l{width:30%}.w-40-l{width:40%}.w-50-l{width:50%}.w-60-l{width:60%}.w-80-l{width:80%}.w-90-l{width:90%}.w-third-l{width:33.33333%}}.overflow-hidden{overflow:hidden}.overflow-x-scroll{overflow-x:scroll}.static{position:static}.relative{position:relative}.absolute{position:absolute}.fixed{position:fixed}@media screen and (min-width:60em){.absolute-l{position:absolute}}.o-100{opacity:1}.o-80{opacity:.8}.o-50{opacity:.5}.o-10{opacity:.1}.o-0{opacity:0}.black-70{color:rgba(0,0,0,.7)}.black-60{color:rgba(0,0,0,.6)}.white-90{color:rgba(255,255,255,.9)}.black{color:#000}.near-black{color:#111}.dark-gray{color:#333}.mid-gray{color:#555}.gray{color:#777}.silver{color:#999}.light-silver{color:#aaa}.moon-gray{color:#ccc}.light-gray{color:#eee}.white{color:#fff}.light-green{color:#9eebcf}.blue{color:#0594cb}.bg-black{background-color:#000}.bg-light-gray{background-color:#eee}.bg-near-white{background-color:#f4f4f4}.bg-white{background-color:#fff}.bg-blue{background-color:#0594cb}.hover-black:hover,.hover-black:focus{color:#000}.hover-white:hover,.hover-white:focus{color:#fff}.hover-bg-black:hover,.hover-bg-black:focus{background-color:#000}.hover-bg-gray:hover,.hover-bg-gray:focus{background-color:#777}.hover-bg-light-gray:hover,.hover-bg-light-gray:focus{background-color:#eee}.hover-bg-near-white:hover,.hover-bg-near-white:focus{background-color:#f4f4f4}.hover-blue:hover,.hover-blue:focus{color:#0594cb}.hover-bg-green:hover,.hover-bg-green:focus{background-color:#19a974}.pa0{padding:0}.pa1{padding:.25rem}.pa2{padding:.5rem}.pa3{padding:1rem}.pa4{padding:2rem}.pa5{padding:4rem}.pl0{padding-left:0}.pl1{padding-left:.25rem}.pl2{padding-left:.5rem}.pl3{padding-left:1rem}.pl4{padding-left:2rem}.pr1{padding-right:.25rem}.pr2{padding-right:.5rem}.pr3{padding-right:1rem}.pb1{padding-bottom:.25rem}.pb2{padding-bottom:.5rem}.pb3{padding-bottom:1rem}.pb4{padding-bottom:2rem}.pb5{padding-bottom:4rem}.pb7{padding-bottom:16rem}.pt1{padding-top:.25rem}.pt2{padding-top:.5rem}.pt3{padding-top:1rem}.pt4{padding-top:2rem}.pt5{padding-top:4rem}.pv1{padding-top:.25rem;padding-bottom:.25rem}.pv2{padding-top:.5rem;padding-bottom:.5rem}.pv3{padding-top:1rem;padding-bottom:1rem}.pv4{padding-top:2rem;padding-bottom:2rem}.ph0{padding-left:0;padding-right:0}.ph1{padding-left:.25rem;padding-right:.25rem}.ph2{padding-left:.5rem;padding-right:.5rem}.ph3{padding-left:1rem;padding-right:1rem}.ph4{padding-left:2rem;padding-right:2rem}.ph5{padding-left:4rem;padding-right:4rem}.ma0{margin:0}.ma2{margin:.5rem}.ml0{margin-left:0}.ml1{margin-left:.25rem}.ml4{margin-left:2rem}.ml6{margin-left:8rem}.mr0{margin-right:0}.mr2{margin-right:.5rem}.mr3{margin-right:1rem}.mr4{margin-right:2rem}.mr5{margin-right:4rem}.mb0{margin-bottom:0}.mb1{margin-bottom:.25rem}.mb2{margin-bottom:.5rem}.mb3{margin-bottom:1rem}.mb4{margin-bottom:2rem}.mb5{margin-bottom:4rem}.mb7{margin-bottom:16rem}.mt0{margin-top:0}.mt1{margin-top:.25rem}.mt2{margin-top:.5rem}.mt3{margin-top:1rem}.mt4{margin-top:2rem}.mt5{margin-top:4rem}.mv0{margin-top:0;margin-bottom:0}.mv1{margin-top:.25rem;margin-bottom:.25rem}.mv2{margin-top:.5rem;margin-bottom:.5rem}.mv3{margin-top:1rem;margin-bottom:1rem}.mv4{margin-top:2rem;margin-bottom:2rem}.mv6{margin-top:8rem;margin-bottom:8rem}@media screen and (min-width:30em){.pa4-ns{padding:2rem}.pl4-ns{padding-left:2rem}.pb0-ns{padding-bottom:0}.pb6-ns{padding-bottom:8rem}.pt3-ns{padding-top:1rem}.pt5-ns{padding-top:4rem}.pv0-ns{padding-top:0;padding-bottom:0}.pv4-ns{padding-top:2rem;padding-bottom:2rem}.pv5-ns{padding-top:4rem;padding-bottom:4rem}.pv6-ns{padding-top:8rem;padding-bottom:8rem}.ph4-ns{padding-left:2rem;padding-right:2rem}.ph5-ns{padding-left:4rem;padding-right:4rem}.ml0-ns{margin-left:0}.mb0-ns{margin-bottom:0}.mt0-ns{margin-top:0}.mt4-ns{margin-top:2rem}}@media screen and (min-width:30em) and (max-width:60em){.pa4-m{padding:2rem}.ph5-m{padding-left:4rem;padding-right:4rem}}@media screen and (min-width:60em){.pa4-l{padding:2rem}.pl5-l{padding-left:4rem}.pb5-l{padding-bottom:4rem}.pt0-l{padding-top:0}.pv4-l{padding-top:2rem;padding-bottom:2rem}.pv5-l{padding-top:4rem;padding-bottom:4rem}.ph0-l{padding-left:0;padding-right:0}.ph4-l{padding-left:2rem;padding-right:2rem}.ph5-l{padding-left:4rem;padding-right:4rem}.mr4-l{margin-right:2rem}.mb0-l{margin-bottom:0}.mt0-l{margin-top:0}.mt2-l{margin-top:.5rem}}.nl2{margin-left:-.5rem}.nl3{margin-left:-1rem}.nt3{margin-top:-1rem}.no-underline{text-decoration:none}.tl{text-align:left}.tr{text-align:right}.tc{text-align:center}@media screen and (min-width:30em){.tl-ns{text-align:left}.tr-ns{text-align:right}.tc-ns{text-align:center}}@media screen and (min-width:60em){.tl-l{text-align:left}}.ttu{text-transform:uppercase}.f1{font-size:3rem}.f2{font-size:2.25rem}.f3{font-size:1.5rem}.f4{font-size:1.25rem}.f5{font-size:1rem}.f6{font-size:.875rem}.f7{font-size:.75rem}@media screen and (min-width:30em){.f2-ns{font-size:2.25rem}.f3-ns{font-size:1.5rem}.f5-ns{font-size:1rem}}@media screen and (min-width:60em){.f1-l{font-size:3rem}.f4-l{font-size:1.25rem}}.measure{max-width:30em}.measure-wide{max-width:34em}.truncate{white-space:nowrap;overflow:hidden;text-overflow:ellipsis}@media screen and (min-width:60em){.measure-wide-l{max-width:34em}}.center{margin-right:auto;margin-left:auto}.clip{position:fixed!important;_position:absolute!important;clip:rect(1px 1px 1px 1px);clip:rect(1px,1px,1px,1px)}.nowrap{white-space:nowrap}.pre{white-space:pre}.v-mid{vertical-align:middle}.v-top{vertical-align:top}.dim{opacity:1;-webkit-transition:opacity .15s ease-in;transition:opacity .15s ease-in}.dim:hover,.dim:focus{opacity:.5;-webkit-transition:opacity .15s ease-in;transition:opacity .15s ease-in}.dim:active{opacity:.8;-webkit-transition:opacity .15s ease-out;transition:opacity .15s ease-out}.hide-child .child{opacity:0;-webkit-transition:opacity .15s ease-in;transition:opacity .15s ease-in}.hide-child:hover .child,.hide-child:focus .child,.hide-child:active .child{opacity:1;-webkit-transition:opacity .15s ease-in;transition:opacity .15s ease-in}.grow{-moz-osx-font-smoothing:grayscale;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transform:translateZ(0);transform:translateZ(0);-webkit-transition:-webkit-transform .25s ease-out;transition:-webkit-transform .25s ease-out;transition:transform .25s ease-out;transition:transform .25s ease-out,-webkit-transform .25s ease-out}.grow:hover,.grow:focus{-webkit-transform:scale(1.05);transform:scale(1.05)}.grow:active{-webkit-transform:scale(.90);transform:scale(.90)}.bg-animate,.bg-animate:hover,.bg-animate:focus{-webkit-transition:background-color .15s ease-in-out;transition:background-color .15s ease-in-out}.z-5{z-index:5}.z-999{z-index:999}.nested-copy-line-height p,.nested-copy-line-height ul{line-height:1.5}.nested-list-reset ul{padding-left:0;margin-left:0;list-style-type:none}.nested-img img{width:100%;max-width:100%;display:block}.nested-links a{color:#0594cb;-webkit-transition:color .15s ease-in;transition:color .15s ease-in}.nested-links a:hover,.nested-links a:focus{color:#96ccff;-webkit-transition:color .15s ease-in;transition:color .15s ease-in}.header-link:after{position:relative;left:.5em;opacity:0;font-size:.8em;-moz-transition:opacity .2s ease-in-out .1s;-ms-transition:opacity .2s ease-in-out .1s}h2:hover .header-link,h3:hover .header-link,h4:hover .header-link,h5:hover .header-link,h6:hover .header-link{opacity:1}.animated{-webkit-animation-duration:.5s;animation-duration:.5s;-webkit-animation-fill-mode:forwards;animation-fill-mode:forwards;-webkit-animation-timing-function:ease-in-out;animation-timing-function:ease-in-out}@-webkit-keyframes fadeIn{from{opacity:0}to{opacity:1}}@keyframes fadeIn{from{opacity:0}to{opacity:1}}.fadeIn{-webkit-animation-name:fadeIn;animation-name:fadeIn}.animated-delay-1{-webkit-animation-delay:.5s;animation-delay:.5s}.note,.warning{border-left-width:4px;border-left-style:solid;position:relative;border-color:#0594cb;display:block}.note #exclamation-icon,.warning #exclamation-icon{fill:#0594cb;position:absolute;top:35%;left:-12px}.admonition-content{display:block;margin:0;padding:.125em 1em;margin-top:2em;margin-bottom:2em;overflow-x:auto;background-color:rgba(0,0,0,.05)}.hide-child-menu .child-menu{display:none}.hide-child-menu:hover .child-menu,.hide-child-menu:focus .child-menu,.hide-child-menu:active .child-menu{display:block}.documentation-copy h2{margin-top:3em}.documentation-copy h2.minor{font-size:inherit;margin-top:inherit;border-bottom:none}.searchbox{display:inline-block;position:relative;width:200px;height:32px!important;white-space:nowrap;-webkit-box-sizing:border-box;box-sizing:border-box;visibility:visible!important}.searchbox .algolia-autocomplete{display:block;width:100%;height:100%}.searchbox__wrapper{width:100%;height:100%;z-index:999;position:relative}.searchbox__input{display:inline-block;-webkit-box-sizing:border-box;box-sizing:border-box;-webkit-transition:background .4s ease,-webkit-box-shadow .4s ease;transition:background .4s ease,-webkit-box-shadow .4s ease;transition:box-shadow .4s ease,background .4s ease;transition:box-shadow .4s ease,background .4s ease,-webkit-box-shadow .4s ease;border:0;border-radius:16px;-webkit-box-shadow:inset 0 0 0 1px #ccc;box-shadow:inset 0 0 0 1px #ccc;background:#fff!important;padding:0 26px 0 32px;width:100%;height:100%;vertical-align:middle;white-space:normal;font-size:12px;-webkit-appearance:none;-moz-appearance:none;appearance:none}.searchbox__input::-webkit-search-cancel-button,.searchbox__input::-webkit-search-decoration,.searchbox__input::-webkit-search-results-button,.searchbox__input::-webkit-search-results-decoration{display:none}.searchbox__input:hover{-webkit-box-shadow:inset 0 0 0 1px #b3b3b3;box-shadow:inset 0 0 0 1px #b3b3b3}.searchbox__input:active,.searchbox__input:focus{outline:0;-webkit-box-shadow:inset 0 0 0 1px #aaa;box-shadow:inset 0 0 0 1px #aaa;background:#fff}.searchbox__input::-webkit-input-placeholder{color:#aaa}.searchbox__input:-ms-input-placeholder{color:#aaa}.searchbox__input::-ms-input-placeholder{color:#aaa}.searchbox__input::placeholder{color:#aaa}.searchbox__submit{position:absolute;top:0;margin:0;border:0;border-radius:16px 0 0 16px;background-color:rgba(69,142,225,0);padding:0;width:32px;height:100%;vertical-align:middle;text-align:center;font-size:inherit;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;right:inherit;left:0}.searchbox__submit:before{display:inline-block;margin-right:-4px;height:100%;vertical-align:middle;content:""}.searchbox__submit:active,.searchbox__submit:hover{cursor:pointer}.searchbox__submit:focus{outline:0}.searchbox__submit svg{width:14px;height:14px;vertical-align:middle;fill:#6d7e96}.searchbox__reset{display:block;position:absolute;top:8px;right:8px;margin:0;border:0;background:0 0;cursor:pointer;padding:0;font-size:inherit;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;fill:rgba(0,0,0,.5)}.searchbox__reset.hide{display:none}.searchbox__reset:focus{outline:0}.searchbox__reset svg{display:block;margin:4px;width:8px;height:8px}.searchbox__input:valid~.searchbox__reset{display:block;-webkit-animation-name:sbx-reset-in;animation-name:sbx-reset-in;-webkit-animation-duration:.15s;animation-duration:.15s}@-webkit-keyframes sbx-reset-in{0%{-webkit-transform:translate3d(-20%,0,0);transform:translate3d(-20%,0,0);opacity:0}to{-webkit-transform:none;transform:none;opacity:1}}@keyframes sbx-reset-in{0%{-webkit-transform:translate3d(-20%,0,0);transform:translate3d(-20%,0,0);opacity:0}to{-webkit-transform:none;transform:none;opacity:1}}.algolia-autocomplete.algolia-autocomplete-right .ds-dropdown-menu{right:0!important;left:inherit!important}.algolia-autocomplete.algolia-autocomplete-right .ds-dropdown-menu:before{right:48px}.algolia-autocomplete.algolia-autocomplete-left .ds-dropdown-menu{left:0!important;right:inherit!important}.algolia-autocomplete.algolia-autocomplete-left .ds-dropdown-menu:before{left:48px}.algolia-autocomplete .ds-dropdown-menu{top:-6px;border-radius:4px;margin:6px 0 0;padding:0;text-align:left;height:auto;position:relative;background:transparent;border:none;z-index:999;max-width:600px;min-width:500px;-webkit-box-shadow:0 1px 0 0 rgba(0,0,0,.2),0 2px 3px 0 rgba(0,0,0,.1);box-shadow:0 1px 0 0 rgba(0,0,0,.2),0 2px 3px 0 rgba(0,0,0,.1)}.algolia-autocomplete .ds-dropdown-menu:before{display:block;position:absolute;content:"";width:14px;height:14px;background:#fff;z-index:1000;top:-7px;border-top:1px solid #d9d9d9;border-right:1px solid #d9d9d9;-webkit-transform:rotate(-45deg);transform:rotate(-45deg);border-radius:2px}.algolia-autocomplete .ds-dropdown-menu .ds-suggestions{position:relative;z-index:1000;margin-top:8px}.algolia-autocomplete .ds-dropdown-menu .ds-suggestions a:hover{text-decoration:none}.algolia-autocomplete .ds-dropdown-menu .ds-suggestion{cursor:pointer}.algolia-autocomplete .ds-dropdown-menu .ds-suggestion.ds-cursor .algolia-docsearch-suggestion.suggestion-layout-simple,.algolia-autocomplete .ds-dropdown-menu .ds-suggestion.ds-cursor .algolia-docsearch-suggestion:not(.suggestion-layout-simple) .algolia-docsearch-suggestion--content{background-color:rgba(69,142,225,.05)}.algolia-autocomplete .ds-dropdown-menu [class^=ds-dataset-]{position:relative;border:1px solid #d9d9d9;background:#fff;border-radius:4px;overflow:auto;padding:0 8px 8px}.algolia-autocomplete .ds-dropdown-menu *{-webkit-box-sizing:border-box;box-sizing:border-box}.algolia-autocomplete .algolia-docsearch-suggestion{display:block;position:relative;padding:0 8px;background:#fff;color:#02060c;overflow:hidden}.algolia-autocomplete .algolia-docsearch-suggestion--highlight{color:#174d8c;background:rgba(143,187,237,.1);padding:.1em .05em}.algolia-autocomplete .algolia-docsearch-suggestion--category-header .algolia-docsearch-suggestion--category-header-lvl0 .algolia-docsearch-suggestion--highlight,.algolia-autocomplete .algolia-docsearch-suggestion--category-header .algolia-docsearch-suggestion--category-header-lvl1 .algolia-docsearch-suggestion--highlight,.algolia-autocomplete .algolia-docsearch-suggestion--text .algolia-docsearch-suggestion--highlight{padding:0 0 1px;background:inherit;-webkit-box-shadow:inset 0 -2px 0 0 rgba(69,142,225,.8);box-shadow:inset 0 -2px 0 0 rgba(69,142,225,.8);color:inherit}.algolia-autocomplete .algolia-docsearch-suggestion--content{display:block;float:right;width:70%;position:relative;padding:5.33333px 0 5.33333px 10.66667px;cursor:pointer}.algolia-autocomplete .algolia-docsearch-suggestion--content:before{content:"";position:absolute;display:block;top:0;height:100%;width:1px;background:#ddd;left:-1px}.algolia-autocomplete .algolia-docsearch-suggestion--category-header{position:relative;border-bottom:1px solid #ddd;display:none;margin-top:8px;padding:4px 0;font-size:1em;color:#33363d}.algolia-autocomplete .algolia-docsearch-suggestion--wrapper{width:100%;float:left;padding:8px 0 0}.algolia-autocomplete .algolia-docsearch-suggestion--subcategory-column{float:left;width:30%;text-align:right;position:relative;padding:5.33333px 10.66667px;color:#a4a7ae;font-size:.9em;word-wrap:break-word}.algolia-autocomplete .algolia-docsearch-suggestion--subcategory-column:before{content:"";position:absolute;display:block;top:0;height:100%;width:1px;background:#ddd;right:0}.algolia-autocomplete .algolia-docsearch-suggestion--subcategory-inline{display:none}.algolia-autocomplete .algolia-docsearch-suggestion--title{margin-bottom:4px;color:#02060c;font-size:.9em;font-weight:700}.algolia-autocomplete .algolia-docsearch-suggestion--text{display:block;line-height:1.2em;font-size:.85em;color:#63676d}.algolia-autocomplete .algolia-docsearch-suggestion--no-results{width:100%;padding:8px 0;text-align:center;font-size:1.2em}.algolia-autocomplete .algolia-docsearch-suggestion--no-results:before{display:none}.algolia-autocomplete .algolia-docsearch-suggestion code{padding:1px 5px;font-size:90%;border:none;color:#222;background-color:#ebebeb;border-radius:3px;font-family:Menlo,Monaco,Consolas,Courier New,monospace}.algolia-autocomplete .algolia-docsearch-suggestion code .algolia-docsearch-suggestion--highlight{background:0 0}.algolia-autocomplete .algolia-docsearch-suggestion.algolia-docsearch-suggestion__main .algolia-docsearch-suggestion--category-header,.algolia-autocomplete .algolia-docsearch-suggestion.algolia-docsearch-suggestion__secondary{display:block}@media(min-width:768px){.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column{display:block}}@media(max-width:768px){.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column{display:inline-block;width:auto;float:left;padding:0;color:#02060c;font-size:.9em;font-weight:700;text-align:left;opacity:.5}.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column:before{display:none}.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column:after{content:"|"}.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--content{display:inline-block;width:auto;text-align:left;float:left;padding:0}.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--content:before{display:none}}.algolia-autocomplete .suggestion-layout-simple.algolia-docsearch-suggestion{border-bottom:1px solid #eee;padding:8px;margin:0}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--content{width:100%;padding:0}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--content:before{display:none}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--category-header{margin:0;padding:0;display:block;width:100%;border:none}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--category-header-lvl0,.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--category-header-lvl1{opacity:.6;font-size:.85em}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--category-header-lvl1:before{background-image:url(data:image/svg+xml;utf8;base64,PHN2ZyB3aWR0aD0iMTAiIGhlaWdodD0iMTAiIHZpZXdCb3g9IjAgMCAyMCAzOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNMS40OSA0LjMxbDE0IDE2LjEyNi4wMDItMi42MjQtMTQgMTYuMDc0LTEuMzE0IDEuNTEgMy4wMTcgMi42MjYgMS4zMTMtMS41MDggMTQtMTYuMDc1IDEuMTQyLTEuMzEzLTEuMTQtMS4zMTMtMTQtMTYuMTI1TDMuMi4xOC4xOCAyLjhsMS4zMSAxLjUxeiIgZmlsbC1ydWxlPSJldmVub2RkIiBmaWxsPSIjMWQzNjU3IiAvPjwvc3ZnPg==);content:"";width:10px;height:10px;display:inline-block}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--wrapper{width:100%;float:left;margin:0;padding:0}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--duplicate-content,.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--subcategory-inline{display:none!important}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--title{margin:0;color:#458ee1;font-size:.9em;font-weight:400}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--title:before{content:"#";font-weight:700;color:#458ee1;display:inline-block}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--text{margin:4px 0 0;display:block;line-height:1.4em;padding:5.33333px 8px;background:#f8f8f8;font-size:.85em;opacity:.8}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--text .algolia-docsearch-suggestion--highlight{color:#3f4145;font-weight:700;-webkit-box-shadow:none;box-shadow:none}.algolia-autocomplete .algolia-docsearch-footer{width:134px;height:20px;z-index:2000;margin-top:10.66667px;float:right;font-size:0;line-height:0}.algolia-autocomplete .algolia-docsearch-footer--logo{background-image:url(data:image/svg+xml;charset=utf-8;base64,PHN2ZyB3aWR0aD0iMTY4IiBoZWlnaHQ9IjI0IiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxnIGZpbGw9Im5vbmUiIGZpbGwtcnVsZT0iZXZlbm9kZCI+PHBhdGggZD0iTTc4Ljk4OC45MzhoMTYuNTk0YTIuOTY4IDIuOTY4LjAgMCAxIDIuOTY2IDIuOTY2VjIwLjVhMi45NjcgMi45NjcuMCAwIDEtMi45NjYgMi45NjRINzguOTg4YTIuOTY3IDIuOTY3LjAgMCAxLTIuOTY2LTIuOTY0VjMuODk3QTIuOTYxIDIuOTYxLjAgMCAxIDc4Ljk4OC45Mzh6bTQxLjkzNyAxNy44NjZjLTQuMzg2LjAyLTQuMzg2LTMuNTQtNC4zODYtNC4xMDZsLS4wMDctMTMuMzM2IDIuNjc1LS40MjR2MTMuMjU0YzAgLjMyMi4wIDIuMzU4IDEuNzE4IDIuMzY0djIuMjQ4em0tMTAuODQ2LTIuMThjLjgyMS4wIDEuNDMtLjA0NyAxLjg1NS0uMTI5di0yLjcxOWE2LjMzNCA2LjMzNC4wIDAgMC0xLjU3NC0uMTk5IDUuNyA1LjcuMCAwIDAtLjg5Ny4wNjkgMi42OTkgMi42OTkuMCAwIDAtLjgxNC4yNGMtLjI0LjExNi0uNDM5LjI4LS41ODIuNDkxLS4xNS4yMTItLjIxOS4zMzUtLjIxOS42NTYuMC42MjguMjE5Ljk5MS42MTYgMS4yM3MuOTM4LjM2MiAxLjYxNS4zNjJ6bS0uMjMzLTkuN2MuODgzLjAgMS42MjkuMTA5IDIuMjMxLjMyOC42MDIuMjE4IDEuMDg4LjUyNSAxLjQ0NC45MTUuMzYzLjM5Ni42MDkuOTIyLjc2IDEuNDgzLjE1Ny41Ni4yMzIgMS4xNzUuMjMyIDEuODV2Ni44NzRhMzIuNSAzMi41LjAgMCAxLTEuODY4LjMxNGMtLjgzNC4xMjMtMS43NzIuMTg1LTIuODEzLjE4NS0uNjkuMC0xLjMyNy0uMDY5LTEuODk1LS4xOThhNC4wMDEgNC4wMDEuMCAwIDEtMS40NzEtLjYzNiAzLjA4NSAzLjA4NS4wIDAgMS0uOTUxLTEuMTM0Yy0uMjI2LS40NjUtLjM0My0xLjEyLS4zNDMtMS44MDMuMC0uNjU2LjEzLTEuMDczLjM4NC0xLjUyNWEzLjI0IDMuMjQuMCAwIDEgMS4wNDctMS4xMDZjLjQ0NS0uMjg3Ljk1LS40OTIgMS41MzItLjYxNWE4LjggOC44LjAgMCAxIDEuODItLjE4NSA4LjQwNCA4LjQwNC4wIDAgMSAxLjk3Mi4yNHYtLjQzOGMwLS4zMDctLjAzNS0uNi0uMTEtLjg3NGExLjg4IDEuODguMCAwIDAtLjM4NC0uNzMgMS43ODQgMS43ODQuMCAwIDAtLjcyNC0uNDkzIDMuMTY0IDMuMTY0LjAgMCAwLTEuMTQzLS4yMDVjLS42MTYuMC0xLjE3Ny4wNzUtMS42OS4xNjRhNy43MzUgNy43MzUuMCAwIDAtMS4yNi4zMDdsLS4zMjEtMi4xOTJjLjMzNS0uMTE3LjgzNC0uMjMzIDEuNDc4LS4zNDlhMTAuOTggMTAuOTguMCAwIDEgMi4wNzMtLjE3OHptNTIuODQyIDkuNjI2Yy44MjIuMCAxLjQzLS4wNDggMS44NTQtLjEzVjEzLjdhNi4zNDcgNi4zNDcuMCAwIDAtMS41NzQtLjE5OWMtLjI5NC4wLS41OTUuMDIxLS44OTYuMDY5YTIuNyAyLjcuMCAwIDAtLjgxNC4yNCAxLjQ2IDEuNDYuMCAwIDAtLjU4Mi40OTFjLS4xNS4yMTItLjIxOC4zMzUtLjIxOC42NTYuMC42MjguMjE4Ljk5MS42MTUgMS4yMy40MDQuMjQ1LjkzOC4zNjIgMS42MTUuMzYyem0tLjIyNi05LjY5NGMuODgzLjAgMS42MjkuMTA4IDIuMjMxLjMyNy42MDIuMjE5IDEuMDg4LjUyNiAxLjQ0NC45MTUuMzU1LjM5LjYwOS45MjMuNzU5IDEuNDgzYTYuOCA2LjguMCAwIDEgLjIzMyAxLjg1MnY2Ljg3M2MtLjQxLjA4OC0xLjAzNC4xOS0xLjg2OC4zMTQtLjgzNC4xMjMtMS43NzIuMTg0LTIuODEzLjE4NC0uNjkuMC0xLjMyNy0uMDY4LTEuODk1LS4xOThhNC4wMDEgNC4wMDEuMCAwIDEtMS40NzEtLjYzNSAzLjA4NSAzLjA4NS4wIDAgMS0uOTUxLTEuMTM0Yy0uMjI2LS40NjUtLjM0My0xLjEyLS4zNDMtMS44MDQuMC0uNjU2LjEzLTEuMDczLjM4NC0xLjUyNC4yNi0uNDUuNjA4LS44MiAxLjA0Ny0xLjEwNy40NDUtLjI4Ni45NS0uNDkxIDEuNTMyLS42MTRhOC44MDMgOC44MDMuMCAwIDEgMi43NTEtLjEzYy4zMjkuMDM0LjY3MS4wOTYgMS4wNC4xODV2LS40MzdhMy4zIDMuMy4wIDAgMC0uMTA5LS44NzUgMS44NzMgMS44NzMuMCAwIDAtLjM4NC0uNzMxIDEuNzg0IDEuNzg0LjAgMCAwLS43MjQtLjQ5MiAzLjE2NSAzLjE2NS4wIDAgMC0xLjE0My0uMjA1Yy0uNjE2LjAtMS4xNzcuMDc1LTEuNjkuMTY0YTcuNzUgNy43NS4wIDAgMC0xLjI2LjMwN2wtLjMyMS0yLjE5M2MuMzM1LS4xMTYuODM0LS4yMzIgMS40NzgtLjM0OGExMS42MzMgMTEuNjMzLjAgMCAxIDIuMDczLS4xNzd6bS04LjAzNC0xLjI3MWExLjYyNiAxLjYyNi4wIDAgMS0xLjYyOC0xLjYyYzAtLjg5NS43MjUtMS42MiAxLjYyOC0xLjYyLjkwNC4wIDEuNjMuNzI1IDEuNjMgMS42Mi4wLjg5NS0uNzMzIDEuNjItMS42MyAxLjYyem0xLjM0OCAxMy4yMmgtMi42ODlWNy4yN2wyLjY5LS40MjN2MTEuOTU2em0tNC43MTQuMGMtNC4zODYuMDItNC4zODYtMy41NC00LjM4Ni00LjEwN2wtLjAwOC0xMy4zMzYgMi42NzYtLjQyNHYxMy4yNTRjMCAuMzIyLjAgMi4zNTggMS43MTggMi4zNjR2Mi4yNDh6bS04LjY5OC01LjkwM2MwLTEuMTU2LS4yNTMtMi4xMTktLjc0Ni0yLjc4OC0uNDkzLS42NzctMS4xODMtMS4wMS0yLjA2Ny0xLjAxLS44ODIuMC0xLjU3NC4zMzMtMi4wNjUgMS4wMS0uNDkzLjY3Ni0uNzMzIDEuNjMyLS43MzMgMi43ODguMCAxLjE2OC4yNDYgMS45NTMuNzQgMi42My40OTIuNjgzIDEuMTgzIDEuMDE4IDIuMDY2IDEuMDE4Ljg4Mi4wIDEuNTc0LS4zNDIgMi4wNjctMS4wMTkuNDkyLS42ODMuNzM4LTEuNDYuNzM4LTIuNjN6bTIuNzM3LS4wMDdjMCAuOTAyLS4xMyAxLjU4NC0uMzk3IDIuMzNhNS41MiA1LjUyLjAgMCAxLTEuMTI4IDEuOTA2IDQuOTg2IDQuOTg2LjAgMCAxLTEuNzUyIDEuMjIzYy0uNjg1LjI4Ni0xLjczOS40NS0yLjI2NS40NS0uNTI4LS4wMDYtMS41NzQtLjE1Ny0yLjI1Mi0uNDVhNS4wOTYgNS4wOTYuMCAwIDEtMS43NDQtMS4yMjNjLS40ODctLjUyNy0uODYzLTEuMTYyLTEuMTM3LTEuOTA2YTYuMzQ1IDYuMzQ1LjAgMCAxLS40MS0yLjMzYzAtLjkwMi4xMjMtMS43Ny4zOTctMi41MDhhNS41NTQgNS41NTQuMCAwIDEgMS4xNS0xLjg5MiA1LjEzMyA1LjEzMy4wIDAgMSAxLjc1LTEuMjE2Yy42NzktLjI4NyAxLjQyNS0uNDIzIDIuMjMyLS40MjMuODA4LjAgMS41NTMuMTQyIDIuMjM3LjQyM2E0Ljg4IDQuODguMCAwIDEgMS43NTMgMS4yMTYgNS42NDQgNS42NDQuMCAwIDEgMS4xMzUgMS44OTJjLjI4Ny43MzguNDMxIDEuNjA2LjQzMSAyLjUwOHptLTIwLjEzOC4wYzAgMS4xMi4yNDYgMi4zNjMuNzM4IDIuODgyLjQ5My41MiAxLjEzLjc4IDEuOTEuNzguNDI0LjAuODI4LS4wNjIgMS4yMDQtLjE3OC4zNzctLjExNi42NzctLjI1My45MTctLjQxN1Y5LjMzYTEwLjQ3NiAxMC40NzYuMCAwIDAtMS43NjYtLjIyNmMtLjk3MS0uMDI4LTEuNzEuMzctMi4yMyAxLjAwNC0uNTEzLjYzNi0uNzczIDEuNzUtLjc3MyAyLjc4OHptNy40MzggNS4yNzRjMCAxLjgyNC0uNDY2IDMuMTU2LTEuNDA0IDQuMDA0LS45MzYuODQ2LTIuMzY3IDEuMjctNC4yOTYgMS4yNy0uNzA1LjAtMi4xNy0uMTM3LTMuMzQtLjM5NmwuNDMxLTIuMTE4Yy45OC4yMDUgMi4yNzIuMjYgMi45NS4yNiAxLjA3NC4wIDEuODQtLjIxOSAyLjI5OS0uNjU2LjQ1OS0uNDM3LjY4NC0xLjA4Ni42ODQtMS45NDh2LS40MzdhOC4wNyA4LjA3LjAgMCAxLTEuMDQ3LjM5N2MtLjQzLjEzLS45My4xOTgtMS40OTIuMTk4LS43MzkuMC0xLjQxLS4xMTYtMi4wMTgtLjM0OWE0LjIwNiA0LjIwNi4wIDAgMS0xLjU2Ny0xLjAyNWMtLjQzMS0uNDUtLjc3NC0xLjAxNy0xLjAxMy0xLjY5NC0uMjQtLjY3Ny0uMzYzLTEuODg1LS4zNjMtMi43NzMuMC0uODM0LjEzLTEuODguMzg0LTIuNTc3LjI2LS42OTYuNjI5LTEuMjk4IDEuMTI5LTEuNzk2LjQ5My0uNDk4IDEuMDk1LS44ODEgMS44LTEuMTYyYTYuNjA1IDYuNjA1LjAgMCAxIDIuNDI4LS40NTdjLjg3LjAgMS42Ny4xMDkgMi40NS4yNC43OC4xMjkgMS40NDQuMjY1IDEuOTg1LjQxNVYxOC4xN3oiIGZpbGw9IiM1NDY4ZmYiLz48cGF0aCBkPSJNNi45NzIgNi42Nzd2MS42MjdjLS43MTItLjQ0Ni0xLjUyLS42Ny0yLjQyNS0uNjctLjU4NS4wLTEuMDQ1LjEzLTEuMzguMzkxYTEuMjQgMS4yNC4wIDAgMC0uNTAyIDEuMDNjMCAuNDI1LjE2NC43NjUuNDk0IDEuMDIuMzMuMjU2LjgzNS41MzIgMS41MTYuODMuNDQ3LjE5Mi43OTUuMzU2IDEuMDQ1LjQ5NS4yNS4xMzguNTM3LjMzMi44NjIuNTgyLjMyNC4yNS41NjMuNTQ4LjcxOC44OTQuMTU0LjM0NS4yMy43NDEuMjMgMS4xODguMC45NDctLjMzNCAxLjY5MS0xLjAwNCAyLjIzNC0uNjcuNTQyLTEuNTM3LjgxNC0yLjYwMS44MTQtMS4xOC4wLTIuMTYtLjIyOS0yLjkzNi0uNjg2di0xLjcwOGMuODQuNjI4IDEuODE0Ljk0MiAyLjkyLjk0Mi41ODUuMCAxLjA0OC0uMTM2IDEuMzg4LS40MDcuMzQtLjI3MS41MS0uNjQ2LjUxLTEuMTI1LjAtLjI4Ny0uMS0uNTUtLjMwMi0uNzktLjIwMy0uMjQtLjQyLS40Mi0uNjU1LS41NDItLjIzNC0uMTIzLS41ODUtLjI5LTEuMDUzLS41MDNhNjEuMjcgNjEuMjcuMCAwIDEtLjU4Mi0uMjcxIDEzLjY3IDEzLjY3LjAgMCAxLS41NS0uMjg3IDQuMjc1IDQuMjc1LjAgMCAxLS41NjctLjM1MSA2LjkyIDYuOTIuMCAwIDEtLjQ1NS0uNGMtLjE4LS4xNy0uMzEtLjM0LS4zOS0uNTEtLjA4LS4xNy0uMTU1LS4zNy0uMjI0LS41OThhMi41NTMgMi41NTMuMCAwIDEtLjEwNC0uNzQyYzAtLjkxNS4zMzMtMS42MzguOTk4LTIuMTcuNjY0LS41MzIgMS41MjMtLjc5OCAyLjU3Ni0uNzk4Ljk2OC4wIDEuNzkzLjE3IDIuNDczLjUxem03LjQ2OCA1LjY5NnYtLjI4N2MtLjAyMi0uNjA3LS4xODctMS4wODgtLjQ5NS0xLjQ0NC0uMzA5LS4zNTctLjc1LS41MzUtMS4zMjQtLjUzNS0uNTMyLjAtLjk5LjE5NC0xLjM3My41ODMtLjM4Mi4zODgtLjYyMi45NDktLjcxNyAxLjY4M2gzLjkwOXptMS4wMDUgMi43OTJ2MS40MDRjLS41OTYuMzQtMS4zODMuNTEtMi4zNjIuNTEtMS4yNTUuMC0yLjI1NS0uMzc3LTMtMS4xMzItLjc0NC0uNzU1LTEuMTE2LTEuNzQ0LTEuMTE2LTIuOTY4LjAtMS4yOTcuMzQtMi4zMTYgMS4wMjEtMy4wNTUuNjgtLjc0IDEuNTQ4LTEuMTEgMi42LTEuMTEgMS4wMzMuMCAxLjg1Mi4zMjMgMi40NTguOTY2LjYwNi42NDQuOTEgMS41NzIuOTEgMi43ODQuMC4zMy0uMDMzLjY3Ni0uMDk2IDEuMDM4aC01LjMxNGMuMTA3LjcwMi40MDUgMS4yMzkuODk0IDEuNjExLjQ5LjM3MiAxLjEwNi41NTggMS44NS41NTguODYyLjAgMS41OC0uMjAyIDIuMTU1LS42MDZ6bTYuNjA1LTEuNzdoLTEuMjEyYy0uNTk2LjAtMS4wNDUuMTE2LTEuMzQ5LjM1LS4zMDMuMjM0LS40NTQuNTMyLS40NTQuODk0LjAuMzcyLjExNy42NjQuMzUuODc3LjIzNS4yMTMuNTc1LjMyIDEuMDIyLjMyLjUxLjAuOTEyLS4xNDIgMS4yMDQtLjQyNC4yOTMtLjI4MS40NC0uNjUxLjQ0LTEuMTA4di0uOTF6bS00LjA2OC0yLjU1NFY5LjMyNWMuNjI3LS4zNjEgMS40NTctLjU0MiAyLjQ4OS0uNTQyIDIuMTE2LjAgMy4xNzUgMS4wMjYgMy4xNzUgMy4wOFYxN2gtMS41NDh2LS45NTdjLS40MTUuNjgtMS4xNDMgMS4wMi0yLjE4NiAxLjAyLS43NjYuMC0xLjM4LS4yMi0xLjg0My0uNjYxLS40NjItLjQ0Mi0uNjk0LTEuMDAzLS42OTQtMS42ODQuMC0uNzc2LjI5My0xLjM4Ljg3OC0xLjgxLjU4NS0uNDMxIDEuNDA0LS42NDcgMi40NTctLjY0N2gxLjM0VjExLjhjMC0uNTU0LS4xMzMtLjk3MS0uMzk5LTEuMjUzLS4yNjYtLjI4Mi0uNzA3LS40MjMtMS4zMjQtLjQyM2E0LjA3IDQuMDcuMCAwIDAtMi4zNDUuNzE4em05LjMzMy0xLjkzdjEuNDJjLjM5NC0xIDEuMTAxLTEuNSAyLjEyMy0xLjUuMTQ4LjAuMzEzLjAxNi40OTQuMDQ4djEuNTMxYTEuODg1IDEuODg1LjAgMCAwLS43NS0uMTQzYy0uNTQyLjAtLjk4OS4yNC0xLjM0LjcxOC0uMzUxLjQ3OS0uNTI3IDEuMDQ4LS41MjcgMS43MDdWMTdoLTEuNTYzVjguOTFoMS41NjN6bTUuMDEgNC4wODRjLjAyMi44Mi4yNzIgMS40OTIuNzUgMi4wMTkuNDc5LjUyNiAxLjE1Ljc5IDIuMDEuNzkuNjM5LjAgMS4yMzUtLjE3NiAxLjc4OC0uNTI3djEuNDA0Yy0uNTIxLjMxOS0xLjE4Ni40NzktMS45OTUuNDc5LTEuMjY1LjAtMi4yNzYtLjQtMy4wMzEtMS4xOTctLjc1NS0uNzk4LTEuMTMzLTEuNzkyLTEuMTMzLTIuOTg0LjAtMS4xNi4zOC0yLjE1MSAxLjE0LTIuOTc1Ljc2MS0uODI1IDEuNzktMS4yMzcgMy4wODgtMS4yMzcuNzAyLjAgMS4zNDYuMTQ5IDEuOTMuNDQ3djEuNDM2YTMuMjQyIDMuMjQyLjAgMCAwLTEuNzctLjQ5NWMtLjg0LjAtMS41MTMuMjY2LTIuMDE5Ljc5OC0uNTA1LjUzMi0uNzU4IDEuMjEzLS43NTggMi4wNDJ6TTQwLjI0IDUuNzJ2NC41NzljLjQ1OC0xIDEuMjkzLTEuNSAyLjUwNS0xLjUuNzg3LjAgMS40Mi4yNDUgMS44OTkuNzM0LjQ3OS40OS43MTggMS4xNy43MTggMi4wNDJWMTdoLTEuNTY0di01LjEwNmMwLS41NTMtLjE0LS45OC0uNDIyLTEuMjg0LS4yODItLjMwMy0uNjUyLS40NTUtMS4xMS0uNDU1LS41MzEuMC0xLjAwMi4yMDItMS40MTEuNjA2LS40MS40MDUtLjYxNSAxLjAyMi0uNjE1IDEuODUxVjE3aC0xLjU2M1Y1LjcyaDEuNTYzem0xNC45NjYgMTAuMDJjLjU5Ni4wIDEuMDk2LS4yNTMgMS41LS43NTguNDA0LS41MDYuNjA2LTEuMTU3LjYwNi0xLjk1NS4wLS45MTUtLjIwMi0xLjYyLS42MDYtMi4xMTQtLjQwNC0uNDk1LS45Mi0uNzQyLTEuNTQ4LS43NDItLjU1My4wLTEuMDUuMjI0LTEuNDkxLjY3LS40NDIuNDQ3LS42NjIgMS4xMzMtLjY2MiAyLjA1OC4wLjk1OC4yMTIgMS42Ny42MzggMi4xMzguNDI1LjQ2OS45NDYuNzAzIDEuNTYzLjcwM3pNNTMuMDA0IDUuNzJ2NC40MmMuNTc0LS44OTQgMS4zODgtMS4zNDEgMi40NC0xLjM0MSAxLjAyMi4wIDEuODU3LjM4MyAyLjUwNiAxLjE0OS42NDkuNzY2Ljk3MyAxLjc4MS45NzMgMy4wNDcuMCAxLjEzOC0uMzA5IDIuMTA5LS45MjUgMi45MTItLjYxNy44MDMtMS40NjMgMS4yMDUtMi41MzcgMS4yMDUtMS4wNzUuMC0xLjg5NC0uNDQ3LTIuNDU3LTEuMzRWMTdoLTEuNThWNS43MmgxLjU4em05LjkwOCAxMS4xMDQtMy4yMjMtNy45MTNoMS43MzlsMS4wMDUgMi42MzIgMS4yNiAzLjQxNWMuMDk2LS4zMi40OC0xLjQ1OCAxLjE1LTMuNDE1bC45MDktMi42MzJoMS42NmwtMi45MiA3Ljg2NmMtLjc3NyAyLjA3NC0xLjk2MyAzLjExLTMuNTU5IDMuMTFhMi45MiAyLjkyLjAgMCAxLS43MzQtLjA3OXYtMS4zNGMuMTcuMDQyLjM1MS4wNjQuNTQzLjA2NCAxLjAzMi4wIDEuNzU1LS41NyAyLjE3LTEuNzA4eiIgZmlsbD0iIzVkNjQ5NCIvPjxwYXRoIGQ9Ik04OS42MzIgNS45Njd2LS43NzJhLjk3OC45NzguMCAwIDAtLjk3OC0uOTc3aC0yLjI4YS45NzguOTc4LjAgMCAwLS45NzguOTc3di43OTNjMCAuMDg4LjA4Mi4xNS4xNzEuMTNhNy4xMjcgNy4xMjcuMCAwIDEgMS45ODQtLjI4Yy42NS4wIDEuMjk1LjA4OCAxLjkxNy4yNTkuMDgyLjAyLjE2NC0uMDQuMTY0LS4xM20tNi4yNDggMS4wMS0uMzktLjM4OWEuOTc3Ljk3Ny4wIDAgMC0xLjM4Mi4wbC0uNDY1LjQ2NWEuOTczLjk3My4wIDAgMCAwIDEuMzhsLjM4My4zODNjLjA2Mi4wNjEuMTUuMDQ3LjIwNS0uMDE0LjIyNi0uMzA3LjQ3Mi0uNjAxLjc0Ni0uODc0LjI4MS0uMjguNTY4LS41MjYuODgzLS43NTEuMDY4LS4wNDIuMDc1LS4xMzcuMDItLjJtNC4xNiAyLjQ1M3YzLjM0MWMwIC4wOTYuMTA0LjE2NS4xOTIuMTE3bDIuOTctMS41MzdjLjA2OC0uMDM0LjA4OS0uMTE3LjA1NS0uMTg0YTMuNjk1IDMuNjk1LjAgMCAwLTMuMDgtMS44NjZjLS4wNjguMC0uMTM2LjA1NC0uMTM2LjEzbTAgOC4wNDhhNC40ODkgNC40ODkuMCAwIDEtNC40OS00LjQ4MiA0LjQ4OCA0LjQ4OC4wIDAgMSA0LjQ5LTQuNDgyIDQuNDg4IDQuNDg4LjAgMCAxIDQuNDg5IDQuNDgyIDQuNDg0IDQuNDg0LjAgMCAxLTQuNDkgNC40ODJtMC0xMC44NWE2LjM2MyA2LjM2My4wIDEgMCAwIDEyLjcyOSA2LjM3IDYuMzcuMCAwIDAgNi4zNzItNi4zNjggNi4zNTggNi4zNTguMCAwIDAtNi4zNzEtNi4zNiIgZmlsbD0iI2ZmZiIvPjwvZz48L3N2Zz4=);background-repeat:no-repeat;background-position:50%;background-size:100%;overflow:hidden;text-indent:-9000px;padding:0!important;width:100%;height:100%;display:block}a.algolia-docsearch-suggestion{text-decoration:none!important}.algolia-docsearch-suggestion--category-header{background:#0594cb;padding-left:.25rem!important;color:#fff!important;border-radius:3px}.overflow-x-scroll{-webkit-overflow-scrolling:touch}.row{-webkit-transition:450ms -webkit-transform;transition:450ms -webkit-transform;transition:450ms transform;transition:450ms transform,450ms -webkit-transform;font-size:0}.tile{-webkit-transition:450ms all;transition:450ms all}.details{background:-webkit-gradient(linear,left bottom,left top,from(rgba(0,0,0,.9)),to(rgba(0,0,0,0)));background:linear-gradient(to top,rgba(0,0,0,.9) 0%,rgba(0,0,0,0) 100%);-webkit-transition:450ms opacity;transition:450ms opacity}.tile:hover .details{opacity:1}.row:hover .tile{opacity:.3}.row:hover .tile:hover{opacity:1}.chroma .lntable pre{padding:0;margin:0;border:0}.chroma .lntable pre code{padding:0;margin:0}pre,.pre{overflow-x:auto;overflow-y:hidden;overflow:scroll}code{padding:.2em;margin:0;font-size:85%;background-color:rgba(27,31,35,.05);border-radius:3px}pre code{display:block;padding:1.5em;font-size:.875rem;line-height:2;overflow-x:auto}pre{background-color:#fff;color:#333;white-space:pre;-webkit-hyphens:none;-ms-hyphens:none;hyphens:none;position:relative;border-width:1px;border-color:#ccc;border-style:solid}.highlight pre{background-color:inherit;color:inherit;padding:.5em;font-size:.875rem}.copy:after{content:"Copy"}.copied:after{content:"Copied"}@media screen and (min-width:60em){.full-width,pre.expand:hover{margin-right:-30vw;max-width:100vw}}.code-block .line-numbers-rows{background:#2f3a46;border:none;bottom:-50px;color:#98a4b3;left:-178px;padding:50px 0;top:-50px;width:138px}.code-block .line-numbers-rows>span:before{color:inherit;padding-right:30px}.tab-button{margin-bottom:1px;position:relative;z-index:1;color:#333;border-color:#ccc;outline:none;background-color:#fff}.tab-pane code{background:#f1f2f2;border-radius:0}.tab-pane .chroma{background:0 0;padding:0}.tab-button.active{border-bottom-color:#f1f2f2;background-color:#f1f2f2}.tab-content .tab-pane{display:none}.tab-content .tab-pane.active{display:block}.tab-content .copy,.tab-content .copied{display:none}.tab-content .tab-pane.active+.copy,.tab-content .tab-pane.active+.copied{display:block}.primary-color{color:#0594cb}.bg-primary-color{background-color:#0594cb}.hover-bg-primary-color:hover{background-color:#0594cb}.primary-color-dark{color:#0a1922}.bg-primary-color-dark{background-color:#0a1922}.hover-bg-primary-color-dark:hover{background-color:#0a1922}.primary-color-light{color:#f9f9f9}.bg-primary-color-light{background-color:#f9f9f9}.hover-bg-primary-color-light:hover{background-color:#f9f9f9}.accent-color{color:#ebb951}.bg-accent-color{background-color:#ebb951}.hover-bg-accent-color:hover{background-color:#ebb951}.accent-color-light{color:#ff4088}.hover-accent-color-light:hover{color:#ff4088}.bg-accent-color-light{background-color:#ff4088}.hover-bg-accent-color-light:hover{background-color:#ff4088}.accent-color-dark{color:#33ba91}.bg-accent-color-dark{background-color:#33ba91}.hover-bg-accent-color-dark:hover{background-color:#33ba91}.text-color-primary{color:#373737}.text-on-primary-color{color:#fff}.text-color-secondary{color:#ccc}.text-color-disabled{color:#f7f7f7}.divider-color{color:#f6f6f6}.warn-color{color:red}.nested-links a{color:#0594cb;text-decoration:none}.column-count-2{-webkit-column-count:1;column-count:1}.column-gap-1{-webkit-column-gap:0;column-gap:0}.break-inside-avoid{-webkit-column-break-inside:auto;break-inside:auto}@media screen and (min-width:60em){.column-count-3-l{-webkit-column-count:3;column-count:3}.column-count-2-l{-webkit-column-count:2;column-count:2}.column-gap-1-l{-webkit-column-gap:1;column-gap:1}.break-inside-avoid-l{-webkit-column-break-inside:avoid;break-inside:avoid}}.prose ul,.prose ol{margin-bottom:2em}.prose ul li,.prose ol li{margin-bottom:.5em}.prose li:hover{background-color:#eee}.prose ::selection{background:#0594cb;color:#fff}body{line-height:1.45}p{margin-bottom:1.3em}h1,h2,h3,h4{margin:1.414em 0 .5em;line-height:1.2}h1{margin-top:0;font-size:2.441em}h2{font-size:1.953em}h3{font-size:1.563em}h4{font-size:1.25em}small,.font_small{font-size:.8em}.prose table{width:100%;margin-bottom:3em;border-collapse:collapse;border-spacing:0;font-size:1em;border:1px solid #eee}.prose table th{background-color:#0594cb;border-bottom:1px solid #0594cb;color:#fff;font-weight:400;text-align:left;padding:.375em .5em}.prose table td,.prose table tc{padding:.75em .5em;text-align:left;border-right:1px solid #eee}.prose table tr:nth-child(even){background-color:#eee}dl dt{font-weight:700;font-size:1.125rem}dd{margin:.5em 0 2em;padding:0}.f2-fluid{font-size:2.25rem}@media screen and (min-width:60em){.f2-fluid{font-size:1.25rem;font-size:calc(0.70833rem + 0.83333vw)}}code,.code,pre code,.highlight pre{font-family:inconsolata,Menlo,Monaco,courier new,monospace}.sans-serif{font-family:muli,avenir,helvetica neue,helvetica,ubuntu,roboto,noto,segoe ui,arial,sans-serif}.serif{font-family:Palatino,palatino linotype,palatino lt std,book antiqua,Georgia,serif}.courier{font-family:courier next,courier,monospace}.helvetica{font-family:helvetica neue,helvetica,sans-serif}.avenir{font-family:avenir next,avenir,sans-serif}.athelas{font-family:athelas,georgia,serif}.georgia{font-family:georgia,serif}.times{font-family:times,serif}.bodoni{font-family:bodoni mt,serif}.calisto{font-family:calisto mt,serif}.garamond{font-family:garamond,serif}.baskerville{font-family:baskerville,serif}.pagination{margin:3rem 0}.pagination li{display:inline-block;margin-right:.375rem;font-size:.875rem;margin-bottom:2.5em}.pagination li a{padding:.5rem .625rem;background-color:#fff;color:#333;border:1px solid #ddd;border-radius:3px;text-decoration:none}.pagination li.disabled{display:none}.pagination li.active a:link,.pagination li.active a:active,.pagination li.active a:visited{background-color:#ddd}#TableOfContents ul li ul li ul li{display:none}#TableOfContents ul li{color:#000;display:block;margin-bottom:.375em;line-height:1.375}#TableOfContents ul li a{width:100%;padding:.25em .375em;margin-left:-.375em}#TableOfContents ul li a:hover{background-color:#999;color:#fff}.no-js .needs-js{opacity:0}.js .needs-js{opacity:1;-webkit-transition:opacity .15s ease-in;transition:opacity .15s ease-in}.facebook,.twitter,.instagram,.youtube{fill:#bababa}.facebook:hover{fill:#3b5998}.twitter{fill:#55acee}.twitter:hover{fill:#bababa}.instagram:hover{fill:#e95950}.youtube:hover{fill:#b00}@media(min-width:75em){[data-scrolldir=down] .sticky{position:fixed;top:100px;right:0}[data-scrolldir=up] .sticky{position:fixed;top:100px;right:0}}.fill-current{fill:currentColor}.chroma{background-color:#fff}.chroma .err{color:#a61717;background-color:#e3d2d2}.chroma .lntd{vertical-align:top;padding:0;margin:0;border:0}.chroma .lntable{border-spacing:0;padding:0;margin:0;border:0;width:auto;overflow:auto;display:block}.chroma .hl{display:block;width:100%;background-color:#ffc}.chroma .lnt{margin-right:.4em;padding:0 .4em}.chroma .ln{margin-right:.4em;padding:0 .4em}.chroma .k{font-weight:700}.chroma .kc{font-weight:700}.chroma .kd{font-weight:700}.chroma .kn{font-weight:700}.chroma .kp{font-weight:700}.chroma .kr{font-weight:700}.chroma .kt{color:#458;font-weight:700}.chroma .na{color:teal}.chroma .nb{color:#999}.chroma .nc{color:#458;font-weight:700}.chroma .no{color:teal}.chroma .ni{color:purple}.chroma .ne{color:#900;font-weight:700}.chroma .nf{color:#900;font-weight:700}.chroma .nn{color:#555}.chroma .nt{color:navy}.chroma .nv{color:teal}.chroma .s{color:#b84}.chroma .sa{color:#b84}.chroma .sb{color:#b84}.chroma .sc{color:#b84}.chroma .dl{color:#b84}.chroma .sd{color:#b84}.chroma .s2{color:#b84}.chroma .se{color:#b84}.chroma .sh{color:#b84}.chroma .si{color:#b84}.chroma .sx{color:#b84}.chroma .sr{color:olive}.chroma .s1{color:#b84}.chroma .ss{color:#b84}.chroma .m{color:#099}.chroma .mb{color:#099}.chroma .mf{color:#099}.chroma .mh{color:#099}.chroma .mi{color:#099}.chroma .il{color:#099}.chroma .mo{color:#099}.chroma .o{font-weight:700}.chroma .ow{font-weight:700}.chroma .c{color:#998;font-style:italic}.chroma .ch{color:#998;font-style:italic}.chroma .cm{color:#998;font-style:italic}.chroma .c1{color:#998;font-style:italic}.chroma .cs{color:#999;font-weight:700;font-style:italic}.chroma .cp{color:#999;font-weight:700}.chroma .cpf{color:#999;font-weight:700}.chroma .gd{color:#000;background-color:#fdd}.chroma .ge{font-style:italic}.chroma .gr{color:#a00}.chroma .gh{color:#999}.chroma .gi{color:#000;background-color:#dfd}.chroma .go{color:#888}.chroma .gp{color:#555}.chroma .gs{font-weight:700}.chroma .gu{color:#aaa}.chroma .gt{color:#a00}.chroma .w{color:#bbb}.nested-blockquote blockquote{border-left:4px solid #0594cb;padding-left:1em}.mw-90{max-width:90%}
\ No newline at end of file
+@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:200;src:local('Muli Extra Light '),local('Muli-Extra Light'),url(/fonts/muli-latin-200.woff2) format('woff2'),url(/fonts/muli-latin-200.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:200;src:local('Muli Extra Light italic'),local('Muli-Extra Lightitalic'),url(/fonts/muli-latin-200italic.woff2) format('woff2'),url(/fonts/muli-latin-200italic.woff) format('woff')}@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:300;src:local('Muli Light '),local(Muli-Light),url(/fonts/muli-latin-300.woff2) format('woff2'),url(/fonts/muli-latin-300.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:300;src:local('Muli Light italic'),local(Muli-Lightitalic),url(/fonts/muli-latin-300italic.woff2) format('woff2'),url(/fonts/muli-latin-300italic.woff) format('woff')}@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:400;src:local('Muli Regular '),local(Muli-Regular),url(/fonts/muli-latin-400.woff2) format('woff2'),url(/fonts/muli-latin-400.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:400;src:local('Muli Regular italic'),local(Muli-Regularitalic),url(/fonts/muli-latin-400italic.woff2) format('woff2'),url(/fonts/muli-latin-400italic.woff) format('woff')}@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:600;src:local('Muli SemiBold '),local(Muli-SemiBold),url(/fonts/muli-latin-600.woff2) format('woff2'),url(/fonts/muli-latin-600.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:600;src:local('Muli SemiBold italic'),local(Muli-SemiBolditalic),url(/fonts/muli-latin-600italic.woff2) format('woff2'),url(/fonts/muli-latin-600italic.woff) format('woff')}@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:700;src:local('Muli Bold '),local(Muli-Bold),url(/fonts/muli-latin-700.woff2) format('woff2'),url(/fonts/muli-latin-700.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:700;src:local('Muli Bold italic'),local(Muli-Bolditalic),url(/fonts/muli-latin-700italic.woff2) format('woff2'),url(/fonts/muli-latin-700italic.woff) format('woff')}@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:800;src:local('Muli ExtraBold '),local(Muli-ExtraBold),url(/fonts/muli-latin-800.woff2) format('woff2'),url(/fonts/muli-latin-800.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:800;src:local('Muli ExtraBold italic'),local(Muli-ExtraBolditalic),url(/fonts/muli-latin-800italic.woff2) format('woff2'),url(/fonts/muli-latin-800italic.woff) format('woff')}@font-face{font-family:muli;font-style:normal;font-display:swap;font-weight:900;src:local('Muli Black '),local(Muli-Black),url(/fonts/muli-latin-900.woff2) format('woff2'),url(/fonts/muli-latin-900.woff) format('woff')}@font-face{font-family:muli;font-style:italic;font-display:swap;font-weight:900;src:local('Muli Black italic'),local(Muli-Blackitalic),url(/fonts/muli-latin-900italic.woff2) format('woff2'),url(/fonts/muli-latin-900italic.woff) format('woff')}/*!TACHYONS v4.7.0 | http://tachyons.io*//*!normalize.css v8.0.0 | MIT License | github.com/necolas/normalize.css*/html{line-height:1.15;-webkit-text-size-adjust:100%}body{margin:0}h1{font-size:2em;margin:.67em 0}hr{-webkit-box-sizing:content-box;box-sizing:content-box;height:0;overflow:visible}pre{font-family:monospace,monospace;font-size:1em}a{background-color:transparent}abbr[title]{border-bottom:none;text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted}b,strong{font-weight:bolder}code,kbd,samp{font-family:monospace,monospace;font-size:1em}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}img{border-style:none}button,input,optgroup,select,textarea{font-family:inherit;font-size:100%;line-height:1.15;margin:0}button,input{overflow:visible}button,select{text-transform:none}button,[type=button],[type=reset],[type=submit]{-webkit-appearance:button}button::-moz-focus-inner,[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner{border-style:none;padding:0}button:-moz-focusring,[type=button]:-moz-focusring,[type=reset]:-moz-focusring,[type=submit]:-moz-focusring{outline:1px dotted ButtonText}fieldset{padding:.35em .75em .625em}legend{-webkit-box-sizing:border-box;box-sizing:border-box;color:inherit;display:table;max-width:100%;padding:0;white-space:normal}progress{vertical-align:baseline}textarea{overflow:auto}[type=checkbox],[type=radio]{-webkit-box-sizing:border-box;box-sizing:border-box;padding:0}[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}[type=search]::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}details{display:block}summary{display:list-item}template{display:none}[hidden]{display:none}html,body,div,article,aside,section,main,nav,footer,header,form,fieldset,legend,pre,code,a,h1,h2,h3,h4,h5,h6,p,ul,ol,li,dl,dt,dd,blockquote,figcaption,figure,textarea,table,td,th,tr,input[type=email],input[type=number],input[type=password],input[type=tel],input[type=text],input[type=url],.border-box{-webkit-box-sizing:border-box;box-sizing:border-box}img{max-width:100%}.cover{background-size:cover!important}.contain{background-size:contain!important}@media screen and (min-width:30em){.cover-ns{background-size:cover!important}.contain-ns{background-size:contain!important}}@media screen and (min-width:30em) and (max-width:60em){.cover-m{background-size:cover!important}.contain-m{background-size:contain!important}}@media screen and (min-width:60em){.cover-l{background-size:cover!important}.contain-l{background-size:contain!important}}.bg-center{background-repeat:no-repeat;background-position:50%}.bg-top{background-repeat:no-repeat;background-position:50% 0}.bg-right{background-repeat:no-repeat;background-position:50% 100%}.bg-bottom{background-repeat:no-repeat;background-position:50% 100%}.bg-left{background-repeat:no-repeat;background-position:50% 0}@media screen and (min-width:30em){.bg-center-ns{background-repeat:no-repeat;background-position:50%}.bg-top-ns{background-repeat:no-repeat;background-position:50% 0}.bg-right-ns{background-repeat:no-repeat;background-position:50% 100%}.bg-bottom-ns{background-repeat:no-repeat;background-position:50% 100%}.bg-left-ns{background-repeat:no-repeat;background-position:50% 0}}@media screen and (min-width:30em) and (max-width:60em){.bg-center-m{background-repeat:no-repeat;background-position:50%}.bg-top-m{background-repeat:no-repeat;background-position:50% 0}.bg-right-m{background-repeat:no-repeat;background-position:50% 100%}.bg-bottom-m{background-repeat:no-repeat;background-position:50% 100%}.bg-left-m{background-repeat:no-repeat;background-position:50% 0}}@media screen and (min-width:60em){.bg-center-l{background-repeat:no-repeat;background-position:50%}.bg-top-l{background-repeat:no-repeat;background-position:50% 0}.bg-right-l{background-repeat:no-repeat;background-position:50% 100%}.bg-bottom-l{background-repeat:no-repeat;background-position:50% 100%}.bg-left-l{background-repeat:no-repeat;background-position:50% 0}}.ba{border-style:solid;border-width:1px}.bt{border-top-style:solid;border-top-width:1px}.br{border-right-style:solid;border-right-width:1px}.bb{border-bottom-style:solid;border-bottom-width:1px}.bl{border-left-style:solid;border-left-width:1px}.bn{border-style:none;border-width:0}@media screen and (min-width:30em){.ba-ns{border-style:solid;border-width:1px}.bt-ns{border-top-style:solid;border-top-width:1px}.br-ns{border-right-style:solid;border-right-width:1px}.bb-ns{border-bottom-style:solid;border-bottom-width:1px}.bl-ns{border-left-style:solid;border-left-width:1px}.bn-ns{border-style:none;border-width:0}}@media screen and (min-width:30em) and (max-width:60em){.ba-m{border-style:solid;border-width:1px}.bt-m{border-top-style:solid;border-top-width:1px}.br-m{border-right-style:solid;border-right-width:1px}.bb-m{border-bottom-style:solid;border-bottom-width:1px}.bl-m{border-left-style:solid;border-left-width:1px}.bn-m{border-style:none;border-width:0}}@media screen and (min-width:60em){.ba-l{border-style:solid;border-width:1px}.bt-l{border-top-style:solid;border-top-width:1px}.br-l{border-right-style:solid;border-right-width:1px}.bb-l{border-bottom-style:solid;border-bottom-width:1px}.bl-l{border-left-style:solid;border-left-width:1px}.bn-l{border-style:none;border-width:0}}.b--black{border-color:#000}.b--near-black{border-color:#111}.b--dark-gray{border-color:#333}.b--mid-gray{border-color:#555}.b--gray{border-color:#777}.b--silver{border-color:#999}.b--light-silver{border-color:#aaa}.b--moon-gray{border-color:#ccc}.b--light-gray{border-color:#eee}.b--near-white{border-color:#f4f4f4}.b--white{border-color:#fff}.b--white-90{border-color:rgba(255,255,255,.9)}.b--white-80{border-color:rgba(255,255,255,.8)}.b--white-70{border-color:rgba(255,255,255,.7)}.b--white-60{border-color:rgba(255,255,255,.6)}.b--white-50{border-color:rgba(255,255,255,.5)}.b--white-40{border-color:rgba(255,255,255,.4)}.b--white-30{border-color:rgba(255,255,255,.3)}.b--white-20{border-color:rgba(255,255,255,.2)}.b--white-10{border-color:rgba(255,255,255,.1)}.b--white-05{border-color:rgba(255,255,255,.05)}.b--white-025{border-color:rgba(255,255,255,.025)}.b--white-0125{border-color:rgba(255,255,255,.0125)}.b--black-90{border-color:rgba(0,0,0,.9)}.b--black-80{border-color:rgba(0,0,0,.8)}.b--black-70{border-color:rgba(0,0,0,.7)}.b--black-60{border-color:rgba(0,0,0,.6)}.b--black-50{border-color:rgba(0,0,0,.5)}.b--black-40{border-color:rgba(0,0,0,.4)}.b--black-30{border-color:rgba(0,0,0,.3)}.b--black-20{border-color:rgba(0,0,0,.2)}.b--black-10{border-color:rgba(0,0,0,.1)}.b--black-05{border-color:rgba(0,0,0,.05)}.b--black-025{border-color:rgba(0,0,0,.025)}.b--black-0125{border-color:rgba(0,0,0,.0125)}.b--dark-red{border-color:#e7040f}.b--red{border-color:#ff4136}.b--light-red{border-color:#ff725c}.b--orange{border-color:#ff6300}.b--gold{border-color:#ffb700}.b--yellow{border-color:gold}.b--light-yellow{border-color:#fbf1a9}.b--purple{border-color:#5e2ca5}.b--light-purple{border-color:#a463f2}.b--dark-pink{border-color:#d5008f}.b--hot-pink{border-color:#ff41b4}.b--pink{border-color:#ff80cc}.b--light-pink{border-color:#ffa3d7}.b--dark-green{border-color:#137752}.b--green{border-color:#19a974}.b--light-green{border-color:#9eebcf}.b--navy{border-color:#001b44}.b--dark-blue{border-color:#00449e}.b--blue{border-color:#0594cb}.b--light-blue{border-color:#96ccff}.b--lightest-blue{border-color:#cdecff}.b--washed-blue{border-color:#f6fffe}.b--washed-green{border-color:#e8fdf5}.b--washed-yellow{border-color:#fffceb}.b--washed-red{border-color:#ffdfdf}.b--transparent{border-color:transparent}.b--inherit{border-color:inherit}.br0{border-radius:0}.br1{border-radius:.125rem}.br2{border-radius:.25rem}.br3{border-radius:.5rem}.br4{border-radius:1rem}.br-100{border-radius:100%}.br-pill{border-radius:9999px}.br--bottom{border-top-left-radius:0;border-top-right-radius:0}.br--top{border-bottom-left-radius:0;border-bottom-right-radius:0}.br--right{border-top-left-radius:0;border-bottom-left-radius:0}.br--left{border-top-right-radius:0;border-bottom-right-radius:0}@media screen and (min-width:30em){.br0-ns{border-radius:0}.br1-ns{border-radius:.125rem}.br2-ns{border-radius:.25rem}.br3-ns{border-radius:.5rem}.br4-ns{border-radius:1rem}.br-100-ns{border-radius:100%}.br-pill-ns{border-radius:9999px}.br--bottom-ns{border-top-left-radius:0;border-top-right-radius:0}.br--top-ns{border-bottom-left-radius:0;border-bottom-right-radius:0}.br--right-ns{border-top-left-radius:0;border-bottom-left-radius:0}.br--left-ns{border-top-right-radius:0;border-bottom-right-radius:0}}@media screen and (min-width:30em) and (max-width:60em){.br0-m{border-radius:0}.br1-m{border-radius:.125rem}.br2-m{border-radius:.25rem}.br3-m{border-radius:.5rem}.br4-m{border-radius:1rem}.br-100-m{border-radius:100%}.br-pill-m{border-radius:9999px}.br--bottom-m{border-top-left-radius:0;border-top-right-radius:0}.br--top-m{border-bottom-left-radius:0;border-bottom-right-radius:0}.br--right-m{border-top-left-radius:0;border-bottom-left-radius:0}.br--left-m{border-top-right-radius:0;border-bottom-right-radius:0}}@media screen and (min-width:60em){.br0-l{border-radius:0}.br1-l{border-radius:.125rem}.br2-l{border-radius:.25rem}.br3-l{border-radius:.5rem}.br4-l{border-radius:1rem}.br-100-l{border-radius:100%}.br-pill-l{border-radius:9999px}.br--bottom-l{border-top-left-radius:0;border-top-right-radius:0}.br--top-l{border-bottom-left-radius:0;border-bottom-right-radius:0}.br--right-l{border-top-left-radius:0;border-bottom-left-radius:0}.br--left-l{border-top-right-radius:0;border-bottom-right-radius:0}}.b--dotted{border-style:dotted}.b--dashed{border-style:dashed}.b--solid{border-style:solid}.b--none{border-style:none}@media screen and (min-width:30em){.b--dotted-ns{border-style:dotted}.b--dashed-ns{border-style:dashed}.b--solid-ns{border-style:solid}.b--none-ns{border-style:none}}@media screen and (min-width:30em) and (max-width:60em){.b--dotted-m{border-style:dotted}.b--dashed-m{border-style:dashed}.b--solid-m{border-style:solid}.b--none-m{border-style:none}}@media screen and (min-width:60em){.b--dotted-l{border-style:dotted}.b--dashed-l{border-style:dashed}.b--solid-l{border-style:solid}.b--none-l{border-style:none}}.bw0{border-width:0}.bw1{border-width:.125rem}.bw2{border-width:.25rem}.bw3{border-width:.5rem}.bw4{border-width:1rem}.bw5{border-width:2rem}.bt-0{border-top-width:0}.br-0{border-right-width:0}.bb-0{border-bottom-width:0}.bl-0{border-left-width:0}@media screen and (min-width:30em){.bw0-ns{border-width:0}.bw1-ns{border-width:.125rem}.bw2-ns{border-width:.25rem}.bw3-ns{border-width:.5rem}.bw4-ns{border-width:1rem}.bw5-ns{border-width:2rem}.bt-0-ns{border-top-width:0}.br-0-ns{border-right-width:0}.bb-0-ns{border-bottom-width:0}.bl-0-ns{border-left-width:0}}@media screen and (min-width:30em) and (max-width:60em){.bw0-m{border-width:0}.bw1-m{border-width:.125rem}.bw2-m{border-width:.25rem}.bw3-m{border-width:.5rem}.bw4-m{border-width:1rem}.bw5-m{border-width:2rem}.bt-0-m{border-top-width:0}.br-0-m{border-right-width:0}.bb-0-m{border-bottom-width:0}.bl-0-m{border-left-width:0}}@media screen and (min-width:60em){.bw0-l{border-width:0}.bw1-l{border-width:.125rem}.bw2-l{border-width:.25rem}.bw3-l{border-width:.5rem}.bw4-l{border-width:1rem}.bw5-l{border-width:2rem}.bt-0-l{border-top-width:0}.br-0-l{border-right-width:0}.bb-0-l{border-bottom-width:0}.bl-0-l{border-left-width:0}}.shadow-1{-webkit-box-shadow:0 0 4px 2px rgba(0,0,0,.2);box-shadow:0 0 4px 2px rgba(0,0,0,.2)}.shadow-2{-webkit-box-shadow:0 0 8px 2px rgba(0,0,0,.2);box-shadow:0 0 8px 2px rgba(0,0,0,.2)}.shadow-3{-webkit-box-shadow:2px 2px 4px 2px rgba(0,0,0,.2);box-shadow:2px 2px 4px 2px rgba(0,0,0,.2)}.shadow-4{-webkit-box-shadow:2px 2px 8px 0 rgba(0,0,0,.2);box-shadow:2px 2px 8px 0 rgba(0,0,0,.2)}.shadow-5{-webkit-box-shadow:4px 4px 8px 0 rgba(0,0,0,.2);box-shadow:4px 4px 8px 0 rgba(0,0,0,.2)}@media screen and (min-width:30em){.shadow-1-ns{-webkit-box-shadow:0 0 4px 2px rgba(0,0,0,.2);box-shadow:0 0 4px 2px rgba(0,0,0,.2)}.shadow-2-ns{-webkit-box-shadow:0 0 8px 2px rgba(0,0,0,.2);box-shadow:0 0 8px 2px rgba(0,0,0,.2)}.shadow-3-ns{-webkit-box-shadow:2px 2px 4px 2px rgba(0,0,0,.2);box-shadow:2px 2px 4px 2px rgba(0,0,0,.2)}.shadow-4-ns{-webkit-box-shadow:2px 2px 8px 0 rgba(0,0,0,.2);box-shadow:2px 2px 8px 0 rgba(0,0,0,.2)}.shadow-5-ns{-webkit-box-shadow:4px 4px 8px 0 rgba(0,0,0,.2);box-shadow:4px 4px 8px 0 rgba(0,0,0,.2)}}@media screen and (min-width:30em) and (max-width:60em){.shadow-1-m{-webkit-box-shadow:0 0 4px 2px rgba(0,0,0,.2);box-shadow:0 0 4px 2px rgba(0,0,0,.2)}.shadow-2-m{-webkit-box-shadow:0 0 8px 2px rgba(0,0,0,.2);box-shadow:0 0 8px 2px rgba(0,0,0,.2)}.shadow-3-m{-webkit-box-shadow:2px 2px 4px 2px rgba(0,0,0,.2);box-shadow:2px 2px 4px 2px rgba(0,0,0,.2)}.shadow-4-m{-webkit-box-shadow:2px 2px 8px 0 rgba(0,0,0,.2);box-shadow:2px 2px 8px 0 rgba(0,0,0,.2)}.shadow-5-m{-webkit-box-shadow:4px 4px 8px 0 rgba(0,0,0,.2);box-shadow:4px 4px 8px 0 rgba(0,0,0,.2)}}@media screen and (min-width:60em){.shadow-1-l{-webkit-box-shadow:0 0 4px 2px rgba(0,0,0,.2);box-shadow:0 0 4px 2px rgba(0,0,0,.2)}.shadow-2-l{-webkit-box-shadow:0 0 8px 2px rgba(0,0,0,.2);box-shadow:0 0 8px 2px rgba(0,0,0,.2)}.shadow-3-l{-webkit-box-shadow:2px 2px 4px 2px rgba(0,0,0,.2);box-shadow:2px 2px 4px 2px rgba(0,0,0,.2)}.shadow-4-l{-webkit-box-shadow:2px 2px 8px 0 rgba(0,0,0,.2);box-shadow:2px 2px 8px 0 rgba(0,0,0,.2)}.shadow-5-l{-webkit-box-shadow:4px 4px 8px 0 rgba(0,0,0,.2);box-shadow:4px 4px 8px 0 rgba(0,0,0,.2)}}.top-0{top:0}.right-0{right:0}.bottom-0{bottom:0}.left-0{left:0}.top-1{top:1rem}.right-1{right:1rem}.bottom-1{bottom:1rem}.left-1{left:1rem}.top-2{top:2rem}.right-2{right:2rem}.bottom-2{bottom:2rem}.left-2{left:2rem}.top--1{top:-1rem}.right--1{right:-1rem}.bottom--1{bottom:-1rem}.left--1{left:-1rem}.top--2{top:-2rem}.right--2{right:-2rem}.bottom--2{bottom:-2rem}.left--2{left:-2rem}.absolute--fill{top:0;right:0;bottom:0;left:0}@media screen and (min-width:30em){.top-0-ns{top:0}.left-0-ns{left:0}.right-0-ns{right:0}.bottom-0-ns{bottom:0}.top-1-ns{top:1rem}.left-1-ns{left:1rem}.right-1-ns{right:1rem}.bottom-1-ns{bottom:1rem}.top-2-ns{top:2rem}.left-2-ns{left:2rem}.right-2-ns{right:2rem}.bottom-2-ns{bottom:2rem}.top--1-ns{top:-1rem}.right--1-ns{right:-1rem}.bottom--1-ns{bottom:-1rem}.left--1-ns{left:-1rem}.top--2-ns{top:-2rem}.right--2-ns{right:-2rem}.bottom--2-ns{bottom:-2rem}.left--2-ns{left:-2rem}.absolute--fill-ns{top:0;right:0;bottom:0;left:0}}@media screen and (min-width:30em) and (max-width:60em){.top-0-m{top:0}.left-0-m{left:0}.right-0-m{right:0}.bottom-0-m{bottom:0}.top-1-m{top:1rem}.left-1-m{left:1rem}.right-1-m{right:1rem}.bottom-1-m{bottom:1rem}.top-2-m{top:2rem}.left-2-m{left:2rem}.right-2-m{right:2rem}.bottom-2-m{bottom:2rem}.top--1-m{top:-1rem}.right--1-m{right:-1rem}.bottom--1-m{bottom:-1rem}.left--1-m{left:-1rem}.top--2-m{top:-2rem}.right--2-m{right:-2rem}.bottom--2-m{bottom:-2rem}.left--2-m{left:-2rem}.absolute--fill-m{top:0;right:0;bottom:0;left:0}}@media screen and (min-width:60em){.top-0-l{top:0}.left-0-l{left:0}.right-0-l{right:0}.bottom-0-l{bottom:0}.top-1-l{top:1rem}.left-1-l{left:1rem}.right-1-l{right:1rem}.bottom-1-l{bottom:1rem}.top-2-l{top:2rem}.left-2-l{left:2rem}.right-2-l{right:2rem}.bottom-2-l{bottom:2rem}.top--1-l{top:-1rem}.right--1-l{right:-1rem}.bottom--1-l{bottom:-1rem}.left--1-l{left:-1rem}.top--2-l{top:-2rem}.right--2-l{right:-2rem}.bottom--2-l{bottom:-2rem}.left--2-l{left:-2rem}.absolute--fill-l{top:0;right:0;bottom:0;left:0}}.cf:before,.cf:after{content:" ";display:table}.cf:after{clear:both}.cf{*zoom:1}.cl{clear:left}.cr{clear:right}.cb{clear:both}.cn{clear:none}@media screen and (min-width:30em){.cl-ns{clear:left}.cr-ns{clear:right}.cb-ns{clear:both}.cn-ns{clear:none}}@media screen and (min-width:30em) and (max-width:60em){.cl-m{clear:left}.cr-m{clear:right}.cb-m{clear:both}.cn-m{clear:none}}@media screen and (min-width:60em){.cl-l{clear:left}.cr-l{clear:right}.cb-l{clear:both}.cn-l{clear:none}}.dn{display:none}.di{display:inline}.db{display:block}.dib{display:inline-block}.dit{display:inline-table}.dt{display:table}.dtc{display:table-cell}.dt-row{display:table-row}.dt-row-group{display:table-row-group}.dt-column{display:table-column}.dt-column-group{display:table-column-group}.dt--fixed{table-layout:fixed;width:100%}@media screen and (min-width:30em){.dn-ns{display:none}.di-ns{display:inline}.db-ns{display:block}.dib-ns{display:inline-block}.dit-ns{display:inline-table}.dt-ns{display:table}.dtc-ns{display:table-cell}.dt-row-ns{display:table-row}.dt-row-group-ns{display:table-row-group}.dt-column-ns{display:table-column}.dt-column-group-ns{display:table-column-group}.dt--fixed-ns{table-layout:fixed;width:100%}}@media screen and (min-width:30em) and (max-width:60em){.dn-m{display:none}.di-m{display:inline}.db-m{display:block}.dib-m{display:inline-block}.dit-m{display:inline-table}.dt-m{display:table}.dtc-m{display:table-cell}.dt-row-m{display:table-row}.dt-row-group-m{display:table-row-group}.dt-column-m{display:table-column}.dt-column-group-m{display:table-column-group}.dt--fixed-m{table-layout:fixed;width:100%}}@media screen and (min-width:60em){.dn-l{display:none}.di-l{display:inline}.db-l{display:block}.dib-l{display:inline-block}.dit-l{display:inline-table}.dt-l{display:table}.dtc-l{display:table-cell}.dt-row-l{display:table-row}.dt-row-group-l{display:table-row-group}.dt-column-l{display:table-column}.dt-column-group-l{display:table-column-group}.dt--fixed-l{table-layout:fixed;width:100%}}.flex{display:-webkit-box;display:-ms-flexbox;display:flex}.inline-flex{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex}.flex-auto{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;min-width:0;min-height:0}.flex-none{-webkit-box-flex:0;-ms-flex:none;flex:none}.flex-column{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.flex-row{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.flex-wrap{-ms-flex-wrap:wrap;flex-wrap:wrap}.flex-nowrap{-ms-flex-wrap:nowrap;flex-wrap:nowrap}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse;flex-wrap:wrap-reverse}.flex-column-reverse{-webkit-box-orient:vertical;-webkit-box-direction:reverse;-ms-flex-direction:column-reverse;flex-direction:column-reverse}.flex-row-reverse{-webkit-box-orient:horizontal;-webkit-box-direction:reverse;-ms-flex-direction:row-reverse;flex-direction:row-reverse}.items-start{-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start}.items-end{-webkit-box-align:end;-ms-flex-align:end;align-items:flex-end}.items-center{-webkit-box-align:center;-ms-flex-align:center;align-items:center}.items-baseline{-webkit-box-align:baseline;-ms-flex-align:baseline;align-items:baseline}.items-stretch{-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch}.self-start{-ms-flex-item-align:start;align-self:flex-start}.self-end{-ms-flex-item-align:end;align-self:flex-end}.self-center{-ms-flex-item-align:center;align-self:center}.self-baseline{-ms-flex-item-align:baseline;align-self:baseline}.self-stretch{-ms-flex-item-align:stretch;align-self:stretch}.justify-start{-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.justify-end{-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end}.justify-center{-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.justify-between{-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.justify-around{-ms-flex-pack:distribute;justify-content:space-around}.content-start{-ms-flex-line-pack:start;align-content:flex-start}.content-end{-ms-flex-line-pack:end;align-content:flex-end}.content-center{-ms-flex-line-pack:center;align-content:center}.content-between{-ms-flex-line-pack:justify;align-content:space-between}.content-around{-ms-flex-line-pack:distribute;align-content:space-around}.content-stretch{-ms-flex-line-pack:stretch;align-content:stretch}.order-0{-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.order-1{-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1}.order-2{-webkit-box-ordinal-group:3;-ms-flex-order:2;order:2}.order-3{-webkit-box-ordinal-group:4;-ms-flex-order:3;order:3}.order-4{-webkit-box-ordinal-group:5;-ms-flex-order:4;order:4}.order-5{-webkit-box-ordinal-group:6;-ms-flex-order:5;order:5}.order-6{-webkit-box-ordinal-group:7;-ms-flex-order:6;order:6}.order-7{-webkit-box-ordinal-group:8;-ms-flex-order:7;order:7}.order-8{-webkit-box-ordinal-group:9;-ms-flex-order:8;order:8}.order-last{-webkit-box-ordinal-group:100000;-ms-flex-order:99999;order:99999}.flex-grow-0{-webkit-box-flex:0;-ms-flex-positive:0;flex-grow:0}.flex-grow-1{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1}.flex-shrink-0{-ms-flex-negative:0;flex-shrink:0}.flex-shrink-1{-ms-flex-negative:1;flex-shrink:1}@media screen and (min-width:30em){.flex-ns{display:-webkit-box;display:-ms-flexbox;display:flex}.inline-flex-ns{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex}.flex-auto-ns{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;min-width:0;min-height:0}.flex-none-ns{-webkit-box-flex:0;-ms-flex:none;flex:none}.flex-column-ns{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.flex-row-ns{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.flex-wrap-ns{-ms-flex-wrap:wrap;flex-wrap:wrap}.flex-nowrap-ns{-ms-flex-wrap:nowrap;flex-wrap:nowrap}.flex-wrap-reverse-ns{-ms-flex-wrap:wrap-reverse;flex-wrap:wrap-reverse}.flex-column-reverse-ns{-webkit-box-orient:vertical;-webkit-box-direction:reverse;-ms-flex-direction:column-reverse;flex-direction:column-reverse}.flex-row-reverse-ns{-webkit-box-orient:horizontal;-webkit-box-direction:reverse;-ms-flex-direction:row-reverse;flex-direction:row-reverse}.items-start-ns{-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start}.items-end-ns{-webkit-box-align:end;-ms-flex-align:end;align-items:flex-end}.items-center-ns{-webkit-box-align:center;-ms-flex-align:center;align-items:center}.items-baseline-ns{-webkit-box-align:baseline;-ms-flex-align:baseline;align-items:baseline}.items-stretch-ns{-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch}.self-start-ns{-ms-flex-item-align:start;align-self:flex-start}.self-end-ns{-ms-flex-item-align:end;align-self:flex-end}.self-center-ns{-ms-flex-item-align:center;align-self:center}.self-baseline-ns{-ms-flex-item-align:baseline;align-self:baseline}.self-stretch-ns{-ms-flex-item-align:stretch;align-self:stretch}.justify-start-ns{-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.justify-end-ns{-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end}.justify-center-ns{-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.justify-between-ns{-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.justify-around-ns{-ms-flex-pack:distribute;justify-content:space-around}.content-start-ns{-ms-flex-line-pack:start;align-content:flex-start}.content-end-ns{-ms-flex-line-pack:end;align-content:flex-end}.content-center-ns{-ms-flex-line-pack:center;align-content:center}.content-between-ns{-ms-flex-line-pack:justify;align-content:space-between}.content-around-ns{-ms-flex-line-pack:distribute;align-content:space-around}.content-stretch-ns{-ms-flex-line-pack:stretch;align-content:stretch}.order-0-ns{-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.order-1-ns{-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1}.order-2-ns{-webkit-box-ordinal-group:3;-ms-flex-order:2;order:2}.order-3-ns{-webkit-box-ordinal-group:4;-ms-flex-order:3;order:3}.order-4-ns{-webkit-box-ordinal-group:5;-ms-flex-order:4;order:4}.order-5-ns{-webkit-box-ordinal-group:6;-ms-flex-order:5;order:5}.order-6-ns{-webkit-box-ordinal-group:7;-ms-flex-order:6;order:6}.order-7-ns{-webkit-box-ordinal-group:8;-ms-flex-order:7;order:7}.order-8-ns{-webkit-box-ordinal-group:9;-ms-flex-order:8;order:8}.order-last-ns{-webkit-box-ordinal-group:100000;-ms-flex-order:99999;order:99999}.flex-grow-0-ns{-webkit-box-flex:0;-ms-flex-positive:0;flex-grow:0}.flex-grow-1-ns{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1}.flex-shrink-0-ns{-ms-flex-negative:0;flex-shrink:0}.flex-shrink-1-ns{-ms-flex-negative:1;flex-shrink:1}}@media screen and (min-width:30em) and (max-width:60em){.flex-m{display:-webkit-box;display:-ms-flexbox;display:flex}.inline-flex-m{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex}.flex-auto-m{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;min-width:0;min-height:0}.flex-none-m{-webkit-box-flex:0;-ms-flex:none;flex:none}.flex-column-m{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.flex-row-m{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.flex-wrap-m{-ms-flex-wrap:wrap;flex-wrap:wrap}.flex-nowrap-m{-ms-flex-wrap:nowrap;flex-wrap:nowrap}.flex-wrap-reverse-m{-ms-flex-wrap:wrap-reverse;flex-wrap:wrap-reverse}.flex-column-reverse-m{-webkit-box-orient:vertical;-webkit-box-direction:reverse;-ms-flex-direction:column-reverse;flex-direction:column-reverse}.flex-row-reverse-m{-webkit-box-orient:horizontal;-webkit-box-direction:reverse;-ms-flex-direction:row-reverse;flex-direction:row-reverse}.items-start-m{-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start}.items-end-m{-webkit-box-align:end;-ms-flex-align:end;align-items:flex-end}.items-center-m{-webkit-box-align:center;-ms-flex-align:center;align-items:center}.items-baseline-m{-webkit-box-align:baseline;-ms-flex-align:baseline;align-items:baseline}.items-stretch-m{-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch}.self-start-m{-ms-flex-item-align:start;align-self:flex-start}.self-end-m{-ms-flex-item-align:end;align-self:flex-end}.self-center-m{-ms-flex-item-align:center;align-self:center}.self-baseline-m{-ms-flex-item-align:baseline;align-self:baseline}.self-stretch-m{-ms-flex-item-align:stretch;align-self:stretch}.justify-start-m{-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.justify-end-m{-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end}.justify-center-m{-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.justify-between-m{-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.justify-around-m{-ms-flex-pack:distribute;justify-content:space-around}.content-start-m{-ms-flex-line-pack:start;align-content:flex-start}.content-end-m{-ms-flex-line-pack:end;align-content:flex-end}.content-center-m{-ms-flex-line-pack:center;align-content:center}.content-between-m{-ms-flex-line-pack:justify;align-content:space-between}.content-around-m{-ms-flex-line-pack:distribute;align-content:space-around}.content-stretch-m{-ms-flex-line-pack:stretch;align-content:stretch}.order-0-m{-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.order-1-m{-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1}.order-2-m{-webkit-box-ordinal-group:3;-ms-flex-order:2;order:2}.order-3-m{-webkit-box-ordinal-group:4;-ms-flex-order:3;order:3}.order-4-m{-webkit-box-ordinal-group:5;-ms-flex-order:4;order:4}.order-5-m{-webkit-box-ordinal-group:6;-ms-flex-order:5;order:5}.order-6-m{-webkit-box-ordinal-group:7;-ms-flex-order:6;order:6}.order-7-m{-webkit-box-ordinal-group:8;-ms-flex-order:7;order:7}.order-8-m{-webkit-box-ordinal-group:9;-ms-flex-order:8;order:8}.order-last-m{-webkit-box-ordinal-group:100000;-ms-flex-order:99999;order:99999}.flex-grow-0-m{-webkit-box-flex:0;-ms-flex-positive:0;flex-grow:0}.flex-grow-1-m{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1}.flex-shrink-0-m{-ms-flex-negative:0;flex-shrink:0}.flex-shrink-1-m{-ms-flex-negative:1;flex-shrink:1}}@media screen and (min-width:60em){.flex-l{display:-webkit-box;display:-ms-flexbox;display:flex}.inline-flex-l{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex}.flex-auto-l{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;min-width:0;min-height:0}.flex-none-l{-webkit-box-flex:0;-ms-flex:none;flex:none}.flex-column-l{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.flex-row-l{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.flex-wrap-l{-ms-flex-wrap:wrap;flex-wrap:wrap}.flex-nowrap-l{-ms-flex-wrap:nowrap;flex-wrap:nowrap}.flex-wrap-reverse-l{-ms-flex-wrap:wrap-reverse;flex-wrap:wrap-reverse}.flex-column-reverse-l{-webkit-box-orient:vertical;-webkit-box-direction:reverse;-ms-flex-direction:column-reverse;flex-direction:column-reverse}.flex-row-reverse-l{-webkit-box-orient:horizontal;-webkit-box-direction:reverse;-ms-flex-direction:row-reverse;flex-direction:row-reverse}.items-start-l{-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start}.items-end-l{-webkit-box-align:end;-ms-flex-align:end;align-items:flex-end}.items-center-l{-webkit-box-align:center;-ms-flex-align:center;align-items:center}.items-baseline-l{-webkit-box-align:baseline;-ms-flex-align:baseline;align-items:baseline}.items-stretch-l{-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch}.self-start-l{-ms-flex-item-align:start;align-self:flex-start}.self-end-l{-ms-flex-item-align:end;align-self:flex-end}.self-center-l{-ms-flex-item-align:center;align-self:center}.self-baseline-l{-ms-flex-item-align:baseline;align-self:baseline}.self-stretch-l{-ms-flex-item-align:stretch;align-self:stretch}.justify-start-l{-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.justify-end-l{-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end}.justify-center-l{-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.justify-between-l{-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.justify-around-l{-ms-flex-pack:distribute;justify-content:space-around}.content-start-l{-ms-flex-line-pack:start;align-content:flex-start}.content-end-l{-ms-flex-line-pack:end;align-content:flex-end}.content-center-l{-ms-flex-line-pack:center;align-content:center}.content-between-l{-ms-flex-line-pack:justify;align-content:space-between}.content-around-l{-ms-flex-line-pack:distribute;align-content:space-around}.content-stretch-l{-ms-flex-line-pack:stretch;align-content:stretch}.order-0-l{-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.order-1-l{-webkit-box-ordinal-group:2;-ms-flex-order:1;order:1}.order-2-l{-webkit-box-ordinal-group:3;-ms-flex-order:2;order:2}.order-3-l{-webkit-box-ordinal-group:4;-ms-flex-order:3;order:3}.order-4-l{-webkit-box-ordinal-group:5;-ms-flex-order:4;order:4}.order-5-l{-webkit-box-ordinal-group:6;-ms-flex-order:5;order:5}.order-6-l{-webkit-box-ordinal-group:7;-ms-flex-order:6;order:6}.order-7-l{-webkit-box-ordinal-group:8;-ms-flex-order:7;order:7}.order-8-l{-webkit-box-ordinal-group:9;-ms-flex-order:8;order:8}.order-last-l{-webkit-box-ordinal-group:100000;-ms-flex-order:99999;order:99999}.flex-grow-0-l{-webkit-box-flex:0;-ms-flex-positive:0;flex-grow:0}.flex-grow-1-l{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1}.flex-shrink-0-l{-ms-flex-negative:0;flex-shrink:0}.flex-shrink-1-l{-ms-flex-negative:1;flex-shrink:1}}.fl{float:left;_display:inline}.fr{float:right;_display:inline}.fn{float:none}@media screen and (min-width:30em){.fl-ns{float:left;_display:inline}.fr-ns{float:right;_display:inline}.fn-ns{float:none}}@media screen and (min-width:30em) and (max-width:60em){.fl-m{float:left;_display:inline}.fr-m{float:right;_display:inline}.fn-m{float:none}}@media screen and (min-width:60em){.fl-l{float:left;_display:inline}.fr-l{float:right;_display:inline}.fn-l{float:none}}.i{font-style:italic}.fs-normal{font-style:normal}@media screen and (min-width:30em){.i-ns{font-style:italic}.fs-normal-ns{font-style:normal}}@media screen and (min-width:30em) and (max-width:60em){.i-m{font-style:italic}.fs-normal-m{font-style:normal}}@media screen and (min-width:60em){.i-l{font-style:italic}.fs-normal-l{font-style:normal}}.normal{font-weight:400}.b{font-weight:700}.fw1{font-weight:100}.fw2{font-weight:200}.fw3{font-weight:300}.fw4{font-weight:400}.fw5{font-weight:500}.fw6{font-weight:600}.fw7{font-weight:700}.fw8{font-weight:800}.fw9{font-weight:900}@media screen and (min-width:30em){.normal-ns{font-weight:400}.b-ns{font-weight:700}.fw1-ns{font-weight:100}.fw2-ns{font-weight:200}.fw3-ns{font-weight:300}.fw4-ns{font-weight:400}.fw5-ns{font-weight:500}.fw6-ns{font-weight:600}.fw7-ns{font-weight:700}.fw8-ns{font-weight:800}.fw9-ns{font-weight:900}}@media screen and (min-width:30em) and (max-width:60em){.normal-m{font-weight:400}.b-m{font-weight:700}.fw1-m{font-weight:100}.fw2-m{font-weight:200}.fw3-m{font-weight:300}.fw4-m{font-weight:400}.fw5-m{font-weight:500}.fw6-m{font-weight:600}.fw7-m{font-weight:700}.fw8-m{font-weight:800}.fw9-m{font-weight:900}}@media screen and (min-width:60em){.normal-l{font-weight:400}.b-l{font-weight:700}.fw1-l{font-weight:100}.fw2-l{font-weight:200}.fw3-l{font-weight:300}.fw4-l{font-weight:400}.fw5-l{font-weight:500}.fw6-l{font-weight:600}.fw7-l{font-weight:700}.fw8-l{font-weight:800}.fw9-l{font-weight:900}}.input-reset{-webkit-appearance:none;-moz-appearance:none}.button-reset::-moz-focus-inner,.input-reset::-moz-focus-inner{border:0;padding:0}.h1{height:1rem}.h2{height:2rem}.h3{height:4rem}.h4{height:8rem}.h5{height:16rem}.h-25{height:25%}.h-50{height:50%}.h-75{height:75%}.h-100{height:100%}.min-h-100{min-height:100%}.vh-25{height:25vh}.vh-50{height:50vh}.vh-75{height:75vh}.vh-100{height:100vh}.min-vh-100{min-height:100vh}.h-auto{height:auto}.h-inherit{height:inherit}@media screen and (min-width:30em){.h1-ns{height:1rem}.h2-ns{height:2rem}.h3-ns{height:4rem}.h4-ns{height:8rem}.h5-ns{height:16rem}.h-25-ns{height:25%}.h-50-ns{height:50%}.h-75-ns{height:75%}.h-100-ns{height:100%}.min-h-100-ns{min-height:100%}.vh-25-ns{height:25vh}.vh-50-ns{height:50vh}.vh-75-ns{height:75vh}.vh-100-ns{height:100vh}.min-vh-100-ns{min-height:100vh}.h-auto-ns{height:auto}.h-inherit-ns{height:inherit}}@media screen and (min-width:30em) and (max-width:60em){.h1-m{height:1rem}.h2-m{height:2rem}.h3-m{height:4rem}.h4-m{height:8rem}.h5-m{height:16rem}.h-25-m{height:25%}.h-50-m{height:50%}.h-75-m{height:75%}.h-100-m{height:100%}.min-h-100-m{min-height:100%}.vh-25-m{height:25vh}.vh-50-m{height:50vh}.vh-75-m{height:75vh}.vh-100-m{height:100vh}.min-vh-100-m{min-height:100vh}.h-auto-m{height:auto}.h-inherit-m{height:inherit}}@media screen and (min-width:60em){.h1-l{height:1rem}.h2-l{height:2rem}.h3-l{height:4rem}.h4-l{height:8rem}.h5-l{height:16rem}.h-25-l{height:25%}.h-50-l{height:50%}.h-75-l{height:75%}.h-100-l{height:100%}.min-h-100-l{min-height:100%}.vh-25-l{height:25vh}.vh-50-l{height:50vh}.vh-75-l{height:75vh}.vh-100-l{height:100vh}.min-vh-100-l{min-height:100vh}.h-auto-l{height:auto}.h-inherit-l{height:inherit}}.tracked{letter-spacing:.1em}.tracked-tight{letter-spacing:-.05em}.tracked-mega{letter-spacing:.25em}@media screen and (min-width:30em){.tracked-ns{letter-spacing:.1em}.tracked-tight-ns{letter-spacing:-.05em}.tracked-mega-ns{letter-spacing:.25em}}@media screen and (min-width:30em) and (max-width:60em){.tracked-m{letter-spacing:.1em}.tracked-tight-m{letter-spacing:-.05em}.tracked-mega-m{letter-spacing:.25em}}@media screen and (min-width:60em){.tracked-l{letter-spacing:.1em}.tracked-tight-l{letter-spacing:-.05em}.tracked-mega-l{letter-spacing:.25em}}.lh-solid{line-height:1}.lh-title{line-height:1.25}.lh-copy{line-height:1.5}@media screen and (min-width:30em){.lh-solid-ns{line-height:1}.lh-title-ns{line-height:1.25}.lh-copy-ns{line-height:1.5}}@media screen and (min-width:30em) and (max-width:60em){.lh-solid-m{line-height:1}.lh-title-m{line-height:1.25}.lh-copy-m{line-height:1.5}}@media screen and (min-width:60em){.lh-solid-l{line-height:1}.lh-title-l{line-height:1.25}.lh-copy-l{line-height:1.5}}.link{text-decoration:none;-webkit-transition:color .15s ease-in;transition:color .15s ease-in}.link:link,.link:visited{-webkit-transition:color .15s ease-in;transition:color .15s ease-in}.link:hover{-webkit-transition:color .15s ease-in;transition:color .15s ease-in}.link:active{-webkit-transition:color .15s ease-in;transition:color .15s ease-in}.link:focus{-webkit-transition:color .15s ease-in;transition:color .15s ease-in;outline:1px dotted currentColor}.list{list-style-type:none}.mw-100{max-width:100%}.mw1{max-width:1rem}.mw2{max-width:2rem}.mw3{max-width:4rem}.mw4{max-width:8rem}.mw5{max-width:16rem}.mw6{max-width:32rem}.mw7{max-width:48rem}.mw8{max-width:64rem}.mw9{max-width:96rem}.mw-none{max-width:none}@media screen and (min-width:30em){.mw-100-ns{max-width:100%}.mw1-ns{max-width:1rem}.mw2-ns{max-width:2rem}.mw3-ns{max-width:4rem}.mw4-ns{max-width:8rem}.mw5-ns{max-width:16rem}.mw6-ns{max-width:32rem}.mw7-ns{max-width:48rem}.mw8-ns{max-width:64rem}.mw9-ns{max-width:96rem}.mw-none-ns{max-width:none}}@media screen and (min-width:30em) and (max-width:60em){.mw-100-m{max-width:100%}.mw1-m{max-width:1rem}.mw2-m{max-width:2rem}.mw3-m{max-width:4rem}.mw4-m{max-width:8rem}.mw5-m{max-width:16rem}.mw6-m{max-width:32rem}.mw7-m{max-width:48rem}.mw8-m{max-width:64rem}.mw9-m{max-width:96rem}.mw-none-m{max-width:none}}@media screen and (min-width:60em){.mw-100-l{max-width:100%}.mw1-l{max-width:1rem}.mw2-l{max-width:2rem}.mw3-l{max-width:4rem}.mw4-l{max-width:8rem}.mw5-l{max-width:16rem}.mw6-l{max-width:32rem}.mw7-l{max-width:48rem}.mw8-l{max-width:64rem}.mw9-l{max-width:96rem}.mw-none-l{max-width:none}}.w1{width:1rem}.w2{width:2rem}.w3{width:4rem}.w4{width:8rem}.w5{width:16rem}.w-10{width:10%}.w-20{width:20%}.w-25{width:25%}.w-30{width:30%}.w-33{width:33%}.w-34{width:34%}.w-40{width:40%}.w-50{width:50%}.w-60{width:60%}.w-70{width:70%}.w-75{width:75%}.w-80{width:80%}.w-90{width:90%}.w-100{width:100%}.w-third{width:33.33333%}.w-two-thirds{width:66.66667%}.w-auto{width:auto}@media screen and (min-width:30em){.w1-ns{width:1rem}.w2-ns{width:2rem}.w3-ns{width:4rem}.w4-ns{width:8rem}.w5-ns{width:16rem}.w-10-ns{width:10%}.w-20-ns{width:20%}.w-25-ns{width:25%}.w-30-ns{width:30%}.w-33-ns{width:33%}.w-34-ns{width:34%}.w-40-ns{width:40%}.w-50-ns{width:50%}.w-60-ns{width:60%}.w-70-ns{width:70%}.w-75-ns{width:75%}.w-80-ns{width:80%}.w-90-ns{width:90%}.w-100-ns{width:100%}.w-third-ns{width:33.33333%}.w-two-thirds-ns{width:66.66667%}.w-auto-ns{width:auto}}@media screen and (min-width:30em) and (max-width:60em){.w1-m{width:1rem}.w2-m{width:2rem}.w3-m{width:4rem}.w4-m{width:8rem}.w5-m{width:16rem}.w-10-m{width:10%}.w-20-m{width:20%}.w-25-m{width:25%}.w-30-m{width:30%}.w-33-m{width:33%}.w-34-m{width:34%}.w-40-m{width:40%}.w-50-m{width:50%}.w-60-m{width:60%}.w-70-m{width:70%}.w-75-m{width:75%}.w-80-m{width:80%}.w-90-m{width:90%}.w-100-m{width:100%}.w-third-m{width:33.33333%}.w-two-thirds-m{width:66.66667%}.w-auto-m{width:auto}}@media screen and (min-width:60em){.w1-l{width:1rem}.w2-l{width:2rem}.w3-l{width:4rem}.w4-l{width:8rem}.w5-l{width:16rem}.w-10-l{width:10%}.w-20-l{width:20%}.w-25-l{width:25%}.w-30-l{width:30%}.w-33-l{width:33%}.w-34-l{width:34%}.w-40-l{width:40%}.w-50-l{width:50%}.w-60-l{width:60%}.w-70-l{width:70%}.w-75-l{width:75%}.w-80-l{width:80%}.w-90-l{width:90%}.w-100-l{width:100%}.w-third-l{width:33.33333%}.w-two-thirds-l{width:66.66667%}.w-auto-l{width:auto}}.overflow-visible{overflow:visible}.overflow-hidden{overflow:hidden}.overflow-scroll{overflow:scroll}.overflow-auto{overflow:auto}.overflow-x-visible{overflow-x:visible}.overflow-x-hidden{overflow-x:hidden}.overflow-x-scroll{overflow-x:scroll}.overflow-x-auto{overflow-x:auto}.overflow-y-visible{overflow-y:visible}.overflow-y-hidden{overflow-y:hidden}.overflow-y-scroll{overflow-y:scroll}.overflow-y-auto{overflow-y:auto}@media screen and (min-width:30em){.overflow-visible-ns{overflow:visible}.overflow-hidden-ns{overflow:hidden}.overflow-scroll-ns{overflow:scroll}.overflow-auto-ns{overflow:auto}.overflow-x-visible-ns{overflow-x:visible}.overflow-x-hidden-ns{overflow-x:hidden}.overflow-x-scroll-ns{overflow-x:scroll}.overflow-x-auto-ns{overflow-x:auto}.overflow-y-visible-ns{overflow-y:visible}.overflow-y-hidden-ns{overflow-y:hidden}.overflow-y-scroll-ns{overflow-y:scroll}.overflow-y-auto-ns{overflow-y:auto}}@media screen and (min-width:30em) and (max-width:60em){.overflow-visible-m{overflow:visible}.overflow-hidden-m{overflow:hidden}.overflow-scroll-m{overflow:scroll}.overflow-auto-m{overflow:auto}.overflow-x-visible-m{overflow-x:visible}.overflow-x-hidden-m{overflow-x:hidden}.overflow-x-scroll-m{overflow-x:scroll}.overflow-x-auto-m{overflow-x:auto}.overflow-y-visible-m{overflow-y:visible}.overflow-y-hidden-m{overflow-y:hidden}.overflow-y-scroll-m{overflow-y:scroll}.overflow-y-auto-m{overflow-y:auto}}@media screen and (min-width:60em){.overflow-visible-l{overflow:visible}.overflow-hidden-l{overflow:hidden}.overflow-scroll-l{overflow:scroll}.overflow-auto-l{overflow:auto}.overflow-x-visible-l{overflow-x:visible}.overflow-x-hidden-l{overflow-x:hidden}.overflow-x-scroll-l{overflow-x:scroll}.overflow-x-auto-l{overflow-x:auto}.overflow-y-visible-l{overflow-y:visible}.overflow-y-hidden-l{overflow-y:hidden}.overflow-y-scroll-l{overflow-y:scroll}.overflow-y-auto-l{overflow-y:auto}}.static{position:static}.relative{position:relative}.absolute{position:absolute}.fixed{position:fixed}@media screen and (min-width:30em){.static-ns{position:static}.relative-ns{position:relative}.absolute-ns{position:absolute}.fixed-ns{position:fixed}}@media screen and (min-width:30em) and (max-width:60em){.static-m{position:static}.relative-m{position:relative}.absolute-m{position:absolute}.fixed-m{position:fixed}}@media screen and (min-width:60em){.static-l{position:static}.relative-l{position:relative}.absolute-l{position:absolute}.fixed-l{position:fixed}}.o-100{opacity:1}.o-90{opacity:.9}.o-80{opacity:.8}.o-70{opacity:.7}.o-60{opacity:.6}.o-50{opacity:.5}.o-40{opacity:.4}.o-30{opacity:.3}.o-20{opacity:.2}.o-10{opacity:.1}.o-05{opacity:.05}.o-025{opacity:.025}.o-0{opacity:0}.black-90{color:rgba(0,0,0,.9)}.black-80{color:rgba(0,0,0,.8)}.black-70{color:rgba(0,0,0,.7)}.black-60{color:rgba(0,0,0,.6)}.black-50{color:rgba(0,0,0,.5)}.black-40{color:rgba(0,0,0,.4)}.black-30{color:rgba(0,0,0,.3)}.black-20{color:rgba(0,0,0,.2)}.black-10{color:rgba(0,0,0,.1)}.black-05{color:rgba(0,0,0,.05)}.white-90{color:rgba(255,255,255,.9)}.white-80{color:rgba(255,255,255,.8)}.white-70{color:rgba(255,255,255,.7)}.white-60{color:rgba(255,255,255,.6)}.white-50{color:rgba(255,255,255,.5)}.white-40{color:rgba(255,255,255,.4)}.white-30{color:rgba(255,255,255,.3)}.white-20{color:rgba(255,255,255,.2)}.white-10{color:rgba(255,255,255,.1)}.black{color:#000}.near-black{color:#111}.dark-gray{color:#333}.mid-gray{color:#555}.gray{color:#777}.silver{color:#999}.light-silver{color:#aaa}.moon-gray{color:#ccc}.light-gray{color:#eee}.near-white{color:#f4f4f4}.white{color:#fff}.dark-red{color:#e7040f}.red{color:#ff4136}.light-red{color:#ff725c}.orange{color:#ff6300}.gold{color:#ffb700}.yellow{color:gold}.light-yellow{color:#fbf1a9}.purple{color:#5e2ca5}.light-purple{color:#a463f2}.dark-pink{color:#d5008f}.hot-pink{color:#ff41b4}.pink{color:#ff80cc}.light-pink{color:#ffa3d7}.dark-green{color:#137752}.green{color:#19a974}.light-green{color:#9eebcf}.navy{color:#001b44}.dark-blue{color:#00449e}.blue{color:#0594cb}.light-blue{color:#96ccff}.lightest-blue{color:#cdecff}.washed-blue{color:#f6fffe}.washed-green{color:#e8fdf5}.washed-yellow{color:#fffceb}.washed-red{color:#ffdfdf}.color-inherit{color:inherit}.bg-black-90{background-color:rgba(0,0,0,.9)}.bg-black-80{background-color:rgba(0,0,0,.8)}.bg-black-70{background-color:rgba(0,0,0,.7)}.bg-black-60{background-color:rgba(0,0,0,.6)}.bg-black-50{background-color:rgba(0,0,0,.5)}.bg-black-40{background-color:rgba(0,0,0,.4)}.bg-black-30{background-color:rgba(0,0,0,.3)}.bg-black-20{background-color:rgba(0,0,0,.2)}.bg-black-10{background-color:rgba(0,0,0,.1)}.bg-black-05{background-color:rgba(0,0,0,.05)}.bg-white-90{background-color:rgba(255,255,255,.9)}.bg-white-80{background-color:rgba(255,255,255,.8)}.bg-white-70{background-color:rgba(255,255,255,.7)}.bg-white-60{background-color:rgba(255,255,255,.6)}.bg-white-50{background-color:rgba(255,255,255,.5)}.bg-white-40{background-color:rgba(255,255,255,.4)}.bg-white-30{background-color:rgba(255,255,255,.3)}.bg-white-20{background-color:rgba(255,255,255,.2)}.bg-white-10{background-color:rgba(255,255,255,.1)}.bg-black{background-color:#000}.bg-near-black{background-color:#111}.bg-dark-gray{background-color:#333}.bg-mid-gray{background-color:#555}.bg-gray{background-color:#777}.bg-silver{background-color:#999}.bg-light-silver{background-color:#aaa}.bg-moon-gray{background-color:#ccc}.bg-light-gray{background-color:#eee}.bg-near-white{background-color:#f4f4f4}.bg-white{background-color:#fff}.bg-transparent{background-color:transparent}.bg-dark-red{background-color:#e7040f}.bg-red{background-color:#ff4136}.bg-light-red{background-color:#ff725c}.bg-orange{background-color:#ff6300}.bg-gold{background-color:#ffb700}.bg-yellow{background-color:gold}.bg-light-yellow{background-color:#fbf1a9}.bg-purple{background-color:#5e2ca5}.bg-light-purple{background-color:#a463f2}.bg-dark-pink{background-color:#d5008f}.bg-hot-pink{background-color:#ff41b4}.bg-pink{background-color:#ff80cc}.bg-light-pink{background-color:#ffa3d7}.bg-dark-green{background-color:#137752}.bg-green{background-color:#19a974}.bg-light-green{background-color:#9eebcf}.bg-navy{background-color:#001b44}.bg-dark-blue{background-color:#00449e}.bg-blue{background-color:#0594cb}.bg-light-blue{background-color:#96ccff}.bg-lightest-blue{background-color:#cdecff}.bg-washed-blue{background-color:#f6fffe}.bg-washed-green{background-color:#e8fdf5}.bg-washed-yellow{background-color:#fffceb}.bg-washed-red{background-color:#ffdfdf}.bg-inherit{background-color:inherit}.hover-black:hover,.hover-black:focus{color:#000}.hover-near-black:hover,.hover-near-black:focus{color:#111}.hover-dark-gray:hover,.hover-dark-gray:focus{color:#333}.hover-mid-gray:hover,.hover-mid-gray:focus{color:#555}.hover-gray:hover,.hover-gray:focus{color:#777}.hover-silver:hover,.hover-silver:focus{color:#999}.hover-light-silver:hover,.hover-light-silver:focus{color:#aaa}.hover-moon-gray:hover,.hover-moon-gray:focus{color:#ccc}.hover-light-gray:hover,.hover-light-gray:focus{color:#eee}.hover-near-white:hover,.hover-near-white:focus{color:#f4f4f4}.hover-white:hover,.hover-white:focus{color:#fff}.hover-black-90:hover,.hover-black-90:focus{color:rgba(0,0,0,.9)}.hover-black-80:hover,.hover-black-80:focus{color:rgba(0,0,0,.8)}.hover-black-70:hover,.hover-black-70:focus{color:rgba(0,0,0,.7)}.hover-black-60:hover,.hover-black-60:focus{color:rgba(0,0,0,.6)}.hover-black-50:hover,.hover-black-50:focus{color:rgba(0,0,0,.5)}.hover-black-40:hover,.hover-black-40:focus{color:rgba(0,0,0,.4)}.hover-black-30:hover,.hover-black-30:focus{color:rgba(0,0,0,.3)}.hover-black-20:hover,.hover-black-20:focus{color:rgba(0,0,0,.2)}.hover-black-10:hover,.hover-black-10:focus{color:rgba(0,0,0,.1)}.hover-white-90:hover,.hover-white-90:focus{color:rgba(255,255,255,.9)}.hover-white-80:hover,.hover-white-80:focus{color:rgba(255,255,255,.8)}.hover-white-70:hover,.hover-white-70:focus{color:rgba(255,255,255,.7)}.hover-white-60:hover,.hover-white-60:focus{color:rgba(255,255,255,.6)}.hover-white-50:hover,.hover-white-50:focus{color:rgba(255,255,255,.5)}.hover-white-40:hover,.hover-white-40:focus{color:rgba(255,255,255,.4)}.hover-white-30:hover,.hover-white-30:focus{color:rgba(255,255,255,.3)}.hover-white-20:hover,.hover-white-20:focus{color:rgba(255,255,255,.2)}.hover-white-10:hover,.hover-white-10:focus{color:rgba(255,255,255,.1)}.hover-inherit:hover,.hover-inherit:focus{color:inherit}.hover-bg-black:hover,.hover-bg-black:focus{background-color:#000}.hover-bg-near-black:hover,.hover-bg-near-black:focus{background-color:#111}.hover-bg-dark-gray:hover,.hover-bg-dark-gray:focus{background-color:#333}.hover-bg-mid-gray:hover,.hover-bg-mid-gray:focus{background-color:#555}.hover-bg-gray:hover,.hover-bg-gray:focus{background-color:#777}.hover-bg-silver:hover,.hover-bg-silver:focus{background-color:#999}.hover-bg-light-silver:hover,.hover-bg-light-silver:focus{background-color:#aaa}.hover-bg-moon-gray:hover,.hover-bg-moon-gray:focus{background-color:#ccc}.hover-bg-light-gray:hover,.hover-bg-light-gray:focus{background-color:#eee}.hover-bg-near-white:hover,.hover-bg-near-white:focus{background-color:#f4f4f4}.hover-bg-white:hover,.hover-bg-white:focus{background-color:#fff}.hover-bg-transparent:hover,.hover-bg-transparent:focus{background-color:transparent}.hover-bg-black-90:hover,.hover-bg-black-90:focus{background-color:rgba(0,0,0,.9)}.hover-bg-black-80:hover,.hover-bg-black-80:focus{background-color:rgba(0,0,0,.8)}.hover-bg-black-70:hover,.hover-bg-black-70:focus{background-color:rgba(0,0,0,.7)}.hover-bg-black-60:hover,.hover-bg-black-60:focus{background-color:rgba(0,0,0,.6)}.hover-bg-black-50:hover,.hover-bg-black-50:focus{background-color:rgba(0,0,0,.5)}.hover-bg-black-40:hover,.hover-bg-black-40:focus{background-color:rgba(0,0,0,.4)}.hover-bg-black-30:hover,.hover-bg-black-30:focus{background-color:rgba(0,0,0,.3)}.hover-bg-black-20:hover,.hover-bg-black-20:focus{background-color:rgba(0,0,0,.2)}.hover-bg-black-10:hover,.hover-bg-black-10:focus{background-color:rgba(0,0,0,.1)}.hover-bg-white-90:hover,.hover-bg-white-90:focus{background-color:rgba(255,255,255,.9)}.hover-bg-white-80:hover,.hover-bg-white-80:focus{background-color:rgba(255,255,255,.8)}.hover-bg-white-70:hover,.hover-bg-white-70:focus{background-color:rgba(255,255,255,.7)}.hover-bg-white-60:hover,.hover-bg-white-60:focus{background-color:rgba(255,255,255,.6)}.hover-bg-white-50:hover,.hover-bg-white-50:focus{background-color:rgba(255,255,255,.5)}.hover-bg-white-40:hover,.hover-bg-white-40:focus{background-color:rgba(255,255,255,.4)}.hover-bg-white-30:hover,.hover-bg-white-30:focus{background-color:rgba(255,255,255,.3)}.hover-bg-white-20:hover,.hover-bg-white-20:focus{background-color:rgba(255,255,255,.2)}.hover-bg-white-10:hover,.hover-bg-white-10:focus{background-color:rgba(255,255,255,.1)}.hover-dark-red:hover,.hover-dark-red:focus{color:#e7040f}.hover-red:hover,.hover-red:focus{color:#ff4136}.hover-light-red:hover,.hover-light-red:focus{color:#ff725c}.hover-orange:hover,.hover-orange:focus{color:#ff6300}.hover-gold:hover,.hover-gold:focus{color:#ffb700}.hover-yellow:hover,.hover-yellow:focus{color:gold}.hover-light-yellow:hover,.hover-light-yellow:focus{color:#fbf1a9}.hover-purple:hover,.hover-purple:focus{color:#5e2ca5}.hover-light-purple:hover,.hover-light-purple:focus{color:#a463f2}.hover-dark-pink:hover,.hover-dark-pink:focus{color:#d5008f}.hover-hot-pink:hover,.hover-hot-pink:focus{color:#ff41b4}.hover-pink:hover,.hover-pink:focus{color:#ff80cc}.hover-light-pink:hover,.hover-light-pink:focus{color:#ffa3d7}.hover-dark-green:hover,.hover-dark-green:focus{color:#137752}.hover-green:hover,.hover-green:focus{color:#19a974}.hover-light-green:hover,.hover-light-green:focus{color:#9eebcf}.hover-navy:hover,.hover-navy:focus{color:#001b44}.hover-dark-blue:hover,.hover-dark-blue:focus{color:#00449e}.hover-blue:hover,.hover-blue:focus{color:#0594cb}.hover-light-blue:hover,.hover-light-blue:focus{color:#96ccff}.hover-lightest-blue:hover,.hover-lightest-blue:focus{color:#cdecff}.hover-washed-blue:hover,.hover-washed-blue:focus{color:#f6fffe}.hover-washed-green:hover,.hover-washed-green:focus{color:#e8fdf5}.hover-washed-yellow:hover,.hover-washed-yellow:focus{color:#fffceb}.hover-washed-red:hover,.hover-washed-red:focus{color:#ffdfdf}.hover-bg-dark-red:hover,.hover-bg-dark-red:focus{background-color:#e7040f}.hover-bg-red:hover,.hover-bg-red:focus{background-color:#ff4136}.hover-bg-light-red:hover,.hover-bg-light-red:focus{background-color:#ff725c}.hover-bg-orange:hover,.hover-bg-orange:focus{background-color:#ff6300}.hover-bg-gold:hover,.hover-bg-gold:focus{background-color:#ffb700}.hover-bg-yellow:hover,.hover-bg-yellow:focus{background-color:gold}.hover-bg-light-yellow:hover,.hover-bg-light-yellow:focus{background-color:#fbf1a9}.hover-bg-purple:hover,.hover-bg-purple:focus{background-color:#5e2ca5}.hover-bg-light-purple:hover,.hover-bg-light-purple:focus{background-color:#a463f2}.hover-bg-dark-pink:hover,.hover-bg-dark-pink:focus{background-color:#d5008f}.hover-bg-hot-pink:hover,.hover-bg-hot-pink:focus{background-color:#ff41b4}.hover-bg-pink:hover,.hover-bg-pink:focus{background-color:#ff80cc}.hover-bg-light-pink:hover,.hover-bg-light-pink:focus{background-color:#ffa3d7}.hover-bg-dark-green:hover,.hover-bg-dark-green:focus{background-color:#137752}.hover-bg-green:hover,.hover-bg-green:focus{background-color:#19a974}.hover-bg-light-green:hover,.hover-bg-light-green:focus{background-color:#9eebcf}.hover-bg-navy:hover,.hover-bg-navy:focus{background-color:#001b44}.hover-bg-dark-blue:hover,.hover-bg-dark-blue:focus{background-color:#00449e}.hover-bg-blue:hover,.hover-bg-blue:focus{background-color:#0594cb}.hover-bg-light-blue:hover,.hover-bg-light-blue:focus{background-color:#96ccff}.hover-bg-lightest-blue:hover,.hover-bg-lightest-blue:focus{background-color:#cdecff}.hover-bg-washed-blue:hover,.hover-bg-washed-blue:focus{background-color:#f6fffe}.hover-bg-washed-green:hover,.hover-bg-washed-green:focus{background-color:#e8fdf5}.hover-bg-washed-yellow:hover,.hover-bg-washed-yellow:focus{background-color:#fffceb}.hover-bg-washed-red:hover,.hover-bg-washed-red:focus{background-color:#ffdfdf}.hover-bg-inherit:hover,.hover-bg-inherit:focus{background-color:inherit}.pa0{padding:0}.pa1{padding:.25rem}.pa2{padding:.5rem}.pa3{padding:1rem}.pa4{padding:2rem}.pa5{padding:4rem}.pa6{padding:8rem}.pa7{padding:16rem}.pl0{padding-left:0}.pl1{padding-left:.25rem}.pl2{padding-left:.5rem}.pl3{padding-left:1rem}.pl4{padding-left:2rem}.pl5{padding-left:4rem}.pl6{padding-left:8rem}.pl7{padding-left:16rem}.pr0{padding-right:0}.pr1{padding-right:.25rem}.pr2{padding-right:.5rem}.pr3{padding-right:1rem}.pr4{padding-right:2rem}.pr5{padding-right:4rem}.pr6{padding-right:8rem}.pr7{padding-right:16rem}.pb0{padding-bottom:0}.pb1{padding-bottom:.25rem}.pb2{padding-bottom:.5rem}.pb3{padding-bottom:1rem}.pb4{padding-bottom:2rem}.pb5{padding-bottom:4rem}.pb6{padding-bottom:8rem}.pb7{padding-bottom:16rem}.pt0{padding-top:0}.pt1{padding-top:.25rem}.pt2{padding-top:.5rem}.pt3{padding-top:1rem}.pt4{padding-top:2rem}.pt5{padding-top:4rem}.pt6{padding-top:8rem}.pt7{padding-top:16rem}.pv0{padding-top:0;padding-bottom:0}.pv1{padding-top:.25rem;padding-bottom:.25rem}.pv2{padding-top:.5rem;padding-bottom:.5rem}.pv3{padding-top:1rem;padding-bottom:1rem}.pv4{padding-top:2rem;padding-bottom:2rem}.pv5{padding-top:4rem;padding-bottom:4rem}.pv6{padding-top:8rem;padding-bottom:8rem}.pv7{padding-top:16rem;padding-bottom:16rem}.ph0{padding-left:0;padding-right:0}.ph1{padding-left:.25rem;padding-right:.25rem}.ph2{padding-left:.5rem;padding-right:.5rem}.ph3{padding-left:1rem;padding-right:1rem}.ph4{padding-left:2rem;padding-right:2rem}.ph5{padding-left:4rem;padding-right:4rem}.ph6{padding-left:8rem;padding-right:8rem}.ph7{padding-left:16rem;padding-right:16rem}.ma0{margin:0}.ma1{margin:.25rem}.ma2{margin:.5rem}.ma3{margin:1rem}.ma4{margin:2rem}.ma5{margin:4rem}.ma6{margin:8rem}.ma7{margin:16rem}.ml0{margin-left:0}.ml1{margin-left:.25rem}.ml2{margin-left:.5rem}.ml3{margin-left:1rem}.ml4{margin-left:2rem}.ml5{margin-left:4rem}.ml6{margin-left:8rem}.ml7{margin-left:16rem}.mr0{margin-right:0}.mr1{margin-right:.25rem}.mr2{margin-right:.5rem}.mr3{margin-right:1rem}.mr4{margin-right:2rem}.mr5{margin-right:4rem}.mr6{margin-right:8rem}.mr7{margin-right:16rem}.mb0{margin-bottom:0}.mb1{margin-bottom:.25rem}.mb2{margin-bottom:.5rem}.mb3{margin-bottom:1rem}.mb4{margin-bottom:2rem}.mb5{margin-bottom:4rem}.mb6{margin-bottom:8rem}.mb7{margin-bottom:16rem}.mt0{margin-top:0}.mt1{margin-top:.25rem}.mt2{margin-top:.5rem}.mt3{margin-top:1rem}.mt4{margin-top:2rem}.mt5{margin-top:4rem}.mt6{margin-top:8rem}.mt7{margin-top:16rem}.mv0{margin-top:0;margin-bottom:0}.mv1{margin-top:.25rem;margin-bottom:.25rem}.mv2{margin-top:.5rem;margin-bottom:.5rem}.mv3{margin-top:1rem;margin-bottom:1rem}.mv4{margin-top:2rem;margin-bottom:2rem}.mv5{margin-top:4rem;margin-bottom:4rem}.mv6{margin-top:8rem;margin-bottom:8rem}.mv7{margin-top:16rem;margin-bottom:16rem}.mh0{margin-left:0;margin-right:0}.mh1{margin-left:.25rem;margin-right:.25rem}.mh2{margin-left:.5rem;margin-right:.5rem}.mh3{margin-left:1rem;margin-right:1rem}.mh4{margin-left:2rem;margin-right:2rem}.mh5{margin-left:4rem;margin-right:4rem}.mh6{margin-left:8rem;margin-right:8rem}.mh7{margin-left:16rem;margin-right:16rem}@media screen and (min-width:30em){.pa0-ns{padding:0}.pa1-ns{padding:.25rem}.pa2-ns{padding:.5rem}.pa3-ns{padding:1rem}.pa4-ns{padding:2rem}.pa5-ns{padding:4rem}.pa6-ns{padding:8rem}.pa7-ns{padding:16rem}.pl0-ns{padding-left:0}.pl1-ns{padding-left:.25rem}.pl2-ns{padding-left:.5rem}.pl3-ns{padding-left:1rem}.pl4-ns{padding-left:2rem}.pl5-ns{padding-left:4rem}.pl6-ns{padding-left:8rem}.pl7-ns{padding-left:16rem}.pr0-ns{padding-right:0}.pr1-ns{padding-right:.25rem}.pr2-ns{padding-right:.5rem}.pr3-ns{padding-right:1rem}.pr4-ns{padding-right:2rem}.pr5-ns{padding-right:4rem}.pr6-ns{padding-right:8rem}.pr7-ns{padding-right:16rem}.pb0-ns{padding-bottom:0}.pb1-ns{padding-bottom:.25rem}.pb2-ns{padding-bottom:.5rem}.pb3-ns{padding-bottom:1rem}.pb4-ns{padding-bottom:2rem}.pb5-ns{padding-bottom:4rem}.pb6-ns{padding-bottom:8rem}.pb7-ns{padding-bottom:16rem}.pt0-ns{padding-top:0}.pt1-ns{padding-top:.25rem}.pt2-ns{padding-top:.5rem}.pt3-ns{padding-top:1rem}.pt4-ns{padding-top:2rem}.pt5-ns{padding-top:4rem}.pt6-ns{padding-top:8rem}.pt7-ns{padding-top:16rem}.pv0-ns{padding-top:0;padding-bottom:0}.pv1-ns{padding-top:.25rem;padding-bottom:.25rem}.pv2-ns{padding-top:.5rem;padding-bottom:.5rem}.pv3-ns{padding-top:1rem;padding-bottom:1rem}.pv4-ns{padding-top:2rem;padding-bottom:2rem}.pv5-ns{padding-top:4rem;padding-bottom:4rem}.pv6-ns{padding-top:8rem;padding-bottom:8rem}.pv7-ns{padding-top:16rem;padding-bottom:16rem}.ph0-ns{padding-left:0;padding-right:0}.ph1-ns{padding-left:.25rem;padding-right:.25rem}.ph2-ns{padding-left:.5rem;padding-right:.5rem}.ph3-ns{padding-left:1rem;padding-right:1rem}.ph4-ns{padding-left:2rem;padding-right:2rem}.ph5-ns{padding-left:4rem;padding-right:4rem}.ph6-ns{padding-left:8rem;padding-right:8rem}.ph7-ns{padding-left:16rem;padding-right:16rem}.ma0-ns{margin:0}.ma1-ns{margin:.25rem}.ma2-ns{margin:.5rem}.ma3-ns{margin:1rem}.ma4-ns{margin:2rem}.ma5-ns{margin:4rem}.ma6-ns{margin:8rem}.ma7-ns{margin:16rem}.ml0-ns{margin-left:0}.ml1-ns{margin-left:.25rem}.ml2-ns{margin-left:.5rem}.ml3-ns{margin-left:1rem}.ml4-ns{margin-left:2rem}.ml5-ns{margin-left:4rem}.ml6-ns{margin-left:8rem}.ml7-ns{margin-left:16rem}.mr0-ns{margin-right:0}.mr1-ns{margin-right:.25rem}.mr2-ns{margin-right:.5rem}.mr3-ns{margin-right:1rem}.mr4-ns{margin-right:2rem}.mr5-ns{margin-right:4rem}.mr6-ns{margin-right:8rem}.mr7-ns{margin-right:16rem}.mb0-ns{margin-bottom:0}.mb1-ns{margin-bottom:.25rem}.mb2-ns{margin-bottom:.5rem}.mb3-ns{margin-bottom:1rem}.mb4-ns{margin-bottom:2rem}.mb5-ns{margin-bottom:4rem}.mb6-ns{margin-bottom:8rem}.mb7-ns{margin-bottom:16rem}.mt0-ns{margin-top:0}.mt1-ns{margin-top:.25rem}.mt2-ns{margin-top:.5rem}.mt3-ns{margin-top:1rem}.mt4-ns{margin-top:2rem}.mt5-ns{margin-top:4rem}.mt6-ns{margin-top:8rem}.mt7-ns{margin-top:16rem}.mv0-ns{margin-top:0;margin-bottom:0}.mv1-ns{margin-top:.25rem;margin-bottom:.25rem}.mv2-ns{margin-top:.5rem;margin-bottom:.5rem}.mv3-ns{margin-top:1rem;margin-bottom:1rem}.mv4-ns{margin-top:2rem;margin-bottom:2rem}.mv5-ns{margin-top:4rem;margin-bottom:4rem}.mv6-ns{margin-top:8rem;margin-bottom:8rem}.mv7-ns{margin-top:16rem;margin-bottom:16rem}.mh0-ns{margin-left:0;margin-right:0}.mh1-ns{margin-left:.25rem;margin-right:.25rem}.mh2-ns{margin-left:.5rem;margin-right:.5rem}.mh3-ns{margin-left:1rem;margin-right:1rem}.mh4-ns{margin-left:2rem;margin-right:2rem}.mh5-ns{margin-left:4rem;margin-right:4rem}.mh6-ns{margin-left:8rem;margin-right:8rem}.mh7-ns{margin-left:16rem;margin-right:16rem}}@media screen and (min-width:30em) and (max-width:60em){.pa0-m{padding:0}.pa1-m{padding:.25rem}.pa2-m{padding:.5rem}.pa3-m{padding:1rem}.pa4-m{padding:2rem}.pa5-m{padding:4rem}.pa6-m{padding:8rem}.pa7-m{padding:16rem}.pl0-m{padding-left:0}.pl1-m{padding-left:.25rem}.pl2-m{padding-left:.5rem}.pl3-m{padding-left:1rem}.pl4-m{padding-left:2rem}.pl5-m{padding-left:4rem}.pl6-m{padding-left:8rem}.pl7-m{padding-left:16rem}.pr0-m{padding-right:0}.pr1-m{padding-right:.25rem}.pr2-m{padding-right:.5rem}.pr3-m{padding-right:1rem}.pr4-m{padding-right:2rem}.pr5-m{padding-right:4rem}.pr6-m{padding-right:8rem}.pr7-m{padding-right:16rem}.pb0-m{padding-bottom:0}.pb1-m{padding-bottom:.25rem}.pb2-m{padding-bottom:.5rem}.pb3-m{padding-bottom:1rem}.pb4-m{padding-bottom:2rem}.pb5-m{padding-bottom:4rem}.pb6-m{padding-bottom:8rem}.pb7-m{padding-bottom:16rem}.pt0-m{padding-top:0}.pt1-m{padding-top:.25rem}.pt2-m{padding-top:.5rem}.pt3-m{padding-top:1rem}.pt4-m{padding-top:2rem}.pt5-m{padding-top:4rem}.pt6-m{padding-top:8rem}.pt7-m{padding-top:16rem}.pv0-m{padding-top:0;padding-bottom:0}.pv1-m{padding-top:.25rem;padding-bottom:.25rem}.pv2-m{padding-top:.5rem;padding-bottom:.5rem}.pv3-m{padding-top:1rem;padding-bottom:1rem}.pv4-m{padding-top:2rem;padding-bottom:2rem}.pv5-m{padding-top:4rem;padding-bottom:4rem}.pv6-m{padding-top:8rem;padding-bottom:8rem}.pv7-m{padding-top:16rem;padding-bottom:16rem}.ph0-m{padding-left:0;padding-right:0}.ph1-m{padding-left:.25rem;padding-right:.25rem}.ph2-m{padding-left:.5rem;padding-right:.5rem}.ph3-m{padding-left:1rem;padding-right:1rem}.ph4-m{padding-left:2rem;padding-right:2rem}.ph5-m{padding-left:4rem;padding-right:4rem}.ph6-m{padding-left:8rem;padding-right:8rem}.ph7-m{padding-left:16rem;padding-right:16rem}.ma0-m{margin:0}.ma1-m{margin:.25rem}.ma2-m{margin:.5rem}.ma3-m{margin:1rem}.ma4-m{margin:2rem}.ma5-m{margin:4rem}.ma6-m{margin:8rem}.ma7-m{margin:16rem}.ml0-m{margin-left:0}.ml1-m{margin-left:.25rem}.ml2-m{margin-left:.5rem}.ml3-m{margin-left:1rem}.ml4-m{margin-left:2rem}.ml5-m{margin-left:4rem}.ml6-m{margin-left:8rem}.ml7-m{margin-left:16rem}.mr0-m{margin-right:0}.mr1-m{margin-right:.25rem}.mr2-m{margin-right:.5rem}.mr3-m{margin-right:1rem}.mr4-m{margin-right:2rem}.mr5-m{margin-right:4rem}.mr6-m{margin-right:8rem}.mr7-m{margin-right:16rem}.mb0-m{margin-bottom:0}.mb1-m{margin-bottom:.25rem}.mb2-m{margin-bottom:.5rem}.mb3-m{margin-bottom:1rem}.mb4-m{margin-bottom:2rem}.mb5-m{margin-bottom:4rem}.mb6-m{margin-bottom:8rem}.mb7-m{margin-bottom:16rem}.mt0-m{margin-top:0}.mt1-m{margin-top:.25rem}.mt2-m{margin-top:.5rem}.mt3-m{margin-top:1rem}.mt4-m{margin-top:2rem}.mt5-m{margin-top:4rem}.mt6-m{margin-top:8rem}.mt7-m{margin-top:16rem}.mv0-m{margin-top:0;margin-bottom:0}.mv1-m{margin-top:.25rem;margin-bottom:.25rem}.mv2-m{margin-top:.5rem;margin-bottom:.5rem}.mv3-m{margin-top:1rem;margin-bottom:1rem}.mv4-m{margin-top:2rem;margin-bottom:2rem}.mv5-m{margin-top:4rem;margin-bottom:4rem}.mv6-m{margin-top:8rem;margin-bottom:8rem}.mv7-m{margin-top:16rem;margin-bottom:16rem}.mh0-m{margin-left:0;margin-right:0}.mh1-m{margin-left:.25rem;margin-right:.25rem}.mh2-m{margin-left:.5rem;margin-right:.5rem}.mh3-m{margin-left:1rem;margin-right:1rem}.mh4-m{margin-left:2rem;margin-right:2rem}.mh5-m{margin-left:4rem;margin-right:4rem}.mh6-m{margin-left:8rem;margin-right:8rem}.mh7-m{margin-left:16rem;margin-right:16rem}}@media screen and (min-width:60em){.pa0-l{padding:0}.pa1-l{padding:.25rem}.pa2-l{padding:.5rem}.pa3-l{padding:1rem}.pa4-l{padding:2rem}.pa5-l{padding:4rem}.pa6-l{padding:8rem}.pa7-l{padding:16rem}.pl0-l{padding-left:0}.pl1-l{padding-left:.25rem}.pl2-l{padding-left:.5rem}.pl3-l{padding-left:1rem}.pl4-l{padding-left:2rem}.pl5-l{padding-left:4rem}.pl6-l{padding-left:8rem}.pl7-l{padding-left:16rem}.pr0-l{padding-right:0}.pr1-l{padding-right:.25rem}.pr2-l{padding-right:.5rem}.pr3-l{padding-right:1rem}.pr4-l{padding-right:2rem}.pr5-l{padding-right:4rem}.pr6-l{padding-right:8rem}.pr7-l{padding-right:16rem}.pb0-l{padding-bottom:0}.pb1-l{padding-bottom:.25rem}.pb2-l{padding-bottom:.5rem}.pb3-l{padding-bottom:1rem}.pb4-l{padding-bottom:2rem}.pb5-l{padding-bottom:4rem}.pb6-l{padding-bottom:8rem}.pb7-l{padding-bottom:16rem}.pt0-l{padding-top:0}.pt1-l{padding-top:.25rem}.pt2-l{padding-top:.5rem}.pt3-l{padding-top:1rem}.pt4-l{padding-top:2rem}.pt5-l{padding-top:4rem}.pt6-l{padding-top:8rem}.pt7-l{padding-top:16rem}.pv0-l{padding-top:0;padding-bottom:0}.pv1-l{padding-top:.25rem;padding-bottom:.25rem}.pv2-l{padding-top:.5rem;padding-bottom:.5rem}.pv3-l{padding-top:1rem;padding-bottom:1rem}.pv4-l{padding-top:2rem;padding-bottom:2rem}.pv5-l{padding-top:4rem;padding-bottom:4rem}.pv6-l{padding-top:8rem;padding-bottom:8rem}.pv7-l{padding-top:16rem;padding-bottom:16rem}.ph0-l{padding-left:0;padding-right:0}.ph1-l{padding-left:.25rem;padding-right:.25rem}.ph2-l{padding-left:.5rem;padding-right:.5rem}.ph3-l{padding-left:1rem;padding-right:1rem}.ph4-l{padding-left:2rem;padding-right:2rem}.ph5-l{padding-left:4rem;padding-right:4rem}.ph6-l{padding-left:8rem;padding-right:8rem}.ph7-l{padding-left:16rem;padding-right:16rem}.ma0-l{margin:0}.ma1-l{margin:.25rem}.ma2-l{margin:.5rem}.ma3-l{margin:1rem}.ma4-l{margin:2rem}.ma5-l{margin:4rem}.ma6-l{margin:8rem}.ma7-l{margin:16rem}.ml0-l{margin-left:0}.ml1-l{margin-left:.25rem}.ml2-l{margin-left:.5rem}.ml3-l{margin-left:1rem}.ml4-l{margin-left:2rem}.ml5-l{margin-left:4rem}.ml6-l{margin-left:8rem}.ml7-l{margin-left:16rem}.mr0-l{margin-right:0}.mr1-l{margin-right:.25rem}.mr2-l{margin-right:.5rem}.mr3-l{margin-right:1rem}.mr4-l{margin-right:2rem}.mr5-l{margin-right:4rem}.mr6-l{margin-right:8rem}.mr7-l{margin-right:16rem}.mb0-l{margin-bottom:0}.mb1-l{margin-bottom:.25rem}.mb2-l{margin-bottom:.5rem}.mb3-l{margin-bottom:1rem}.mb4-l{margin-bottom:2rem}.mb5-l{margin-bottom:4rem}.mb6-l{margin-bottom:8rem}.mb7-l{margin-bottom:16rem}.mt0-l{margin-top:0}.mt1-l{margin-top:.25rem}.mt2-l{margin-top:.5rem}.mt3-l{margin-top:1rem}.mt4-l{margin-top:2rem}.mt5-l{margin-top:4rem}.mt6-l{margin-top:8rem}.mt7-l{margin-top:16rem}.mv0-l{margin-top:0;margin-bottom:0}.mv1-l{margin-top:.25rem;margin-bottom:.25rem}.mv2-l{margin-top:.5rem;margin-bottom:.5rem}.mv3-l{margin-top:1rem;margin-bottom:1rem}.mv4-l{margin-top:2rem;margin-bottom:2rem}.mv5-l{margin-top:4rem;margin-bottom:4rem}.mv6-l{margin-top:8rem;margin-bottom:8rem}.mv7-l{margin-top:16rem;margin-bottom:16rem}.mh0-l{margin-left:0;margin-right:0}.mh1-l{margin-left:.25rem;margin-right:.25rem}.mh2-l{margin-left:.5rem;margin-right:.5rem}.mh3-l{margin-left:1rem;margin-right:1rem}.mh4-l{margin-left:2rem;margin-right:2rem}.mh5-l{margin-left:4rem;margin-right:4rem}.mh6-l{margin-left:8rem;margin-right:8rem}.mh7-l{margin-left:16rem;margin-right:16rem}}.na1{margin:-.25rem}.na2{margin:-.5rem}.na3{margin:-1rem}.na4{margin:-2rem}.na5{margin:-4rem}.na6{margin:-8rem}.na7{margin:-16rem}.nl1{margin-left:-.25rem}.nl2{margin-left:-.5rem}.nl3{margin-left:-1rem}.nl4{margin-left:-2rem}.nl5{margin-left:-4rem}.nl6{margin-left:-8rem}.nl7{margin-left:-16rem}.nr1{margin-right:-.25rem}.nr2{margin-right:-.5rem}.nr3{margin-right:-1rem}.nr4{margin-right:-2rem}.nr5{margin-right:-4rem}.nr6{margin-right:-8rem}.nr7{margin-right:-16rem}.nb1{margin-bottom:-.25rem}.nb2{margin-bottom:-.5rem}.nb3{margin-bottom:-1rem}.nb4{margin-bottom:-2rem}.nb5{margin-bottom:-4rem}.nb6{margin-bottom:-8rem}.nb7{margin-bottom:-16rem}.nt1{margin-top:-.25rem}.nt2{margin-top:-.5rem}.nt3{margin-top:-1rem}.nt4{margin-top:-2rem}.nt5{margin-top:-4rem}.nt6{margin-top:-8rem}.nt7{margin-top:-16rem}@media screen and (min-width:30em){.na1-ns{margin:-.25rem}.na2-ns{margin:-.5rem}.na3-ns{margin:-1rem}.na4-ns{margin:-2rem}.na5-ns{margin:-4rem}.na6-ns{margin:-8rem}.na7-ns{margin:-16rem}.nl1-ns{margin-left:-.25rem}.nl2-ns{margin-left:-.5rem}.nl3-ns{margin-left:-1rem}.nl4-ns{margin-left:-2rem}.nl5-ns{margin-left:-4rem}.nl6-ns{margin-left:-8rem}.nl7-ns{margin-left:-16rem}.nr1-ns{margin-right:-.25rem}.nr2-ns{margin-right:-.5rem}.nr3-ns{margin-right:-1rem}.nr4-ns{margin-right:-2rem}.nr5-ns{margin-right:-4rem}.nr6-ns{margin-right:-8rem}.nr7-ns{margin-right:-16rem}.nb1-ns{margin-bottom:-.25rem}.nb2-ns{margin-bottom:-.5rem}.nb3-ns{margin-bottom:-1rem}.nb4-ns{margin-bottom:-2rem}.nb5-ns{margin-bottom:-4rem}.nb6-ns{margin-bottom:-8rem}.nb7-ns{margin-bottom:-16rem}.nt1-ns{margin-top:-.25rem}.nt2-ns{margin-top:-.5rem}.nt3-ns{margin-top:-1rem}.nt4-ns{margin-top:-2rem}.nt5-ns{margin-top:-4rem}.nt6-ns{margin-top:-8rem}.nt7-ns{margin-top:-16rem}}@media screen and (min-width:30em) and (max-width:60em){.na1-m{margin:-.25rem}.na2-m{margin:-.5rem}.na3-m{margin:-1rem}.na4-m{margin:-2rem}.na5-m{margin:-4rem}.na6-m{margin:-8rem}.na7-m{margin:-16rem}.nl1-m{margin-left:-.25rem}.nl2-m{margin-left:-.5rem}.nl3-m{margin-left:-1rem}.nl4-m{margin-left:-2rem}.nl5-m{margin-left:-4rem}.nl6-m{margin-left:-8rem}.nl7-m{margin-left:-16rem}.nr1-m{margin-right:-.25rem}.nr2-m{margin-right:-.5rem}.nr3-m{margin-right:-1rem}.nr4-m{margin-right:-2rem}.nr5-m{margin-right:-4rem}.nr6-m{margin-right:-8rem}.nr7-m{margin-right:-16rem}.nb1-m{margin-bottom:-.25rem}.nb2-m{margin-bottom:-.5rem}.nb3-m{margin-bottom:-1rem}.nb4-m{margin-bottom:-2rem}.nb5-m{margin-bottom:-4rem}.nb6-m{margin-bottom:-8rem}.nb7-m{margin-bottom:-16rem}.nt1-m{margin-top:-.25rem}.nt2-m{margin-top:-.5rem}.nt3-m{margin-top:-1rem}.nt4-m{margin-top:-2rem}.nt5-m{margin-top:-4rem}.nt6-m{margin-top:-8rem}.nt7-m{margin-top:-16rem}}@media screen and (min-width:60em){.na1-l{margin:-.25rem}.na2-l{margin:-.5rem}.na3-l{margin:-1rem}.na4-l{margin:-2rem}.na5-l{margin:-4rem}.na6-l{margin:-8rem}.na7-l{margin:-16rem}.nl1-l{margin-left:-.25rem}.nl2-l{margin-left:-.5rem}.nl3-l{margin-left:-1rem}.nl4-l{margin-left:-2rem}.nl5-l{margin-left:-4rem}.nl6-l{margin-left:-8rem}.nl7-l{margin-left:-16rem}.nr1-l{margin-right:-.25rem}.nr2-l{margin-right:-.5rem}.nr3-l{margin-right:-1rem}.nr4-l{margin-right:-2rem}.nr5-l{margin-right:-4rem}.nr6-l{margin-right:-8rem}.nr7-l{margin-right:-16rem}.nb1-l{margin-bottom:-.25rem}.nb2-l{margin-bottom:-.5rem}.nb3-l{margin-bottom:-1rem}.nb4-l{margin-bottom:-2rem}.nb5-l{margin-bottom:-4rem}.nb6-l{margin-bottom:-8rem}.nb7-l{margin-bottom:-16rem}.nt1-l{margin-top:-.25rem}.nt2-l{margin-top:-.5rem}.nt3-l{margin-top:-1rem}.nt4-l{margin-top:-2rem}.nt5-l{margin-top:-4rem}.nt6-l{margin-top:-8rem}.nt7-l{margin-top:-16rem}}.collapse{border-collapse:collapse;border-spacing:0}.striped--light-silver:nth-child(odd){background-color:#aaa}.striped--moon-gray:nth-child(odd){background-color:#ccc}.striped--light-gray:nth-child(odd){background-color:#eee}.striped--near-white:nth-child(odd){background-color:#f4f4f4}.stripe-light:nth-child(odd){background-color:rgba(255,255,255,.1)}.stripe-dark:nth-child(odd){background-color:rgba(0,0,0,.1)}.strike{text-decoration:line-through}.underline{text-decoration:underline}.no-underline{text-decoration:none}@media screen and (min-width:30em){.strike-ns{text-decoration:line-through}.underline-ns{text-decoration:underline}.no-underline-ns{text-decoration:none}}@media screen and (min-width:30em) and (max-width:60em){.strike-m{text-decoration:line-through}.underline-m{text-decoration:underline}.no-underline-m{text-decoration:none}}@media screen and (min-width:60em){.strike-l{text-decoration:line-through}.underline-l{text-decoration:underline}.no-underline-l{text-decoration:none}}.tl{text-align:left}.tr{text-align:right}.tc{text-align:center}.tj{text-align:justify}@media screen and (min-width:30em){.tl-ns{text-align:left}.tr-ns{text-align:right}.tc-ns{text-align:center}.tj-ns{text-align:justify}}@media screen and (min-width:30em) and (max-width:60em){.tl-m{text-align:left}.tr-m{text-align:right}.tc-m{text-align:center}.tj-m{text-align:justify}}@media screen and (min-width:60em){.tl-l{text-align:left}.tr-l{text-align:right}.tc-l{text-align:center}.tj-l{text-align:justify}}.ttc{text-transform:capitalize}.ttl{text-transform:lowercase}.ttu{text-transform:uppercase}.ttn{text-transform:none}@media screen and (min-width:30em){.ttc-ns{text-transform:capitalize}.ttl-ns{text-transform:lowercase}.ttu-ns{text-transform:uppercase}.ttn-ns{text-transform:none}}@media screen and (min-width:30em) and (max-width:60em){.ttc-m{text-transform:capitalize}.ttl-m{text-transform:lowercase}.ttu-m{text-transform:uppercase}.ttn-m{text-transform:none}}@media screen and (min-width:60em){.ttc-l{text-transform:capitalize}.ttl-l{text-transform:lowercase}.ttu-l{text-transform:uppercase}.ttn-l{text-transform:none}}.f-6,.f-headline{font-size:6rem}.f-5,.f-subheadline{font-size:5rem}.f1{font-size:3rem}.f2{font-size:2.25rem}.f3{font-size:1.5rem}.f4{font-size:1.25rem}.f5{font-size:1rem}.f6{font-size:.875rem}.f7{font-size:.75rem}@media screen and (min-width:30em){.f-6-ns,.f-headline-ns{font-size:6rem}.f-5-ns,.f-subheadline-ns{font-size:5rem}.f1-ns{font-size:3rem}.f2-ns{font-size:2.25rem}.f3-ns{font-size:1.5rem}.f4-ns{font-size:1.25rem}.f5-ns{font-size:1rem}.f6-ns{font-size:.875rem}.f7-ns{font-size:.75rem}}@media screen and (min-width:30em) and (max-width:60em){.f-6-m,.f-headline-m{font-size:6rem}.f-5-m,.f-subheadline-m{font-size:5rem}.f1-m{font-size:3rem}.f2-m{font-size:2.25rem}.f3-m{font-size:1.5rem}.f4-m{font-size:1.25rem}.f5-m{font-size:1rem}.f6-m{font-size:.875rem}.f7-m{font-size:.75rem}}@media screen and (min-width:60em){.f-6-l,.f-headline-l{font-size:6rem}.f-5-l,.f-subheadline-l{font-size:5rem}.f1-l{font-size:3rem}.f2-l{font-size:2.25rem}.f3-l{font-size:1.5rem}.f4-l{font-size:1.25rem}.f5-l{font-size:1rem}.f6-l{font-size:.875rem}.f7-l{font-size:.75rem}}.measure{max-width:30em}.measure-wide{max-width:34em}.measure-narrow{max-width:20em}.indent{text-indent:1em;margin-top:0;margin-bottom:0}.small-caps{-webkit-font-feature-settings:"c2sc";font-feature-settings:"c2sc";font-variant:small-caps}.truncate{white-space:nowrap;overflow:hidden;text-overflow:ellipsis}@media screen and (min-width:30em){.measure-ns{max-width:30em}.measure-wide-ns{max-width:34em}.measure-narrow-ns{max-width:20em}.indent-ns{text-indent:1em;margin-top:0;margin-bottom:0}.small-caps-ns{-webkit-font-feature-settings:"c2sc";font-feature-settings:"c2sc";font-variant:small-caps}.truncate-ns{white-space:nowrap;overflow:hidden;text-overflow:ellipsis}}@media screen and (min-width:30em) and (max-width:60em){.measure-m{max-width:30em}.measure-wide-m{max-width:34em}.measure-narrow-m{max-width:20em}.indent-m{text-indent:1em;margin-top:0;margin-bottom:0}.small-caps-m{-webkit-font-feature-settings:"c2sc";font-feature-settings:"c2sc";font-variant:small-caps}.truncate-m{white-space:nowrap;overflow:hidden;text-overflow:ellipsis}}@media screen and (min-width:60em){.measure-l{max-width:30em}.measure-wide-l{max-width:34em}.measure-narrow-l{max-width:20em}.indent-l{text-indent:1em;margin-top:0;margin-bottom:0}.small-caps-l{-webkit-font-feature-settings:"c2sc";font-feature-settings:"c2sc";font-variant:small-caps}.truncate-l{white-space:nowrap;overflow:hidden;text-overflow:ellipsis}}.overflow-container{overflow-y:scroll}.center{margin-right:auto;margin-left:auto}.mr-auto{margin-right:auto}.ml-auto{margin-left:auto}@media screen and (min-width:30em){.center-ns{margin-right:auto;margin-left:auto}.mr-auto-ns{margin-right:auto}.ml-auto-ns{margin-left:auto}}@media screen and (min-width:30em) and (max-width:60em){.center-m{margin-right:auto;margin-left:auto}.mr-auto-m{margin-right:auto}.ml-auto-m{margin-left:auto}}@media screen and (min-width:60em){.center-l{margin-right:auto;margin-left:auto}.mr-auto-l{margin-right:auto}.ml-auto-l{margin-left:auto}}.clip{position:fixed!important;_position:absolute!important;clip:rect(1px 1px 1px 1px);clip:rect(1px,1px,1px,1px)}@media screen and (min-width:30em){.clip-ns{position:fixed!important;_position:absolute!important;clip:rect(1px 1px 1px 1px);clip:rect(1px,1px,1px,1px)}}@media screen and (min-width:30em) and (max-width:60em){.clip-m{position:fixed!important;_position:absolute!important;clip:rect(1px 1px 1px 1px);clip:rect(1px,1px,1px,1px)}}@media screen and (min-width:60em){.clip-l{position:fixed!important;_position:absolute!important;clip:rect(1px 1px 1px 1px);clip:rect(1px,1px,1px,1px)}}.ws-normal{white-space:normal}.nowrap{white-space:nowrap}.pre{white-space:pre}@media screen and (min-width:30em){.ws-normal-ns{white-space:normal}.nowrap-ns{white-space:nowrap}.pre-ns{white-space:pre}}@media screen and (min-width:30em) and (max-width:60em){.ws-normal-m{white-space:normal}.nowrap-m{white-space:nowrap}.pre-m{white-space:pre}}@media screen and (min-width:60em){.ws-normal-l{white-space:normal}.nowrap-l{white-space:nowrap}.pre-l{white-space:pre}}.v-base{vertical-align:baseline}.v-mid{vertical-align:middle}.v-top{vertical-align:top}.v-btm{vertical-align:bottom}@media screen and (min-width:30em){.v-base-ns{vertical-align:baseline}.v-mid-ns{vertical-align:middle}.v-top-ns{vertical-align:top}.v-btm-ns{vertical-align:bottom}}@media screen and (min-width:30em) and (max-width:60em){.v-base-m{vertical-align:baseline}.v-mid-m{vertical-align:middle}.v-top-m{vertical-align:top}.v-btm-m{vertical-align:bottom}}@media screen and (min-width:60em){.v-base-l{vertical-align:baseline}.v-mid-l{vertical-align:middle}.v-top-l{vertical-align:top}.v-btm-l{vertical-align:bottom}}.dim{opacity:1;-webkit-transition:opacity .15s ease-in;transition:opacity .15s ease-in}.dim:hover,.dim:focus{opacity:.5;-webkit-transition:opacity .15s ease-in;transition:opacity .15s ease-in}.dim:active{opacity:.8;-webkit-transition:opacity .15s ease-out;transition:opacity .15s ease-out}.glow{-webkit-transition:opacity .15s ease-in;transition:opacity .15s ease-in}.glow:hover,.glow:focus{opacity:1;-webkit-transition:opacity .15s ease-in;transition:opacity .15s ease-in}.hide-child .child{opacity:0;-webkit-transition:opacity .15s ease-in;transition:opacity .15s ease-in}.hide-child:hover .child,.hide-child:focus .child,.hide-child:active .child{opacity:1;-webkit-transition:opacity .15s ease-in;transition:opacity .15s ease-in}.underline-hover:hover,.underline-hover:focus{text-decoration:underline}.grow{-moz-osx-font-smoothing:grayscale;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transform:translateZ(0);transform:translateZ(0);-webkit-transition:-webkit-transform .25s ease-out;transition:-webkit-transform .25s ease-out;transition:transform .25s ease-out;transition:transform .25s ease-out,-webkit-transform .25s ease-out}.grow:hover,.grow:focus{-webkit-transform:scale(1.05);transform:scale(1.05)}.grow:active{-webkit-transform:scale(.90);transform:scale(.90)}.grow-large{-moz-osx-font-smoothing:grayscale;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transform:translateZ(0);transform:translateZ(0);-webkit-transition:-webkit-transform .25s ease-in-out;transition:-webkit-transform .25s ease-in-out;transition:transform .25s ease-in-out;transition:transform .25s ease-in-out,-webkit-transform .25s ease-in-out}.grow-large:hover,.grow-large:focus{-webkit-transform:scale(1.2);transform:scale(1.2)}.grow-large:active{-webkit-transform:scale(.95);transform:scale(.95)}.pointer:hover{cursor:pointer}.shadow-hover{cursor:pointer;position:relative;-webkit-transition:all .5s cubic-bezier(0.165,0.84,0.44,1);transition:all .5s cubic-bezier(0.165,0.84,0.44,1)}.shadow-hover::after{content:'';-webkit-box-shadow:0 0 16px 2px rgba(0,0,0,.2);box-shadow:0 0 16px 2px rgba(0,0,0,.2);border-radius:inherit;opacity:0;position:absolute;top:0;left:0;width:100%;height:100%;z-index:-1;-webkit-transition:opacity .5s cubic-bezier(0.165,0.84,0.44,1);transition:opacity .5s cubic-bezier(0.165,0.84,0.44,1)}.shadow-hover:hover::after,.shadow-hover:focus::after{opacity:1}.bg-animate,.bg-animate:hover,.bg-animate:focus{-webkit-transition:background-color .15s ease-in-out;transition:background-color .15s ease-in-out}.z-0{z-index:0}.z-1{z-index:1}.z-2{z-index:2}.z-3{z-index:3}.z-4{z-index:4}.z-5{z-index:5}.z-999{z-index:999}.z-9999{z-index:9999}.z-max{z-index:2147483647}.z-inherit{z-index:inherit}.z-initial{z-index:auto;z-index:initial}.z-unset{z-index:unset}.nested-copy-line-height p,.nested-copy-line-height ul,.nested-copy-line-height ol{line-height:1.5}.nested-headline-line-height h1,.nested-headline-line-height h2,.nested-headline-line-height h3,.nested-headline-line-height h4,.nested-headline-line-height h5,.nested-headline-line-height h6{line-height:1.25}.nested-list-reset ul,.nested-list-reset ol{padding-left:0;margin-left:0;list-style-type:none}.nested-copy-indent p+p{text-indent:1em;margin-top:0;margin-bottom:0}.nested-copy-separator p+p{margin-top:1.5em}.nested-img img{width:100%;max-width:100%;display:block}.nested-links a{color:#0594cb;-webkit-transition:color .15s ease-in;transition:color .15s ease-in}.nested-links a:hover,.nested-links a:focus{color:#96ccff;-webkit-transition:color .15s ease-in;transition:color .15s ease-in}.header-link:after{position:relative;left:.5em;opacity:0;font-size:.8em;-moz-transition:opacity .2s ease-in-out .1s;-ms-transition:opacity .2s ease-in-out .1s}h2:hover .header-link,h3:hover .header-link,h4:hover .header-link,h5:hover .header-link,h6:hover .header-link{opacity:1}.animated{-webkit-animation-duration:.5s;animation-duration:.5s;-webkit-animation-fill-mode:forwards;animation-fill-mode:forwards;-webkit-animation-timing-function:ease-in-out;animation-timing-function:ease-in-out}@-webkit-keyframes fadeIn{from{opacity:0}to{opacity:1}}@keyframes fadeIn{from{opacity:0}to{opacity:1}}.fadeIn{-webkit-animation-name:fadeIn;animation-name:fadeIn}.animated-delay-1{-webkit-animation-delay:.5s;animation-delay:.5s}.note,.warning{border-left-width:4px;border-left-style:solid;position:relative;border-color:#0594cb;display:block}.note #exclamation-icon,.warning #exclamation-icon{fill:#0594cb;position:absolute;top:35%;left:-12px}.admonition-content{display:block;margin:0;padding:.125em 1em;margin-top:2em;margin-bottom:2em;overflow-x:auto;background-color:rgba(0,0,0,.05)}.hide-child-menu .child-menu{display:none}.hide-child-menu:hover .child-menu,.hide-child-menu:focus .child-menu,.hide-child-menu:active .child-menu{display:block}.documentation-copy h2{margin-top:3em}.documentation-copy h2.minor{font-size:inherit;margin-top:inherit;border-bottom:none}.searchbox{display:inline-block;position:relative;width:200px;height:32px!important;white-space:nowrap;-webkit-box-sizing:border-box;box-sizing:border-box;visibility:visible!important}.searchbox .algolia-autocomplete{display:block;width:100%;height:100%}.searchbox__wrapper{width:100%;height:100%;z-index:999;position:relative}.searchbox__input{display:inline-block;-webkit-box-sizing:border-box;box-sizing:border-box;-webkit-transition:background .4s ease,-webkit-box-shadow .4s ease;transition:background .4s ease,-webkit-box-shadow .4s ease;transition:box-shadow .4s ease,background .4s ease;transition:box-shadow .4s ease,background .4s ease,-webkit-box-shadow .4s ease;border:0;border-radius:16px;-webkit-box-shadow:inset 0 0 0 1px #ccc;box-shadow:inset 0 0 0 1px #ccc;background:#fff!important;padding:0 26px 0 32px;width:100%;height:100%;vertical-align:middle;white-space:normal;font-size:12px;-webkit-appearance:none;-moz-appearance:none;appearance:none}.searchbox__input::-webkit-search-cancel-button,.searchbox__input::-webkit-search-decoration,.searchbox__input::-webkit-search-results-button,.searchbox__input::-webkit-search-results-decoration{display:none}.searchbox__input:hover{-webkit-box-shadow:inset 0 0 0 1px #b3b3b3;box-shadow:inset 0 0 0 1px #b3b3b3}.searchbox__input:active,.searchbox__input:focus{outline:0;-webkit-box-shadow:inset 0 0 0 1px #aaa;box-shadow:inset 0 0 0 1px #aaa;background:#fff}.searchbox__input::-webkit-input-placeholder{color:#aaa}.searchbox__input:-ms-input-placeholder{color:#aaa}.searchbox__input::-ms-input-placeholder{color:#aaa}.searchbox__input::placeholder{color:#aaa}.searchbox__submit{position:absolute;top:0;margin:0;border:0;border-radius:16px 0 0 16px;background-color:rgba(69,142,225,0);padding:0;width:32px;height:100%;vertical-align:middle;text-align:center;font-size:inherit;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;right:inherit;left:0}.searchbox__submit:before{display:inline-block;margin-right:-4px;height:100%;vertical-align:middle;content:""}.searchbox__submit:active,.searchbox__submit:hover{cursor:pointer}.searchbox__submit:focus{outline:0}.searchbox__submit svg{width:14px;height:14px;vertical-align:middle;fill:#6d7e96}.searchbox__reset{display:block;position:absolute;top:8px;right:8px;margin:0;border:0;background:0 0;cursor:pointer;padding:0;font-size:inherit;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;fill:rgba(0,0,0,.5)}.searchbox__reset.hide{display:none}.searchbox__reset:focus{outline:0}.searchbox__reset svg{display:block;margin:4px;width:8px;height:8px}.searchbox__input:valid~.searchbox__reset{display:block;-webkit-animation-name:sbx-reset-in;animation-name:sbx-reset-in;-webkit-animation-duration:.15s;animation-duration:.15s}@-webkit-keyframes sbx-reset-in{0%{-webkit-transform:translate3d(-20%,0,0);transform:translate3d(-20%,0,0);opacity:0}to{-webkit-transform:none;transform:none;opacity:1}}@keyframes sbx-reset-in{0%{-webkit-transform:translate3d(-20%,0,0);transform:translate3d(-20%,0,0);opacity:0}to{-webkit-transform:none;transform:none;opacity:1}}.algolia-autocomplete.algolia-autocomplete-right .ds-dropdown-menu{right:0!important;left:inherit!important}.algolia-autocomplete.algolia-autocomplete-right .ds-dropdown-menu:before{right:48px}.algolia-autocomplete.algolia-autocomplete-left .ds-dropdown-menu{left:0!important;right:inherit!important}.algolia-autocomplete.algolia-autocomplete-left .ds-dropdown-menu:before{left:48px}.algolia-autocomplete .ds-dropdown-menu{top:-6px;border-radius:4px;margin:6px 0 0;padding:0;text-align:left;height:auto;position:relative;background:transparent;border:none;z-index:999;max-width:600px;min-width:500px;-webkit-box-shadow:0 1px 0 0 rgba(0,0,0,.2),0 2px 3px 0 rgba(0,0,0,.1);box-shadow:0 1px 0 0 rgba(0,0,0,.2),0 2px 3px 0 rgba(0,0,0,.1)}.algolia-autocomplete .ds-dropdown-menu:before{display:block;position:absolute;content:"";width:14px;height:14px;background:#fff;z-index:1000;top:-7px;border-top:1px solid #d9d9d9;border-right:1px solid #d9d9d9;-webkit-transform:rotate(-45deg);transform:rotate(-45deg);border-radius:2px}.algolia-autocomplete .ds-dropdown-menu .ds-suggestions{position:relative;z-index:1000;margin-top:8px}.algolia-autocomplete .ds-dropdown-menu .ds-suggestions a:hover{text-decoration:none}.algolia-autocomplete .ds-dropdown-menu .ds-suggestion{cursor:pointer}.algolia-autocomplete .ds-dropdown-menu .ds-suggestion.ds-cursor .algolia-docsearch-suggestion.suggestion-layout-simple,.algolia-autocomplete .ds-dropdown-menu .ds-suggestion.ds-cursor .algolia-docsearch-suggestion:not(.suggestion-layout-simple) .algolia-docsearch-suggestion--content{background-color:rgba(69,142,225,.05)}.algolia-autocomplete .ds-dropdown-menu [class^=ds-dataset-]{position:relative;border:1px solid #d9d9d9;background:#fff;border-radius:4px;overflow:auto;padding:0 8px 8px}.algolia-autocomplete .ds-dropdown-menu *{-webkit-box-sizing:border-box;box-sizing:border-box}.algolia-autocomplete .algolia-docsearch-suggestion{display:block;position:relative;padding:0 8px;background:#fff;color:#02060c;overflow:hidden}.algolia-autocomplete .algolia-docsearch-suggestion--highlight{color:#174d8c;background:rgba(143,187,237,.1);padding:.1em .05em}.algolia-autocomplete .algolia-docsearch-suggestion--category-header .algolia-docsearch-suggestion--category-header-lvl0 .algolia-docsearch-suggestion--highlight,.algolia-autocomplete .algolia-docsearch-suggestion--category-header .algolia-docsearch-suggestion--category-header-lvl1 .algolia-docsearch-suggestion--highlight,.algolia-autocomplete .algolia-docsearch-suggestion--text .algolia-docsearch-suggestion--highlight{padding:0 0 1px;background:inherit;-webkit-box-shadow:inset 0 -2px 0 0 rgba(69,142,225,.8);box-shadow:inset 0 -2px 0 0 rgba(69,142,225,.8);color:inherit}.algolia-autocomplete .algolia-docsearch-suggestion--content{display:block;float:right;width:70%;position:relative;padding:5.33333px 0 5.33333px 10.66667px;cursor:pointer}.algolia-autocomplete .algolia-docsearch-suggestion--content:before{content:"";position:absolute;display:block;top:0;height:100%;width:1px;background:#ddd;left:-1px}.algolia-autocomplete .algolia-docsearch-suggestion--category-header{position:relative;border-bottom:1px solid #ddd;display:none;margin-top:8px;padding:4px 0;font-size:1em;color:#33363d}.algolia-autocomplete .algolia-docsearch-suggestion--wrapper{width:100%;float:left;padding:8px 0 0}.algolia-autocomplete .algolia-docsearch-suggestion--subcategory-column{float:left;width:30%;text-align:right;position:relative;padding:5.33333px 10.66667px;color:#a4a7ae;font-size:.9em;word-wrap:break-word}.algolia-autocomplete .algolia-docsearch-suggestion--subcategory-column:before{content:"";position:absolute;display:block;top:0;height:100%;width:1px;background:#ddd;right:0}.algolia-autocomplete .algolia-docsearch-suggestion--subcategory-inline{display:none}.algolia-autocomplete .algolia-docsearch-suggestion--title{margin-bottom:4px;color:#02060c;font-size:.9em;font-weight:700}.algolia-autocomplete .algolia-docsearch-suggestion--text{display:block;line-height:1.2em;font-size:.85em;color:#63676d}.algolia-autocomplete .algolia-docsearch-suggestion--no-results{width:100%;padding:8px 0;text-align:center;font-size:1.2em}.algolia-autocomplete .algolia-docsearch-suggestion--no-results:before{display:none}.algolia-autocomplete .algolia-docsearch-suggestion code{padding:1px 5px;font-size:90%;border:none;color:#222;background-color:#ebebeb;border-radius:3px;font-family:Menlo,Monaco,Consolas,Courier New,monospace}.algolia-autocomplete .algolia-docsearch-suggestion code .algolia-docsearch-suggestion--highlight{background:0 0}.algolia-autocomplete .algolia-docsearch-suggestion.algolia-docsearch-suggestion__main .algolia-docsearch-suggestion--category-header,.algolia-autocomplete .algolia-docsearch-suggestion.algolia-docsearch-suggestion__secondary{display:block}@media(min-width:768px){.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column{display:block}}@media(max-width:768px){.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column{display:inline-block;width:auto;float:left;padding:0;color:#02060c;font-size:.9em;font-weight:700;text-align:left;opacity:.5}.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column:before{display:none}.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--subcategory-column:after{content:"|"}.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--content{display:inline-block;width:auto;text-align:left;float:left;padding:0}.algolia-autocomplete .algolia-docsearch-suggestion .algolia-docsearch-suggestion--content:before{display:none}}.algolia-autocomplete .suggestion-layout-simple.algolia-docsearch-suggestion{border-bottom:1px solid #eee;padding:8px;margin:0}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--content{width:100%;padding:0}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--content:before{display:none}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--category-header{margin:0;padding:0;display:block;width:100%;border:none}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--category-header-lvl0,.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--category-header-lvl1{opacity:.6;font-size:.85em}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--category-header-lvl1:before{background-image:url(data:image/svg+xml;utf8;base64,PHN2ZyB3aWR0aD0iMTAiIGhlaWdodD0iMTAiIHZpZXdCb3g9IjAgMCAyMCAzOCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNMS40OSA0LjMxbDE0IDE2LjEyNi4wMDItMi42MjQtMTQgMTYuMDc0LTEuMzE0IDEuNTEgMy4wMTcgMi42MjYgMS4zMTMtMS41MDggMTQtMTYuMDc1IDEuMTQyLTEuMzEzLTEuMTQtMS4zMTMtMTQtMTYuMTI1TDMuMi4xOC4xOCAyLjhsMS4zMSAxLjUxeiIgZmlsbC1ydWxlPSJldmVub2RkIiBmaWxsPSIjMWQzNjU3IiAvPjwvc3ZnPg==);content:"";width:10px;height:10px;display:inline-block}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--wrapper{width:100%;float:left;margin:0;padding:0}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--duplicate-content,.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--subcategory-inline{display:none!important}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--title{margin:0;color:#458ee1;font-size:.9em;font-weight:400}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--title:before{content:"#";font-weight:700;color:#458ee1;display:inline-block}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--text{margin:4px 0 0;display:block;line-height:1.4em;padding:5.33333px 8px;background:#f8f8f8;font-size:.85em;opacity:.8}.algolia-autocomplete .suggestion-layout-simple .algolia-docsearch-suggestion--text .algolia-docsearch-suggestion--highlight{color:#3f4145;font-weight:700;-webkit-box-shadow:none;box-shadow:none}.algolia-autocomplete .algolia-docsearch-footer{width:134px;height:20px;z-index:2000;margin-top:10.66667px;float:right;font-size:0;line-height:0}.algolia-autocomplete .algolia-docsearch-footer--logo{background-image:url(data:image/svg+xml;charset=utf-8;base64,PHN2ZyB3aWR0aD0iMTY4IiBoZWlnaHQ9IjI0IiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxnIGZpbGw9Im5vbmUiIGZpbGwtcnVsZT0iZXZlbm9kZCI+PHBhdGggZD0iTTc4Ljk4OC45MzhoMTYuNTk0YTIuOTY4IDIuOTY4LjAgMCAxIDIuOTY2IDIuOTY2VjIwLjVhMi45NjcgMi45NjcuMCAwIDEtMi45NjYgMi45NjRINzguOTg4YTIuOTY3IDIuOTY3LjAgMCAxLTIuOTY2LTIuOTY0VjMuODk3QTIuOTYxIDIuOTYxLjAgMCAxIDc4Ljk4OC45Mzh6bTQxLjkzNyAxNy44NjZjLTQuMzg2LjAyLTQuMzg2LTMuNTQtNC4zODYtNC4xMDZsLS4wMDctMTMuMzM2IDIuNjc1LS40MjR2MTMuMjU0YzAgLjMyMi4wIDIuMzU4IDEuNzE4IDIuMzY0djIuMjQ4em0tMTAuODQ2LTIuMThjLjgyMS4wIDEuNDMtLjA0NyAxLjg1NS0uMTI5di0yLjcxOWE2LjMzNCA2LjMzNC4wIDAgMC0xLjU3NC0uMTk5IDUuNyA1LjcuMCAwIDAtLjg5Ny4wNjkgMi42OTkgMi42OTkuMCAwIDAtLjgxNC4yNGMtLjI0LjExNi0uNDM5LjI4LS41ODIuNDkxLS4xNS4yMTItLjIxOS4zMzUtLjIxOS42NTYuMC42MjguMjE5Ljk5MS42MTYgMS4yM3MuOTM4LjM2MiAxLjYxNS4zNjJ6bS0uMjMzLTkuN2MuODgzLjAgMS42MjkuMTA5IDIuMjMxLjMyOC42MDIuMjE4IDEuMDg4LjUyNSAxLjQ0NC45MTUuMzYzLjM5Ni42MDkuOTIyLjc2IDEuNDgzLjE1Ny41Ni4yMzIgMS4xNzUuMjMyIDEuODV2Ni44NzRhMzIuNSAzMi41LjAgMCAxLTEuODY4LjMxNGMtLjgzNC4xMjMtMS43NzIuMTg1LTIuODEzLjE4NS0uNjkuMC0xLjMyNy0uMDY5LTEuODk1LS4xOThhNC4wMDEgNC4wMDEuMCAwIDEtMS40NzEtLjYzNiAzLjA4NSAzLjA4NS4wIDAgMS0uOTUxLTEuMTM0Yy0uMjI2LS40NjUtLjM0My0xLjEyLS4zNDMtMS44MDMuMC0uNjU2LjEzLTEuMDczLjM4NC0xLjUyNWEzLjI0IDMuMjQuMCAwIDEgMS4wNDctMS4xMDZjLjQ0NS0uMjg3Ljk1LS40OTIgMS41MzItLjYxNWE4LjggOC44LjAgMCAxIDEuODItLjE4NSA4LjQwNCA4LjQwNC4wIDAgMSAxLjk3Mi4yNHYtLjQzOGMwLS4zMDctLjAzNS0uNi0uMTEtLjg3NGExLjg4IDEuODguMCAwIDAtLjM4NC0uNzMgMS43ODQgMS43ODQuMCAwIDAtLjcyNC0uNDkzIDMuMTY0IDMuMTY0LjAgMCAwLTEuMTQzLS4yMDVjLS42MTYuMC0xLjE3Ny4wNzUtMS42OS4xNjRhNy43MzUgNy43MzUuMCAwIDAtMS4yNi4zMDdsLS4zMjEtMi4xOTJjLjMzNS0uMTE3LjgzNC0uMjMzIDEuNDc4LS4zNDlhMTAuOTggMTAuOTguMCAwIDEgMi4wNzMtLjE3OHptNTIuODQyIDkuNjI2Yy44MjIuMCAxLjQzLS4wNDggMS44NTQtLjEzVjEzLjdhNi4zNDcgNi4zNDcuMCAwIDAtMS41NzQtLjE5OWMtLjI5NC4wLS41OTUuMDIxLS44OTYuMDY5YTIuNyAyLjcuMCAwIDAtLjgxNC4yNCAxLjQ2IDEuNDYuMCAwIDAtLjU4Mi40OTFjLS4xNS4yMTItLjIxOC4zMzUtLjIxOC42NTYuMC42MjguMjE4Ljk5MS42MTUgMS4yMy40MDQuMjQ1LjkzOC4zNjIgMS42MTUuMzYyem0tLjIyNi05LjY5NGMuODgzLjAgMS42MjkuMTA4IDIuMjMxLjMyNy42MDIuMjE5IDEuMDg4LjUyNiAxLjQ0NC45MTUuMzU1LjM5LjYwOS45MjMuNzU5IDEuNDgzYTYuOCA2LjguMCAwIDEgLjIzMyAxLjg1MnY2Ljg3M2MtLjQxLjA4OC0xLjAzNC4xOS0xLjg2OC4zMTQtLjgzNC4xMjMtMS43NzIuMTg0LTIuODEzLjE4NC0uNjkuMC0xLjMyNy0uMDY4LTEuODk1LS4xOThhNC4wMDEgNC4wMDEuMCAwIDEtMS40NzEtLjYzNSAzLjA4NSAzLjA4NS4wIDAgMS0uOTUxLTEuMTM0Yy0uMjI2LS40NjUtLjM0My0xLjEyLS4zNDMtMS44MDQuMC0uNjU2LjEzLTEuMDczLjM4NC0xLjUyNC4yNi0uNDUuNjA4LS44MiAxLjA0Ny0xLjEwNy40NDUtLjI4Ni45NS0uNDkxIDEuNTMyLS42MTRhOC44MDMgOC44MDMuMCAwIDEgMi43NTEtLjEzYy4zMjkuMDM0LjY3MS4wOTYgMS4wNC4xODV2LS40MzdhMy4zIDMuMy4wIDAgMC0uMTA5LS44NzUgMS44NzMgMS44NzMuMCAwIDAtLjM4NC0uNzMxIDEuNzg0IDEuNzg0LjAgMCAwLS43MjQtLjQ5MiAzLjE2NSAzLjE2NS4wIDAgMC0xLjE0My0uMjA1Yy0uNjE2LjAtMS4xNzcuMDc1LTEuNjkuMTY0YTcuNzUgNy43NS4wIDAgMC0xLjI2LjMwN2wtLjMyMS0yLjE5M2MuMzM1LS4xMTYuODM0LS4yMzIgMS40NzgtLjM0OGExMS42MzMgMTEuNjMzLjAgMCAxIDIuMDczLS4xNzd6bS04LjAzNC0xLjI3MWExLjYyNiAxLjYyNi4wIDAgMS0xLjYyOC0xLjYyYzAtLjg5NS43MjUtMS42MiAxLjYyOC0xLjYyLjkwNC4wIDEuNjMuNzI1IDEuNjMgMS42Mi4wLjg5NS0uNzMzIDEuNjItMS42MyAxLjYyem0xLjM0OCAxMy4yMmgtMi42ODlWNy4yN2wyLjY5LS40MjN2MTEuOTU2em0tNC43MTQuMGMtNC4zODYuMDItNC4zODYtMy41NC00LjM4Ni00LjEwN2wtLjAwOC0xMy4zMzYgMi42NzYtLjQyNHYxMy4yNTRjMCAuMzIyLjAgMi4zNTggMS43MTggMi4zNjR2Mi4yNDh6bS04LjY5OC01LjkwM2MwLTEuMTU2LS4yNTMtMi4xMTktLjc0Ni0yLjc4OC0uNDkzLS42NzctMS4xODMtMS4wMS0yLjA2Ny0xLjAxLS44ODIuMC0xLjU3NC4zMzMtMi4wNjUgMS4wMS0uNDkzLjY3Ni0uNzMzIDEuNjMyLS43MzMgMi43ODguMCAxLjE2OC4yNDYgMS45NTMuNzQgMi42My40OTIuNjgzIDEuMTgzIDEuMDE4IDIuMDY2IDEuMDE4Ljg4Mi4wIDEuNTc0LS4zNDIgMi4wNjctMS4wMTkuNDkyLS42ODMuNzM4LTEuNDYuNzM4LTIuNjN6bTIuNzM3LS4wMDdjMCAuOTAyLS4xMyAxLjU4NC0uMzk3IDIuMzNhNS41MiA1LjUyLjAgMCAxLTEuMTI4IDEuOTA2IDQuOTg2IDQuOTg2LjAgMCAxLTEuNzUyIDEuMjIzYy0uNjg1LjI4Ni0xLjczOS40NS0yLjI2NS40NS0uNTI4LS4wMDYtMS41NzQtLjE1Ny0yLjI1Mi0uNDVhNS4wOTYgNS4wOTYuMCAwIDEtMS43NDQtMS4yMjNjLS40ODctLjUyNy0uODYzLTEuMTYyLTEuMTM3LTEuOTA2YTYuMzQ1IDYuMzQ1LjAgMCAxLS40MS0yLjMzYzAtLjkwMi4xMjMtMS43Ny4zOTctMi41MDhhNS41NTQgNS41NTQuMCAwIDEgMS4xNS0xLjg5MiA1LjEzMyA1LjEzMy4wIDAgMSAxLjc1LTEuMjE2Yy42NzktLjI4NyAxLjQyNS0uNDIzIDIuMjMyLS40MjMuODA4LjAgMS41NTMuMTQyIDIuMjM3LjQyM2E0Ljg4IDQuODguMCAwIDEgMS43NTMgMS4yMTYgNS42NDQgNS42NDQuMCAwIDEgMS4xMzUgMS44OTJjLjI4Ny43MzguNDMxIDEuNjA2LjQzMSAyLjUwOHptLTIwLjEzOC4wYzAgMS4xMi4yNDYgMi4zNjMuNzM4IDIuODgyLjQ5My41MiAxLjEzLjc4IDEuOTEuNzguNDI0LjAuODI4LS4wNjIgMS4yMDQtLjE3OC4zNzctLjExNi42NzctLjI1My45MTctLjQxN1Y5LjMzYTEwLjQ3NiAxMC40NzYuMCAwIDAtMS43NjYtLjIyNmMtLjk3MS0uMDI4LTEuNzEuMzctMi4yMyAxLjAwNC0uNTEzLjYzNi0uNzczIDEuNzUtLjc3MyAyLjc4OHptNy40MzggNS4yNzRjMCAxLjgyNC0uNDY2IDMuMTU2LTEuNDA0IDQuMDA0LS45MzYuODQ2LTIuMzY3IDEuMjctNC4yOTYgMS4yNy0uNzA1LjAtMi4xNy0uMTM3LTMuMzQtLjM5NmwuNDMxLTIuMTE4Yy45OC4yMDUgMi4yNzIuMjYgMi45NS4yNiAxLjA3NC4wIDEuODQtLjIxOSAyLjI5OS0uNjU2LjQ1OS0uNDM3LjY4NC0xLjA4Ni42ODQtMS45NDh2LS40MzdhOC4wNyA4LjA3LjAgMCAxLTEuMDQ3LjM5N2MtLjQzLjEzLS45My4xOTgtMS40OTIuMTk4LS43MzkuMC0xLjQxLS4xMTYtMi4wMTgtLjM0OWE0LjIwNiA0LjIwNi4wIDAgMS0xLjU2Ny0xLjAyNWMtLjQzMS0uNDUtLjc3NC0xLjAxNy0xLjAxMy0xLjY5NC0uMjQtLjY3Ny0uMzYzLTEuODg1LS4zNjMtMi43NzMuMC0uODM0LjEzLTEuODguMzg0LTIuNTc3LjI2LS42OTYuNjI5LTEuMjk4IDEuMTI5LTEuNzk2LjQ5My0uNDk4IDEuMDk1LS44ODEgMS44LTEuMTYyYTYuNjA1IDYuNjA1LjAgMCAxIDIuNDI4LS40NTdjLjg3LjAgMS42Ny4xMDkgMi40NS4yNC43OC4xMjkgMS40NDQuMjY1IDEuOTg1LjQxNVYxOC4xN3oiIGZpbGw9IiM1NDY4ZmYiLz48cGF0aCBkPSJNNi45NzIgNi42Nzd2MS42MjdjLS43MTItLjQ0Ni0xLjUyLS42Ny0yLjQyNS0uNjctLjU4NS4wLTEuMDQ1LjEzLTEuMzguMzkxYTEuMjQgMS4yNC4wIDAgMC0uNTAyIDEuMDNjMCAuNDI1LjE2NC43NjUuNDk0IDEuMDIuMzMuMjU2LjgzNS41MzIgMS41MTYuODMuNDQ3LjE5Mi43OTUuMzU2IDEuMDQ1LjQ5NS4yNS4xMzguNTM3LjMzMi44NjIuNTgyLjMyNC4yNS41NjMuNTQ4LjcxOC44OTQuMTU0LjM0NS4yMy43NDEuMjMgMS4xODguMC45NDctLjMzNCAxLjY5MS0xLjAwNCAyLjIzNC0uNjcuNTQyLTEuNTM3LjgxNC0yLjYwMS44MTQtMS4xOC4wLTIuMTYtLjIyOS0yLjkzNi0uNjg2di0xLjcwOGMuODQuNjI4IDEuODE0Ljk0MiAyLjkyLjk0Mi41ODUuMCAxLjA0OC0uMTM2IDEuMzg4LS40MDcuMzQtLjI3MS41MS0uNjQ2LjUxLTEuMTI1LjAtLjI4Ny0uMS0uNTUtLjMwMi0uNzktLjIwMy0uMjQtLjQyLS40Mi0uNjU1LS41NDItLjIzNC0uMTIzLS41ODUtLjI5LTEuMDUzLS41MDNhNjEuMjcgNjEuMjcuMCAwIDEtLjU4Mi0uMjcxIDEzLjY3IDEzLjY3LjAgMCAxLS41NS0uMjg3IDQuMjc1IDQuMjc1LjAgMCAxLS41NjctLjM1MSA2LjkyIDYuOTIuMCAwIDEtLjQ1NS0uNGMtLjE4LS4xNy0uMzEtLjM0LS4zOS0uNTEtLjA4LS4xNy0uMTU1LS4zNy0uMjI0LS41OThhMi41NTMgMi41NTMuMCAwIDEtLjEwNC0uNzQyYzAtLjkxNS4zMzMtMS42MzguOTk4LTIuMTcuNjY0LS41MzIgMS41MjMtLjc5OCAyLjU3Ni0uNzk4Ljk2OC4wIDEuNzkzLjE3IDIuNDczLjUxem03LjQ2OCA1LjY5NnYtLjI4N2MtLjAyMi0uNjA3LS4xODctMS4wODgtLjQ5NS0xLjQ0NC0uMzA5LS4zNTctLjc1LS41MzUtMS4zMjQtLjUzNS0uNTMyLjAtLjk5LjE5NC0xLjM3My41ODMtLjM4Mi4zODgtLjYyMi45NDktLjcxNyAxLjY4M2gzLjkwOXptMS4wMDUgMi43OTJ2MS40MDRjLS41OTYuMzQtMS4zODMuNTEtMi4zNjIuNTEtMS4yNTUuMC0yLjI1NS0uMzc3LTMtMS4xMzItLjc0NC0uNzU1LTEuMTE2LTEuNzQ0LTEuMTE2LTIuOTY4LjAtMS4yOTcuMzQtMi4zMTYgMS4wMjEtMy4wNTUuNjgtLjc0IDEuNTQ4LTEuMTEgMi42LTEuMTEgMS4wMzMuMCAxLjg1Mi4zMjMgMi40NTguOTY2LjYwNi42NDQuOTEgMS41NzIuOTEgMi43ODQuMC4zMy0uMDMzLjY3Ni0uMDk2IDEuMDM4aC01LjMxNGMuMTA3LjcwMi40MDUgMS4yMzkuODk0IDEuNjExLjQ5LjM3MiAxLjEwNi41NTggMS44NS41NTguODYyLjAgMS41OC0uMjAyIDIuMTU1LS42MDZ6bTYuNjA1LTEuNzdoLTEuMjEyYy0uNTk2LjAtMS4wNDUuMTE2LTEuMzQ5LjM1LS4zMDMuMjM0LS40NTQuNTMyLS40NTQuODk0LjAuMzcyLjExNy42NjQuMzUuODc3LjIzNS4yMTMuNTc1LjMyIDEuMDIyLjMyLjUxLjAuOTEyLS4xNDIgMS4yMDQtLjQyNC4yOTMtLjI4MS40NC0uNjUxLjQ0LTEuMTA4di0uOTF6bS00LjA2OC0yLjU1NFY5LjMyNWMuNjI3LS4zNjEgMS40NTctLjU0MiAyLjQ4OS0uNTQyIDIuMTE2LjAgMy4xNzUgMS4wMjYgMy4xNzUgMy4wOFYxN2gtMS41NDh2LS45NTdjLS40MTUuNjgtMS4xNDMgMS4wMi0yLjE4NiAxLjAyLS43NjYuMC0xLjM4LS4yMi0xLjg0My0uNjYxLS40NjItLjQ0Mi0uNjk0LTEuMDAzLS42OTQtMS42ODQuMC0uNzc2LjI5My0xLjM4Ljg3OC0xLjgxLjU4NS0uNDMxIDEuNDA0LS42NDcgMi40NTctLjY0N2gxLjM0VjExLjhjMC0uNTU0LS4xMzMtLjk3MS0uMzk5LTEuMjUzLS4yNjYtLjI4Mi0uNzA3LS40MjMtMS4zMjQtLjQyM2E0LjA3IDQuMDcuMCAwIDAtMi4zNDUuNzE4em05LjMzMy0xLjkzdjEuNDJjLjM5NC0xIDEuMTAxLTEuNSAyLjEyMy0xLjUuMTQ4LjAuMzEzLjAxNi40OTQuMDQ4djEuNTMxYTEuODg1IDEuODg1LjAgMCAwLS43NS0uMTQzYy0uNTQyLjAtLjk4OS4yNC0xLjM0LjcxOC0uMzUxLjQ3OS0uNTI3IDEuMDQ4LS41MjcgMS43MDdWMTdoLTEuNTYzVjguOTFoMS41NjN6bTUuMDEgNC4wODRjLjAyMi44Mi4yNzIgMS40OTIuNzUgMi4wMTkuNDc5LjUyNiAxLjE1Ljc5IDIuMDEuNzkuNjM5LjAgMS4yMzUtLjE3NiAxLjc4OC0uNTI3djEuNDA0Yy0uNTIxLjMxOS0xLjE4Ni40NzktMS45OTUuNDc5LTEuMjY1LjAtMi4yNzYtLjQtMy4wMzEtMS4xOTctLjc1NS0uNzk4LTEuMTMzLTEuNzkyLTEuMTMzLTIuOTg0LjAtMS4xNi4zOC0yLjE1MSAxLjE0LTIuOTc1Ljc2MS0uODI1IDEuNzktMS4yMzcgMy4wODgtMS4yMzcuNzAyLjAgMS4zNDYuMTQ5IDEuOTMuNDQ3djEuNDM2YTMuMjQyIDMuMjQyLjAgMCAwLTEuNzctLjQ5NWMtLjg0LjAtMS41MTMuMjY2LTIuMDE5Ljc5OC0uNTA1LjUzMi0uNzU4IDEuMjEzLS43NTggMi4wNDJ6TTQwLjI0IDUuNzJ2NC41NzljLjQ1OC0xIDEuMjkzLTEuNSAyLjUwNS0xLjUuNzg3LjAgMS40Mi4yNDUgMS44OTkuNzM0LjQ3OS40OS43MTggMS4xNy43MTggMi4wNDJWMTdoLTEuNTY0di01LjEwNmMwLS41NTMtLjE0LS45OC0uNDIyLTEuMjg0LS4yODItLjMwMy0uNjUyLS40NTUtMS4xMS0uNDU1LS41MzEuMC0xLjAwMi4yMDItMS40MTEuNjA2LS40MS40MDUtLjYxNSAxLjAyMi0uNjE1IDEuODUxVjE3aC0xLjU2M1Y1LjcyaDEuNTYzem0xNC45NjYgMTAuMDJjLjU5Ni4wIDEuMDk2LS4yNTMgMS41LS43NTguNDA0LS41MDYuNjA2LTEuMTU3LjYwNi0xLjk1NS4wLS45MTUtLjIwMi0xLjYyLS42MDYtMi4xMTQtLjQwNC0uNDk1LS45Mi0uNzQyLTEuNTQ4LS43NDItLjU1My4wLTEuMDUuMjI0LTEuNDkxLjY3LS40NDIuNDQ3LS42NjIgMS4xMzMtLjY2MiAyLjA1OC4wLjk1OC4yMTIgMS42Ny42MzggMi4xMzguNDI1LjQ2OS45NDYuNzAzIDEuNTYzLjcwM3pNNTMuMDA0IDUuNzJ2NC40MmMuNTc0LS44OTQgMS4zODgtMS4zNDEgMi40NC0xLjM0MSAxLjAyMi4wIDEuODU3LjM4MyAyLjUwNiAxLjE0OS42NDkuNzY2Ljk3MyAxLjc4MS45NzMgMy4wNDcuMCAxLjEzOC0uMzA5IDIuMTA5LS45MjUgMi45MTItLjYxNy44MDMtMS40NjMgMS4yMDUtMi41MzcgMS4yMDUtMS4wNzUuMC0xLjg5NC0uNDQ3LTIuNDU3LTEuMzRWMTdoLTEuNThWNS43MmgxLjU4em05LjkwOCAxMS4xMDQtMy4yMjMtNy45MTNoMS43MzlsMS4wMDUgMi42MzIgMS4yNiAzLjQxNWMuMDk2LS4zMi40OC0xLjQ1OCAxLjE1LTMuNDE1bC45MDktMi42MzJoMS42NmwtMi45MiA3Ljg2NmMtLjc3NyAyLjA3NC0xLjk2MyAzLjExLTMuNTU5IDMuMTFhMi45MiAyLjkyLjAgMCAxLS43MzQtLjA3OXYtMS4zNGMuMTcuMDQyLjM1MS4wNjQuNTQzLjA2NCAxLjAzMi4wIDEuNzU1LS41NyAyLjE3LTEuNzA4eiIgZmlsbD0iIzVkNjQ5NCIvPjxwYXRoIGQ9Ik04OS42MzIgNS45Njd2LS43NzJhLjk3OC45NzguMCAwIDAtLjk3OC0uOTc3aC0yLjI4YS45NzguOTc4LjAgMCAwLS45NzguOTc3di43OTNjMCAuMDg4LjA4Mi4xNS4xNzEuMTNhNy4xMjcgNy4xMjcuMCAwIDEgMS45ODQtLjI4Yy42NS4wIDEuMjk1LjA4OCAxLjkxNy4yNTkuMDgyLjAyLjE2NC0uMDQuMTY0LS4xM20tNi4yNDggMS4wMS0uMzktLjM4OWEuOTc3Ljk3Ny4wIDAgMC0xLjM4Mi4wbC0uNDY1LjQ2NWEuOTczLjk3My4wIDAgMCAwIDEuMzhsLjM4My4zODNjLjA2Mi4wNjEuMTUuMDQ3LjIwNS0uMDE0LjIyNi0uMzA3LjQ3Mi0uNjAxLjc0Ni0uODc0LjI4MS0uMjguNTY4LS41MjYuODgzLS43NTEuMDY4LS4wNDIuMDc1LS4xMzcuMDItLjJtNC4xNiAyLjQ1M3YzLjM0MWMwIC4wOTYuMTA0LjE2NS4xOTIuMTE3bDIuOTctMS41MzdjLjA2OC0uMDM0LjA4OS0uMTE3LjA1NS0uMTg0YTMuNjk1IDMuNjk1LjAgMCAwLTMuMDgtMS44NjZjLS4wNjguMC0uMTM2LjA1NC0uMTM2LjEzbTAgOC4wNDhhNC40ODkgNC40ODkuMCAwIDEtNC40OS00LjQ4MiA0LjQ4OCA0LjQ4OC4wIDAgMSA0LjQ5LTQuNDgyIDQuNDg4IDQuNDg4LjAgMCAxIDQuNDg5IDQuNDgyIDQuNDg0IDQuNDg0LjAgMCAxLTQuNDkgNC40ODJtMC0xMC44NWE2LjM2MyA2LjM2My4wIDEgMCAwIDEyLjcyOSA2LjM3IDYuMzcuMCAwIDAgNi4zNzItNi4zNjggNi4zNTggNi4zNTguMCAwIDAtNi4zNzEtNi4zNiIgZmlsbD0iI2ZmZiIvPjwvZz48L3N2Zz4=);background-repeat:no-repeat;background-position:50%;background-size:100%;overflow:hidden;text-indent:-9000px;padding:0!important;width:100%;height:100%;display:block}.overflow-x-scroll{-webkit-overflow-scrolling:touch}.row{-webkit-transition:450ms -webkit-transform;transition:450ms -webkit-transform;transition:450ms transform;transition:450ms transform,450ms -webkit-transform;font-size:0}.tile{-webkit-transition:450ms all;transition:450ms all}.details{background:-webkit-gradient(linear,left bottom,left top,from(rgba(0,0,0,.9)),to(rgba(0,0,0,0)));background:linear-gradient(to top,rgba(0,0,0,.9) 0%,rgba(0,0,0,0) 100%);-webkit-transition:450ms opacity;transition:450ms opacity}.tile:hover .details{opacity:1}.row:hover .tile{opacity:.3}.row:hover .tile:hover{opacity:1}.chroma .lntable pre{padding:0;margin:0;border:0}.chroma .lntable pre code{padding:0;margin:0}pre,.pre{overflow-x:auto;overflow-y:hidden;overflow:scroll}code{padding:.2em;margin:0;font-size:85%;background-color:rgba(27,31,35,.05);border-radius:3px}pre code{display:block;padding:1.5em;font-size:.875rem;line-height:2;overflow-x:auto}pre{background-color:#fff;color:#333;white-space:pre;-webkit-hyphens:none;-ms-hyphens:none;hyphens:none;position:relative;border-width:1px;border-color:#ccc;border-style:solid}.highlight pre{background-color:inherit;color:inherit;padding:.5em;font-size:.875rem}.copy:after{content:"Copy"}.copied:after{content:"Copied"}@media screen and (min-width:60em){.full-width,pre.expand:hover{margin-right:-30vw;max-width:100vw}}.code-block .line-numbers-rows{background:#2f3a46;border:none;bottom:-50px;color:#98a4b3;left:-178px;padding:50px 0;top:-50px;width:138px}.code-block .line-numbers-rows>span:before{color:inherit;padding-right:30px}.tab-button{margin-bottom:1px;position:relative;z-index:1;color:#333;border-color:#ccc;outline:none;background-color:#fff}.tab-pane code{background:#f1f2f2;border-radius:0}.tab-pane .chroma{background:0 0;padding:0}.tab-button.active{border-bottom-color:#f1f2f2;background-color:#f1f2f2}.tab-content .tab-pane{display:none}.tab-content .tab-pane.active{display:block}.tab-content .copy,.tab-content .copied{display:none}.tab-content .tab-pane.active+.copy,.tab-content .tab-pane.active+.copied{display:block}.primary-color{color:#0594cb}.bg-primary-color{background-color:#0594cb}.hover-bg-primary-color:hover{background-color:#0594cb}.primary-color-dark{color:#0a1922}.bg-primary-color-dark{background-color:#0a1922}.hover-bg-primary-color-dark:hover{background-color:#0a1922}.primary-color-light{color:#f9f9f9}.bg-primary-color-light{background-color:#f9f9f9}.hover-bg-primary-color-light:hover{background-color:#f9f9f9}.accent-color{color:#ebb951}.bg-accent-color{background-color:#ebb951}.hover-bg-accent-color:hover{background-color:#ebb951}.accent-color-light{color:#ff4088}.hover-accent-color-light:hover{color:#ff4088}.bg-accent-color-light{background-color:#ff4088}.hover-bg-accent-color-light:hover{background-color:#ff4088}.accent-color-dark{color:#33ba91}.bg-accent-color-dark{background-color:#33ba91}.hover-bg-accent-color-dark:hover{background-color:#33ba91}.text-color-primary{color:#373737}.text-on-primary-color{color:#fff}.text-color-secondary{color:#ccc}.text-color-disabled{color:#f7f7f7}.divider-color{color:#f6f6f6}.warn-color{color:red}.nested-links a{color:#0594cb;text-decoration:none}.column-count-2{-webkit-column-count:1;column-count:1}.column-gap-1{-webkit-column-gap:0;column-gap:0}.break-inside-avoid{-webkit-column-break-inside:auto;break-inside:auto}@media screen and (min-width:60em){.column-count-3-l{-webkit-column-count:3;column-count:3}.column-count-2-l{-webkit-column-count:2;column-count:2}.column-gap-1-l{-webkit-column-gap:1;column-gap:1}.break-inside-avoid-l{-webkit-column-break-inside:avoid;break-inside:avoid}}.prose ul,.prose ol{margin-bottom:2em}.prose ul li,.prose ol li{margin-bottom:.5em}.prose li:hover{background-color:#eee}.prose ::selection{background:#0594cb;color:#fff}body{line-height:1.45}p{margin-bottom:1.3em}h1,h2,h3,h4{margin:1.414em 0 .5em;line-height:1.2}h1{margin-top:0;font-size:2.441em}h2{font-size:1.953em}h3{font-size:1.563em}h4{font-size:1.25em}small,.font_small{font-size:.8em}.prose table{width:100%;margin-bottom:3em;border-collapse:collapse;border-spacing:0;font-size:1em;border:1px solid #eee}.prose table th{background-color:#0594cb;border-bottom:1px solid #0594cb;color:#fff;font-weight:400;text-align:left;padding:.375em .5em}.prose table td,.prose table tc{padding:.75em .5em;text-align:left;border-right:1px solid #eee}.prose table tr:nth-child(even){background-color:#eee}dl dt{font-weight:700;font-size:1.125rem}dd{margin:.5em 0 2em;padding:0}.f2-fluid{font-size:2.25rem}@media screen and (min-width:60em){.f2-fluid{font-size:1.25rem;font-size:calc(0.70833rem + 0.83333vw)}}code,.code,pre code,.highlight pre{font-family:inconsolata,Menlo,Monaco,courier new,monospace}.sans-serif{font-family:muli,avenir,helvetica neue,helvetica,ubuntu,roboto,noto,segoe ui,arial,sans-serif}.serif{font-family:Palatino,palatino linotype,palatino lt std,book antiqua,Georgia,serif}.courier{font-family:courier next,courier,monospace}.helvetica{font-family:helvetica neue,helvetica,sans-serif}.avenir{font-family:avenir next,avenir,sans-serif}.athelas{font-family:athelas,georgia,serif}.georgia{font-family:georgia,serif}.times{font-family:times,serif}.bodoni{font-family:bodoni mt,serif}.calisto{font-family:calisto mt,serif}.garamond{font-family:garamond,serif}.baskerville{font-family:baskerville,serif}.pagination{margin:3rem 0}.pagination li{display:inline-block;margin-right:.375rem;font-size:.875rem;margin-bottom:2.5em}.pagination li a{padding:.5rem .625rem;background-color:#fff;color:#333;border:1px solid #ddd;border-radius:3px;text-decoration:none}.pagination li.disabled{display:none}.pagination li.active a:link,.pagination li.active a:active,.pagination li.active a:visited{background-color:#ddd}#TableOfContents ul li ul li ul li{display:none}#TableOfContents ul li{color:#000;display:block;margin-bottom:.375em;line-height:1.375}#TableOfContents ul li a{width:100%;padding:.25em .375em;margin-left:-.375em}#TableOfContents ul li a:hover{background-color:#999;color:#fff}.no-js .needs-js{opacity:0}.js .needs-js{opacity:1;-webkit-transition:opacity .15s ease-in;transition:opacity .15s ease-in}.facebook,.twitter,.instagram,.youtube{fill:#bababa}.facebook:hover{fill:#3b5998}.twitter{fill:#55acee}.twitter:hover{fill:#bababa}.instagram:hover{fill:#e95950}.youtube:hover{fill:#b00}@media(min-width:75em){[data-scrolldir=down] .sticky{position:fixed;top:100px;right:0}[data-scrolldir=up] .sticky{position:fixed;top:100px;right:0}}.fill-current{fill:currentColor}.chroma{background-color:#fff}.chroma .err{color:#a61717;background-color:#e3d2d2}.chroma .lntd{vertical-align:top;padding:0;margin:0;border:0}.chroma .lntable{border-spacing:0;padding:0;margin:0;border:0;width:auto;overflow:auto;display:block}.chroma .hl{display:block;width:100%;background-color:#ffc}.chroma .lnt{margin-right:.4em;padding:0 .4em}.chroma .ln{margin-right:.4em;padding:0 .4em}.chroma .k{font-weight:700}.chroma .kc{font-weight:700}.chroma .kd{font-weight:700}.chroma .kn{font-weight:700}.chroma .kp{font-weight:700}.chroma .kr{font-weight:700}.chroma .kt{color:#458;font-weight:700}.chroma .na{color:teal}.chroma .nb{color:#999}.chroma .nc{color:#458;font-weight:700}.chroma .no{color:teal}.chroma .ni{color:purple}.chroma .ne{color:#900;font-weight:700}.chroma .nf{color:#900;font-weight:700}.chroma .nn{color:#555}.chroma .nt{color:navy}.chroma .nv{color:teal}.chroma .s{color:#b84}.chroma .sa{color:#b84}.chroma .sb{color:#b84}.chroma .sc{color:#b84}.chroma .dl{color:#b84}.chroma .sd{color:#b84}.chroma .s2{color:#b84}.chroma .se{color:#b84}.chroma .sh{color:#b84}.chroma .si{color:#b84}.chroma .sx{color:#b84}.chroma .sr{color:olive}.chroma .s1{color:#b84}.chroma .ss{color:#b84}.chroma .m{color:#099}.chroma .mb{color:#099}.chroma .mf{color:#099}.chroma .mh{color:#099}.chroma .mi{color:#099}.chroma .il{color:#099}.chroma .mo{color:#099}.chroma .o{font-weight:700}.chroma .ow{font-weight:700}.chroma .c{color:#998;font-style:italic}.chroma .ch{color:#998;font-style:italic}.chroma .cm{color:#998;font-style:italic}.chroma .c1{color:#998;font-style:italic}.chroma .cs{color:#999;font-weight:700;font-style:italic}.chroma .cp{color:#999;font-weight:700}.chroma .cpf{color:#999;font-weight:700}.chroma .gd{color:#000;background-color:#fdd}.chroma .ge{font-style:italic}.chroma .gr{color:#a00}.chroma .gh{color:#999}.chroma .gi{color:#000;background-color:#dfd}.chroma .go{color:#888}.chroma .gp{color:#555}.chroma .gs{font-weight:700}.chroma .gu{color:#aaa}.chroma .gt{color:#a00}.chroma .w{color:#bbb}.nested-blockquote blockquote{border-left:4px solid #0594cb;padding-left:1em}.mw-90{max-width:90%}
\ No newline at end of file
-{"Target":"output/css/app.min.7b23725c013f7650fd9e3f14b7f6b0bc02f71e14088ecd41bbe57661163fbcbb.css","MediaType":"text/css","Data":{"Integrity":"sha256-eyNyXAE/dlD9nj8Ut/awvAL3HhQIjs1Bu+V2YRY/vLs="}}
\ No newline at end of file
+{"Target":"output/css/app.min.2ac9b5935f7ff7709fe13c2b042a4a2d49fa96fb508e3e8870019ee9b72cf329.css","MediaType":"text/css","Data":{"Integrity":"sha256-Ksm1k19/93Cf4TwrBCpKLUn6lvtQjj6IcAGe6bcs8yk="}}
\ No newline at end of file
<title>{{ block "title" . }}{{ with .Title }}{{ . }} | {{ end }}{{ .Site.Title }}{{ end }}</title>
<meta name="viewport" content="width=device-width,minimum-scale=1">
- {{ .Hugo.Generator }}
+ {{ hugo.Generator }}
{{ if eq (getenv "HUGO_ENV") "production" | or (eq .Site.Params.env "production") }}
<META NAME="ROBOTS" CONTENT="INDEX, FOLLOW">
{{ define "main" }}
- {{ $currentPageUrl := .URL }}
+ {{ $currentPageUrl := .RelPermalink }}
<article class="cf ph4 pv3 pv5-ns">
<!-- header spans the full width -->
{{end}}
<h1 class="lh-title fw9 mb7 mv0 pt3">
- <a href="{{ .URL }}" class="link primary-color dim">
+ <a href="{{ .RelPermalink }}" class="link primary-color dim">
{{ .Title }}
</a>
</h1>
<ul class="list dib nested-links ml0 pl0">
<li class="dib mb2 mr2">Related:</li>
{{ range $tags.Pages }}
- {{ if ne .URL $currentPageUrl }}
+ {{ if ne .RelPermalink $currentPageUrl }}
<li class="mb2 mr3">
- <a href="{{ .URL }}" class="link">
+ <a href="{{ .RelPermalink }}" class="link">
{{ .LinkTitle }}
</a>
</li>
{{ end }}
<h1 class="near-black f3">
- <a href="{{ .context.URL }}" class="link primary-color dim">
+ <a href="{{ .context.RelPermalink }}" class="link primary-color dim">
{{- if eq .context.Section "functions" -}}
{{ .context.LinkTitle }}
{{- else -}}
{{ range first 4 ( sort (where .Pages "Section" "news") "Date" "desc" ) }}
<!-- only show 2 boxes on mobile -->
{{ $.Scratch.Add "i" 1 }}{{ $i := $.Scratch.Get "i" }}
- <a href="{{ .URL }}" class="link lh-copy light-gray f6 w-100 w-50-m w-25-l bg-animate hover-bg-accent-color hover-white pv3 pv4-ns ph3 ph4-ns{{ if ge $i 3 }} dn dib-l{{ else }} dib{{ end }}">
+ <a href="{{ .RelPermalink }}" class="link lh-copy light-gray f6 w-100 w-50-m w-25-l bg-animate hover-bg-accent-color hover-white pv3 pv4-ns ph3 ph4-ns{{ if ge $i 3 }} dn dib-l{{ else }} dib{{ end }}">
<span class="f6 gray pb1 db">
{{ .Date.Format "January 2, 2006" }}
</span>
<div class="bg-white mb3 pa4 gray overflow-hidden">
<span class="f6 db">{{ humanize .Section }}</span>
<h1 class="f3 near-black">
- <a href="{{ .URL }}" class="link black dim">
+ <a href="{{ .RelPermalink }}" class="link black dim">
{{ .Title }}
</a>
</h1>
{{ $currentPage := . }}
-{{ $currentURL := .URL }}
+{{ $currentURL := .RelPermalink }}
<header class="ph4 flex pv4 bg-light-gray">
<ul class="list ma0 pa0 ">
<!-- TODO: Active classes -->
-{{ $currentPageUrl := .URL }}
+{{ $currentPageUrl := .RelPermalink }}
{{ if and .Params.tags .Site.Taxonomies.tags }}
{{ $name := index .Params.tags 0 }}
{{ $name := $name | urlize }}
Related entries:
</li>
{{ end }}
- {{ if ne .URL $currentPageUrl }}
+ {{ if ne .RelPermalink $currentPageUrl }}
<li class="db dib-l mb2 mr3">
- <a href="{{ .URL }}" class="link">
+ <a href="{{ .RelPermalink }}" class="link">
{{ .LinkTitle }}
</a>
</li>
+{{ $_hugo_config := `{ "version": 1 }` }}
<aside class="admonition note">
<div class="note-icon">
{{partial "svg/exclamation.svg" (dict "size" "20px" ) }}
+{{ $_hugo_config := `{ "version": 1 }` }}
<aside class="admonition tip">
<div class="tip-icon">
{{partial "svg/exclamation.svg" .}}
+{{ $_hugo_config := `{ "version": 1 }` }}
<aside class="admonition warning">
<div class="admonition-icon">
{{partial "svg/exclamation.svg" .}}